If you are running a business, which cannot cite specific prices for the items/services then you may need to find an alternative way to put up your prices. Deriving a pricing strategy is quite an important task when it comes to eCommerce business. To simplify the same, you can make use of a quote request option on your store. Here let us take a look at setting up a Request a Quote form for WooCommerce stores.
Request a Quote Form
When you are not providing the option to view the prices, your curious customers would want to know the pricing pattern you follow in your store. If you are owning a physical store, the customers can directly approach and bargain for the prices, but when it comes to online shopping, the customers are losing this privilege. So as a store owner you need to come up with a proper strategy to let you customers communicate to you regarding the prices and much more. So how are you going to establish the same is the question?
To facilitate your customers to send their prices for negotiating, it is ideal to provide a space like a form to fill in the necessary details and even the price they desire to purchase your items for. Now when you look for a form builder, you get plenty of them in the WordPress repository. So how are you going to finalize it? It is again a huge task which is indeed time-consuming.
If you are an expert coder or can work with HTML codes, then you can go about and create a form, but again if you are not, then you need to rely on external form builders which are readily available, like the WPForms, Gravity Forms etc. These options do let you make beautiful forms that are appealing and are easy to create using the drag and drop functionality provided.
What if you want to create a form, which is ideally linked to the data fields in the WooCommerce store so that you can readily process the quote request without much hassle. This is where the ELEX WooCommerce Request a Quote plugin comes handy. Let’s explore more about how to go about creating the form using the plugin.
ELEX WooCommerce Request a Quote Plugin
The plugin has some commendable features which make it the best WooCommerce Request a Quote plugin in use.
- Add a ‘Request a Quote’ option for all the WooCommerce products or even on a specific individual product.
- Showing the list of selected products as well as the quote request form on any page as per the business need.
- You can either set up a quote request page or the cart page depending on the need.
- You can enable Request a Quote only for specific Products/user roles.
- Accept/deny/modify customer’s Quote requests submitted from the order page.
- Accept payments from the customers once the order approval is done by the store admin.
- Create and customize a custom form for the customers to easily place the quote request from the store.
- Trigger email/chat as well as SMS notifications to the store admin upon the quote request arrival.
- Enable the notification for the quote status to the customers depending on the quote status.
- Customize the email, SMS, or Google Chat Notification Templates using the plugin settings.
- The plugin is compatible with other ELEX Plugins and much more.
Setting up Request a Quote form for WooCommerce
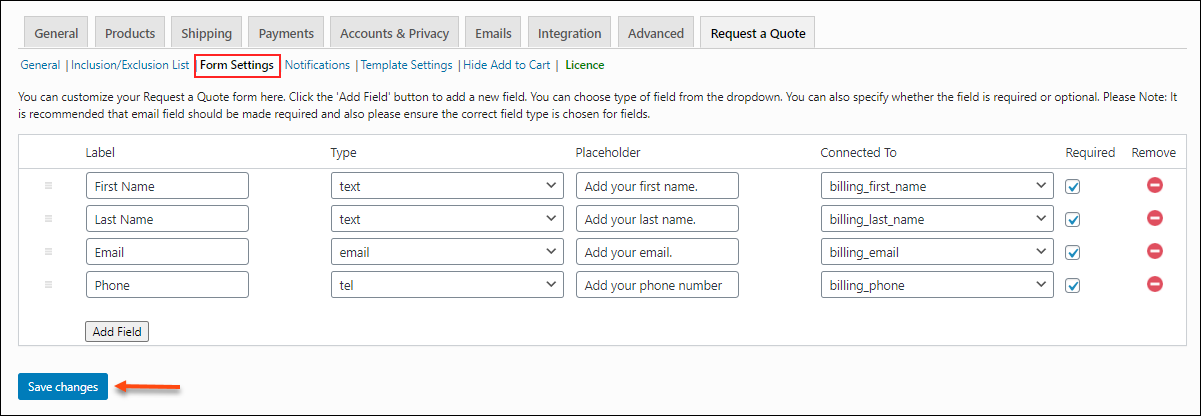
Now let’s see how you can create a simple WooCommerce Request a Quote form for WooCommerce using the plugin. The plugin settings for the creation of forms looks like as shown below. First of all, don’t forget to install and activate the plugin on your store. Once done go to dashboard > Plugins > Installed Plugins > ELEX WooCommerce Request a Quote Plugin> Settings>>Form Settings.
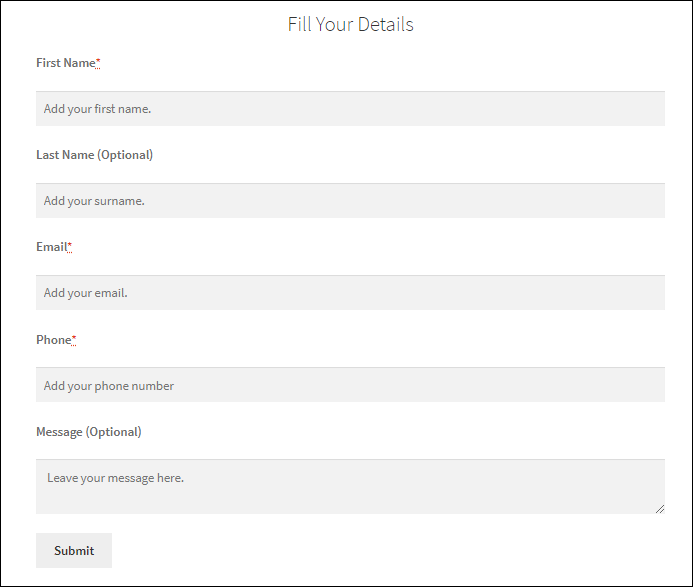
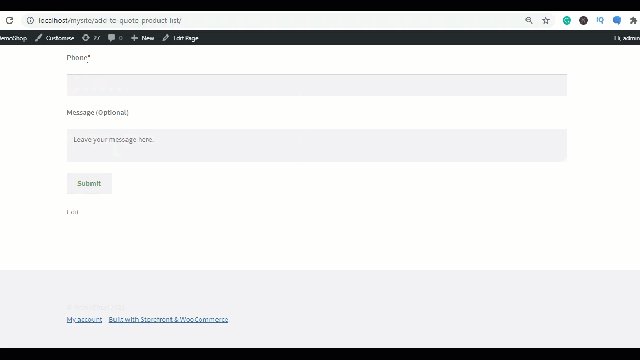
As you can see in the above image, there are fields to create the form and to link them to the WooCommerce billing fields. You can simply add more fields if you require more data from the customer and then save it. Once the above fields are mapped and saved, you get a form which looks like as shown in the image below:
If you mark the field as Required then it becomes mandatory when you fill the form, else it is just an optional field. Make sure you choose the important fields such as email, and phone number, etc as required. You can also even remove the fields if you think it is unnecessary for your store.
How to connect the values of the form to the WooCommerce data fields?
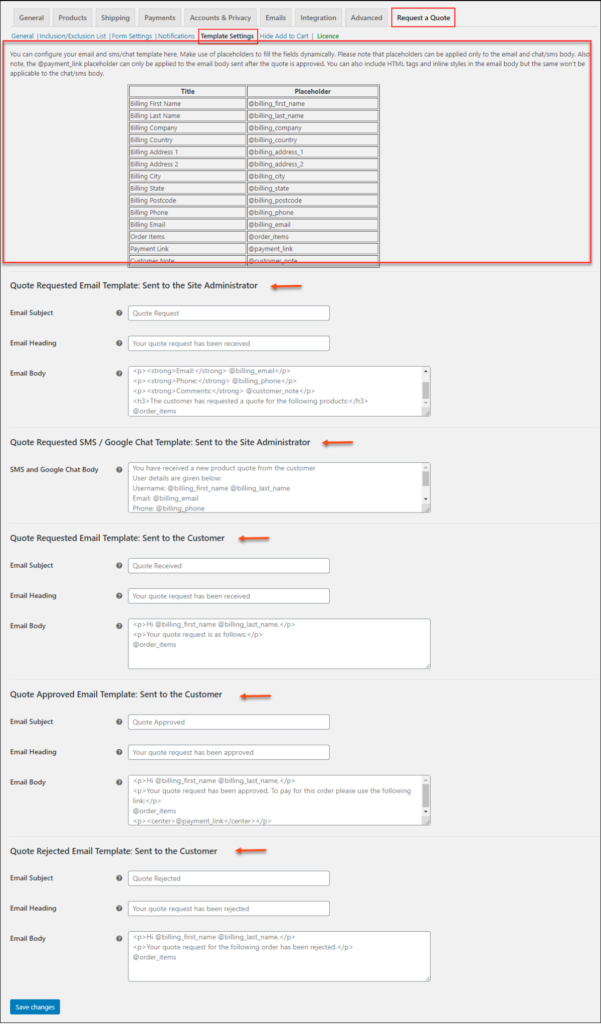
To do the same, you can make use of the Template settings in the plugin.
As you can see in the above image, the fields are mapped to the placeholder text, which will be then again used in the emails, chats and even the SMS notification to the store admin and the customers. These are handled in the backend to make the database connection work perfectly.
Embed the Quote Request Form in the Quote List page
Now the next question is where to embed this form for your customers to fill in the details. The form is displayed along with the quote lists wherein the customer will add the products which they want to purchase and the quote request for the same. So what we are going to do is place the form right below the products quote list.
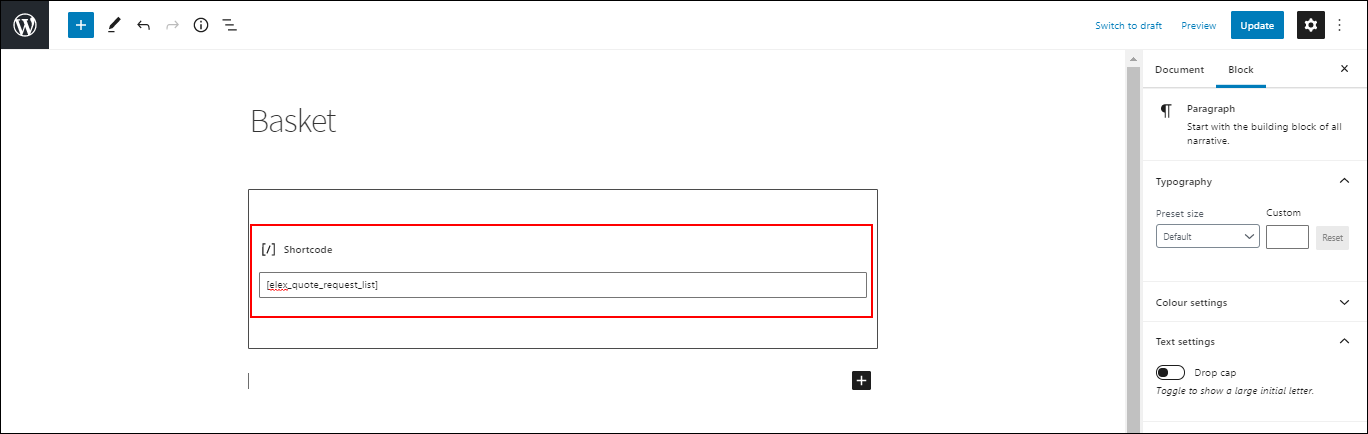
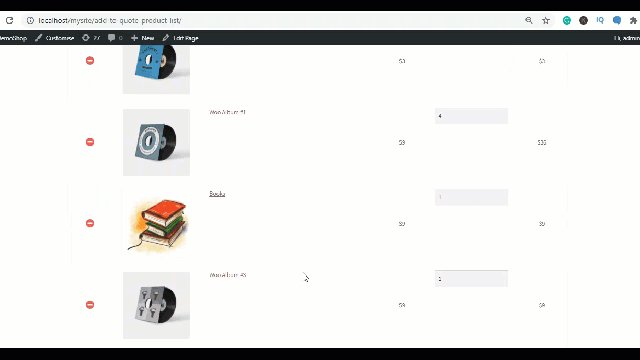
To create the Quote list page, you can always make use of the shortcode: “ [elex_quote_request_list] “ as shown in the image below:
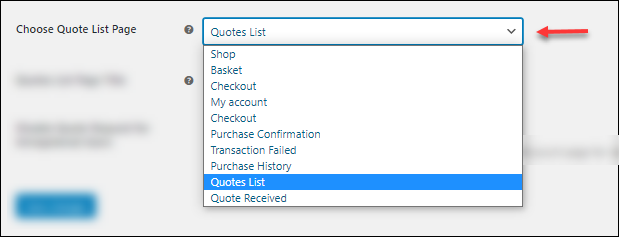
Then once saved, you need to choose the page on your General Settings in the plugin in the Choose Quote List option as shown in the image below:
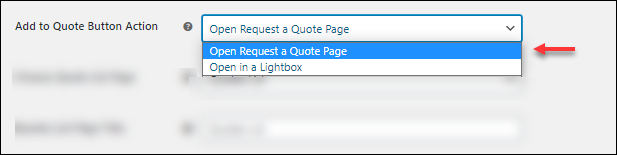
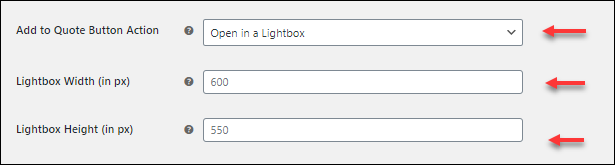
Once the settings are saved, you can choose the button action for the “Add to Quote” button so that the customers are directed to the page to provide the quote list and fill the quote request form.
As you can see in the above image, there are two options for displaying the Quote list page along with the quote request form.
Open Request a Quote Page
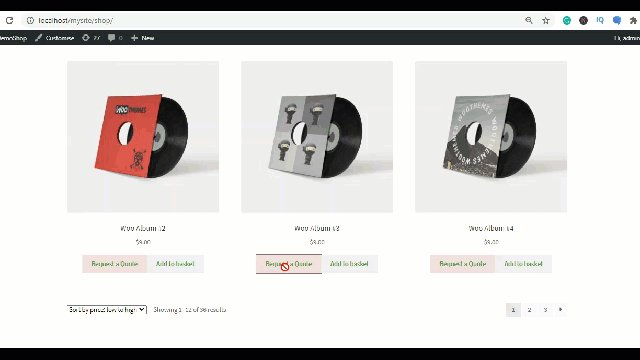
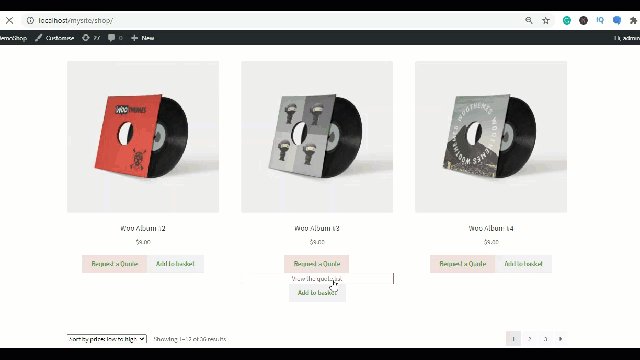
This option just opens up a quote page as a separate page. The customer can see the quantity of the products and the price for the products and a form to fill in the details.
As you can see, when the “Request a Quote” button is clicked a hyperlink text appears alongside the button “Browse the list”. Upon clicking the same, the customer is taken to the Quote list page.
Open in the Lightbox
If you like to view the Quote list page as a popup window on the screen itself, then go for this option. Upon selecting this option, you get to see the option to set the lightbox width and height on the screen.
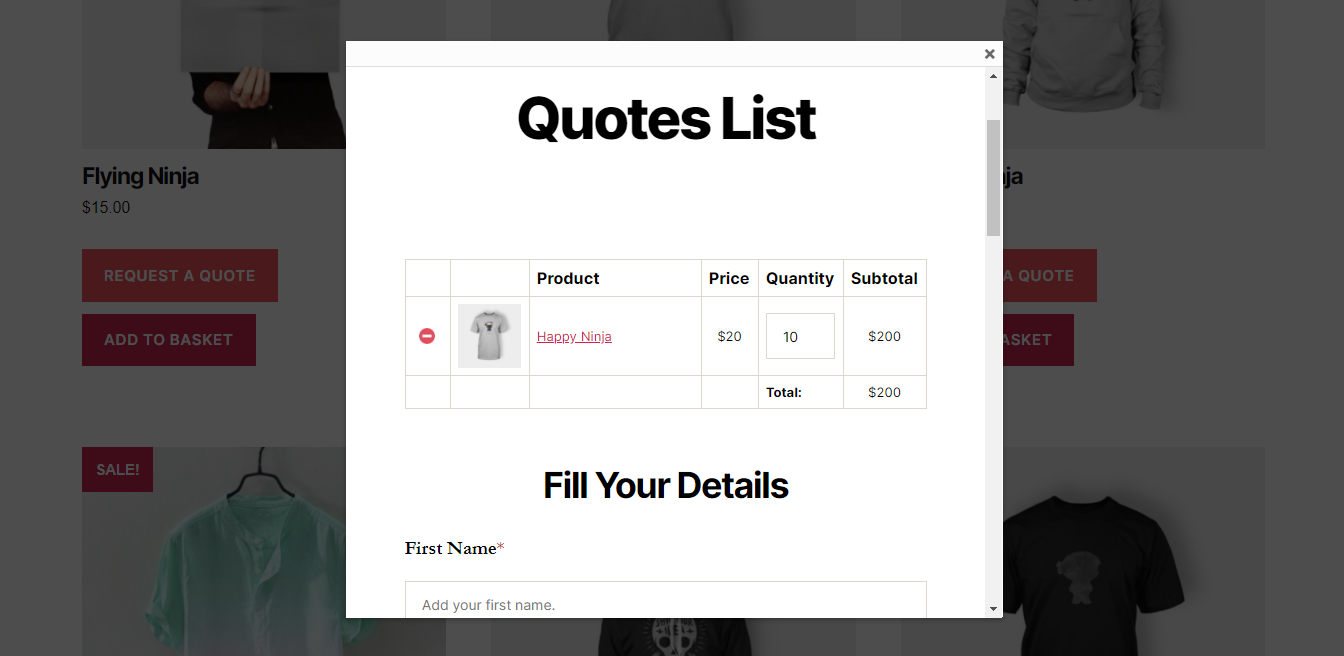
Once you configure and save the settings you get to see a popup window which shows the Quote list page and the quote request form on the screen.
As said above
This is how you can set the WooCommerce Request a Quote form on your WooCommerce store and allow your customers to enter the necessary details and send a quote request to you. Allowing your customers to negotiate does bring in the right vibe within you and your customers, and in turn, will enhance customer satisfaction in a rightful manner.
Further Reading:
- The Best Free WooCommerce Request a Quote plugin
- WooCommerce Request a Quote – Free Plugin Download and Setup
- The Best Request a Quote WordPress plugin for Instant Quotes
- Easily create a Request a Quote form / Enquiry form for WordPress
- Guide to Set Up a Make an Offer on WooCommerce Products
- All About WooCommerce Request a Quote Shortcode
- How to Customize Request a Quote Form on Your WordPress WooCommerce Site?