The concept of adding a custom price field is allowing the customers to decide an amount at which they can purchase a product. Customers would definitely like this option as it is a chance for them to enter an amount they actually wish to pay. But, customers always want a product at a minimum price and, if there is an option to enter the price from their side, they can even enter 0! This can be controlled by setting a minimum threshold price, which must be entered by the customers to proceed with the order. WooCommerce does not have a default option to configure this custom price field in product pages. But, if you search over the internet, you would get a list of plugins and add-ons, which can be used to integrate this custom price field on your WooCommerce store. In this article, let us discuss how to add a custom price field on your WooCommerce product category pages using a plugin.
Name Your Price Concept
Custom price field concept is often called Name your price in WooCommerce industry. That is, here customers can decide the product price at which they want to make the purchase. You will find many plugins to implement this feature in your store. There will be free plugins as well as premium ones you can choose as per their feature set and your requirements.
ELEX WooCommerce Name Your Price Plugin is a simple yet robust plugin that will help you integrate the name-your-price option in your store in a couple of clicks.
Let us check more details about this plugin and understand how it will help you to add a custom price field in your WooCommerce store.
ELEX WooCommerce Name Your Price Plugin
This free plugin is a perfect option to add the custom price field to your product pages. Its simple dashboard allows you to set up the minimum threshold price and add custom labels along with the price field option. Also, you can hide the price from the product pages. The main advantage of using this plugin is, it has a very simple interface as you can seamlessly configure the settings even though you are not technically savvy. The configured options will be available for all products in your store by default. But, if you need to configure the minimum price value and custom labels separately for specific products, you can go to the product page dashboard and set the values as per your requirements. All values added here will override the values set on the plugin dashboard globally.
Additionally, you can set separate values for different variations of variable products.
Let us check how to configure the options in your WooCommerce store.
Add Custom Price Field to WooCommerce Product Category Pages Using ELEX WooCommerce Name Your Price Plugin
Since it is a free plugin, you can download the plugin zip file from the product page or WordPress repository.
After installing and activating the plugin in your store, you can go to its dashboard and configure the required details.
You can enable the Product Min Price option to enable the custom price field option in your store. After enabling this option, if you go to any category page and open any product page, you can see the custom price field to enter the price from the customer side. You can set a minimum threshold price to avoid the free purchases by adding the amount on the field for Set Min Price. You can enter a custom price label using the Min Price Label option. And, enter a custom price description on the Min Price Description field. These two options are for giving more clarity to your customers when they visit your product pages. If you enable the Hide Price option, the product price will be hidden from all product pages.
These details can be configured as per your business requirements. As already mentioned before, all these options are available in the individual product levels as well. If you go to any product page dashboard and navigate to the Product Data meta box, you will see these options to set unique details for individual products.
All details you would enter here will override the details you have entered globally on the plugin dashboard.
Now, let us check an example using demonstration.
Here, the minimum price has been set as $45, added a custom price label – ‘Enter your price’, and the price description as ‘Place an order at minimum price’. After saving the changes, they will reflect on the product pages in any products that come under any category in your store. Let us check the category ‘Album’ and check whether the custom price field has been added on all product pages under that product category.
The custom price field will be available on all products in any category of your store. Let us take the product Album as an example.
The minimum threshold price will be displayed in the custom price field by default.
If a customer enters any amount that is lesser than the minimum threshold price, a message will be displayed on the product page to enter an amount greater than or equal to the threshold price.
If you did not enter any minimum threshold price, no price will be shown on the custom price field. Customers can enter any amount, even 0, to proceed with the order.
And, if you have enabled the Hide Price option, the product price will not be shown on the product page.
This is how it works.
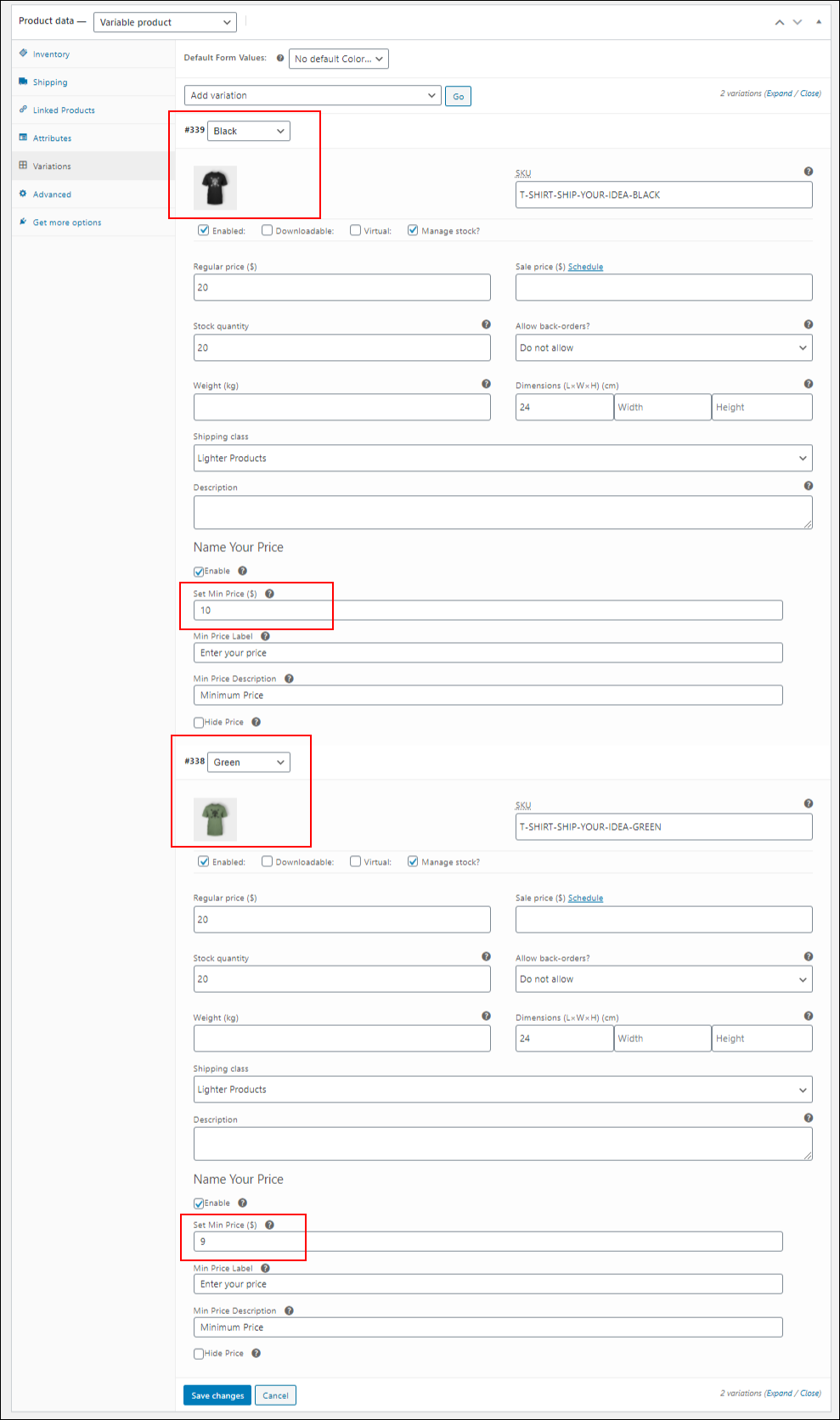
You can configure different minimum price values and custom text labels on different variations of the same product from the product page dashboard. The same options will be available on each variation of a variable product.
As you can see, I have added $10 as the minimum order price for the Black shirt and $9 as the minimum order price for a Green shirt. After saving the changes, the minimum product price will be changed as per the variation chosen by the customer from the front-end.
Check an example:
This is how you can configure different minimum order prices for different variations of the same product.
Conclusion
Configuring a custom price field will attract more customers to your store as they can grab the products at minimum cost. If more customers visit your store and make purchases, it will definitely improve the ROI as well as the SEO ranking of your WooCommerce store.
Further Reading:
- How to avoid free purchases while using WooCommerce Name your Price plugin
- WooCommerce Name Your Own Price – How to Easily Accept a Custom Price for your Product.
- Step By Step Guide to Set up Request a Quote plugin for WooCommerce Products
- Easily Display WooCommerce Pricing Matrix / Price List for Product Discounts
- How to Add Custom Price Field in WooCommerce Single Product Page?