We all are looking for the best offers to grab a product from our regular online shops. When we enter into an eCommerce store, we would like to know what are the best offers available for the products we are looking for. Or if we see an attractive price drop for a product, we will purchase it even though sometimes we didn’t have a plan to buy it. From the merchant’s perspective, these offers and discounts are for increasing sales and attracting new customers to the store.
As a WooCommerce shop owner, you can easily integrate a dynamic pricing plugin to provide these offers through your online store. It will be convenient for the customers to see all the offers available for individual products on their respective product pages if you display WooCommerce pricing matrix on the product pages. It can be in the form of a matrix or a price list.
Benefits of displaying pricing matrix or price list on the product pages
The pricing matrix or a price table will be informative for the customers to decide the products before adding them to the shopping cart. The benefits of displaying different prices and offers available for a product on your WooCommerce store are:
- Convenient for the customers to easily choose which products they want to buy according to the offers.
- Customers can plan their shopping by knowing the quantity of a product needs to be purchased to be eligible for a price drop.
- Increase the sale as the customers will purchase more products in the place of one to be eligible for an offer.
- It will attract new customers, as some online window shoppers may get attracted to your shop if they landed on any product page of your store.
How to display the price list for product discounts in your store?
As I have already mentioned, you must have chosen a dynamic pricing plugin for your store to set up the offers and discounts on your store. If you did not, then choose one of the best dynamic pricing plugins in the market – ELEX WooCommerce Dynamic Pricing and Discounts Plugin. As it comes up with a handful of advanced features, you can set up the pricing table as well as an offering table on your product pages.

Let us get back to the pricing table option. For installing, activating, and setting up the plugin, you may go through the article I have mentioned above.
There are 9 discount rules available on this plugin such as:
- Product Rules
- Category Rules
- Combinational Rules
- Category Combinational Rules
- Cart Rules
- Buy and Get Free Offer (BOGO) Rules
- Buy and Get Offer (BOGO) Category Rules
- Tag Rules
- BOGO Tag Rules
In these rules, the pricing table will display the offers you have set using Product Rules. So let us go through the product rules in ELEX WooCommerce Dynamic Pricing and Discounts plugin.
Product Rules and Pricing Tables
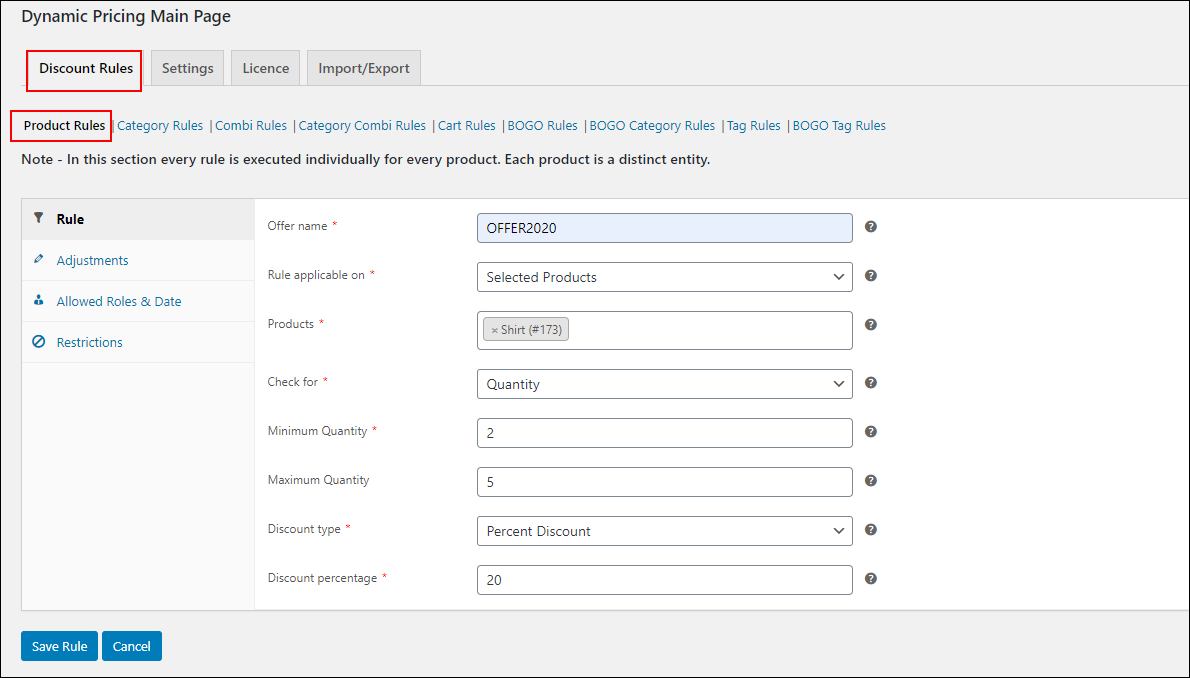
From the name itself, you can understand that the product rules are used to apply the discount on specific products by entering their name, or all products in the customers’ shopping cart, or all products under a single category. You can apply the discounts on the products based on any of the 3 properties of the products such as quantity, price, and weight of the products. If you choose any of the properties, you can enter its minimum and maximum range to apply the discount to the products. There are 3 types of discounts such as percentage discount, flat discount, and fixed price. Check an example of setting up a product rule.
The above example in the screenshot will apply a 20% discount on the product Shirt if a customer purchases 2 – 5 shirts. It will reflect on the cart page as shown in the below screenshot:
Here, the customer has added 3 shirts, which satisfies the condition and 20% of $40 has been deducted from the actual price.
Like this, you can set up and save multiple product rules. For an individual product, there will be multiple rules applicable. These product rules will be displayed on the pricing table on the individual product pages. That is, if a product is eligible for 20%, 30%, and 45% discounts, all these prices will be displayed on the pricing table along with the number items that need to be purchased to be eligible for those offers.
Display WooCommerce Pricing Matrix for Product Discounts
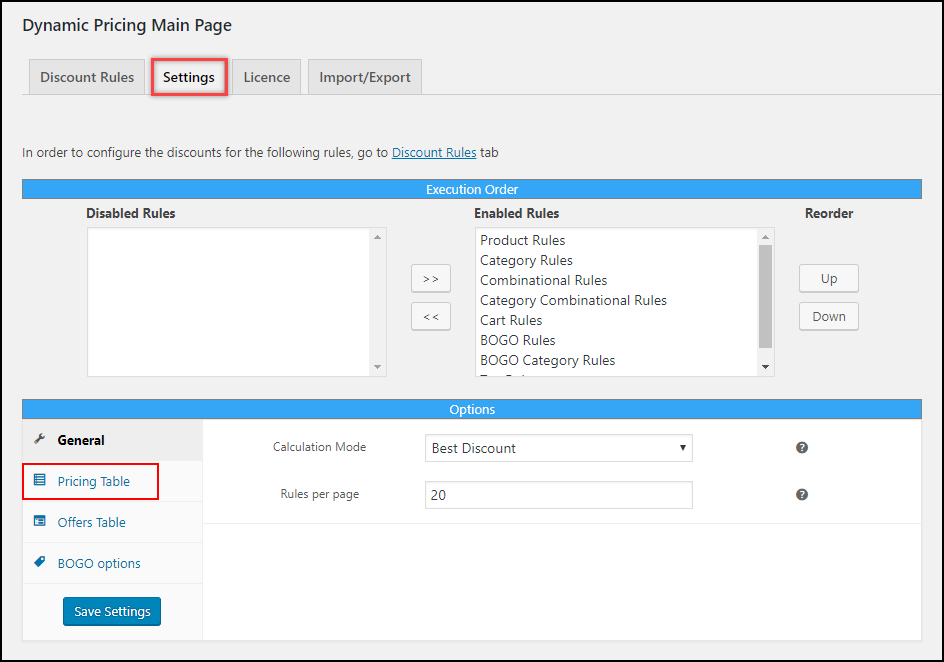
For setting up the pricing matrix/table on the product pages, go to the ‘Settings’ tab on the plugin dashboard. And click on the Pricing Table.
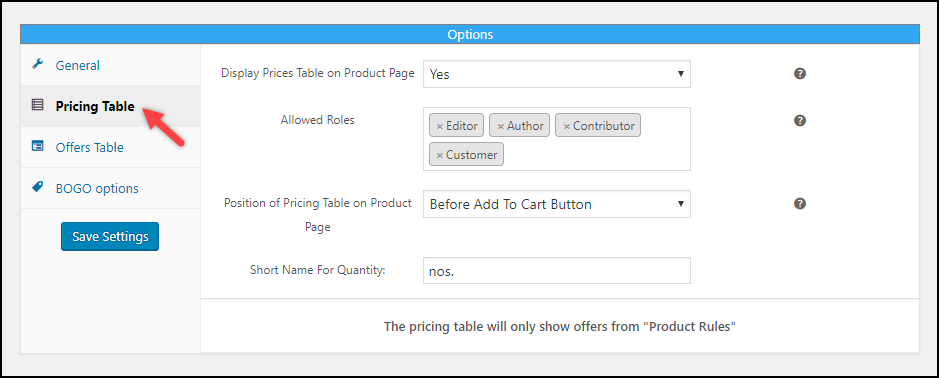
After you click on the button, you can enter the details to be displayed on the pricing table. Check the screenshot below:
Choose the option as ‘Yes’ to display the pricing table on your product pages. And choose the allowed user roles to be eligible to see those pricing tables. And you can configure which position of the page you need to display the pricing table. There are 12 options such as:
- Before Product
- After Product
- Before Product Summary
- In Product Summary
- After Product Summary
- Before Add To Cart Button
- After Add To Cart Button
- Before Add To Cart Form
- After Add To Cart Form
- Product Thumbnails
- Product Meta Start
- Product Meta End
Based on the position you choose, it will display in different places. And add a custom short name to be indicated to mention the quantity of the products. By default, it will be ‘nos.’.
You can also add more product rules. To display one more offer on the product page, we are setting up one more discount such as,
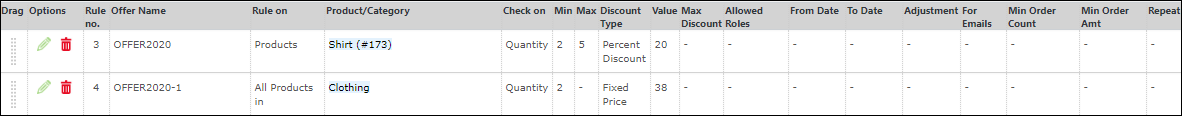
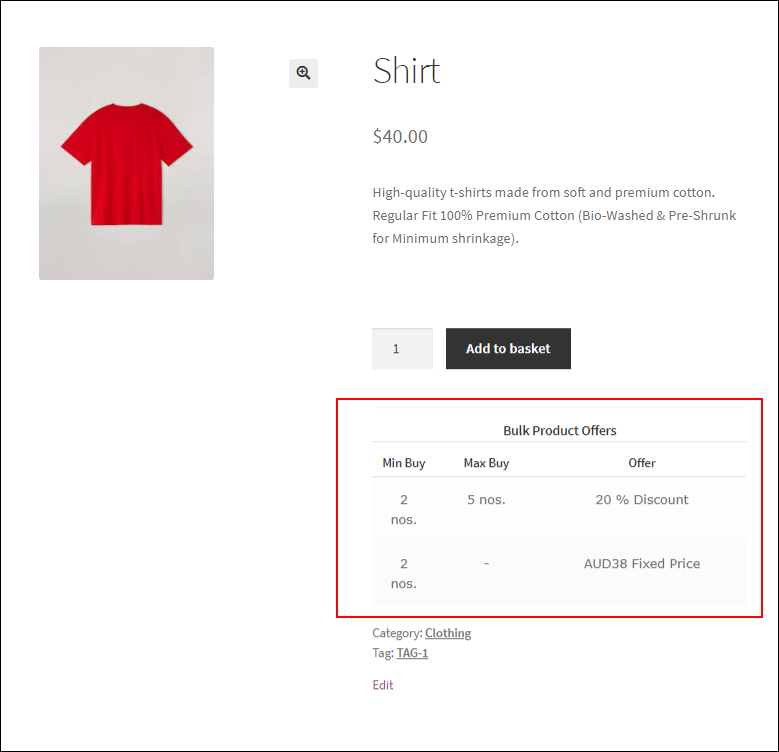
Example: All products under the Clothing category can be set to a fixed price of $38 by the fixed price discount. If any customer purchases a minimum of 2 products from the Clothing category, they will get it at this price. So there are 2 product discounts we have set here. After saving the rules, we can see them on the table with the details. Check the screenshot:
After saving the rules, when a customer visits your product pages, they can see the pricing list of the products with all the available pricing discounts for the product. Check the pricing table for the above examples:
Here the Shirt is applicable for a 20% discount as well as it comes under the Clothing category. So the customer can choose the number of products accordingly to be eligible for the specific discounts.
This is how you can set up and display the WooCommerce pricing list for product discounts seamlessly.
To sum up,
It will be convenient for the customers if you display the pricing list of the products on their respective product pages. It will help them to choose the products accordingly, and also it will increase the number of products the customers add to their cart.