Sometimes you may require to add extra text before and after the product price to give more clarity to customers regarding the pricing of your products. For example, you may need to add texts like ‘Including tax’, ‘On offer’, ‘Only’, and so on before or after the product price on the product pages as well as the shop page. Since there is no default option to add these custom labels in WooCommerce, you need to use a WooCommerce plugin in your store.
In this article, let us check how to set up WooCommerce custom price labels using a WooCommerce plugin – ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount Plugin.
Let us check the configuration with different scenarios such as:
- Adding a custom price label as the prefix to the product price.
- Adding a custom price label as a suffix to the product price.
- Adding both prefix and suffix to the product price.
- Adding discount and price range for variable products with custom price labels.
Let us check how to configure the above scenarios with ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount Plugin.
Set Up WooCommerce Custom Price Labels with ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount Plugin
ELEX WooCommerce Product Price Custom Text and Discount Plugin is a free plugin that allows you to set up the custom text before and after the product price on both individual product pages and the Shop page in your WooCommerce store.
To know more about the download, installation, and activation of the plugin, refer to the article – How to set up ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount plugin?
Now let us get into the configuration process.
1. Adding a custom price label as the prefix to the product price
You can go to your WordPress Dashboard > Plugins > Installed Plugins > ELEX WooCommerce Product Price Custom Text (Before & After Text) and Discount plugin > Settings.
Check the screenshot below:
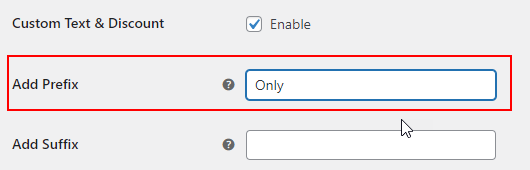
First, you need to enable the option Custom Text & Discount to get the custom price label option available in your store.
On the Prefix field, you can add a custom label that needs to be displayed as the prefix to the product price. Check an example in the screenshot below:
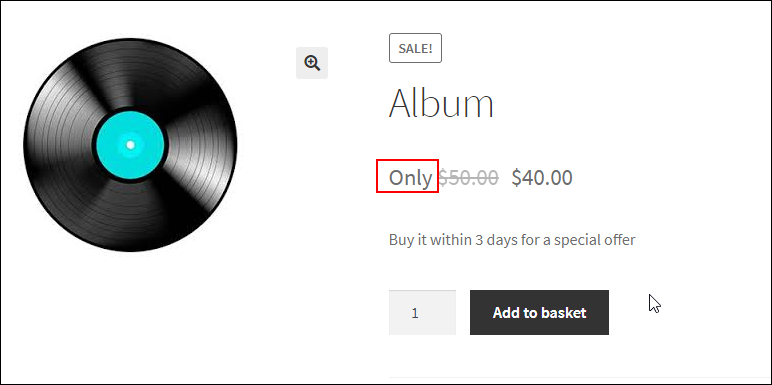
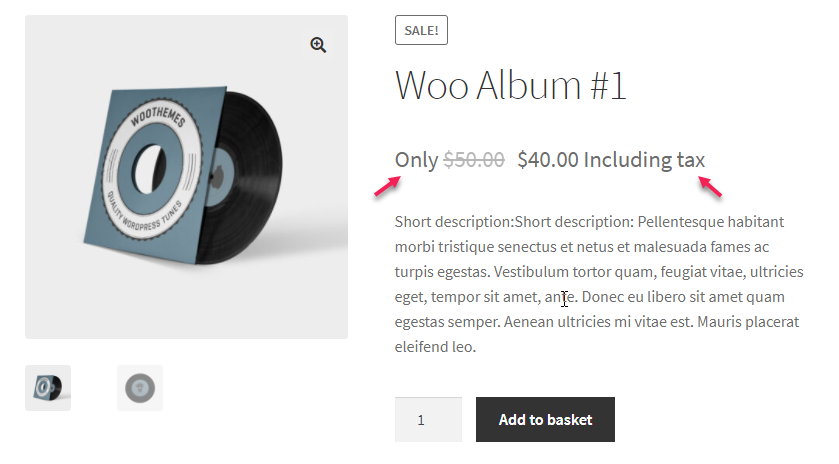
After saving the changes, it will reflect on the product page as in the screenshot below:
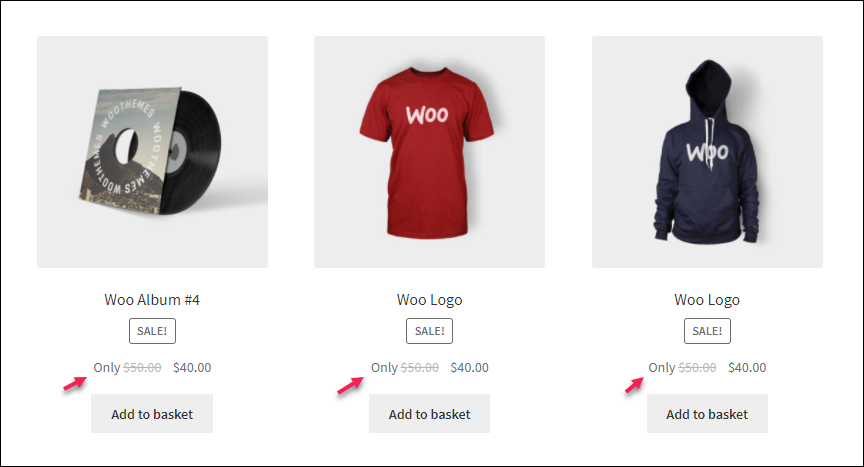
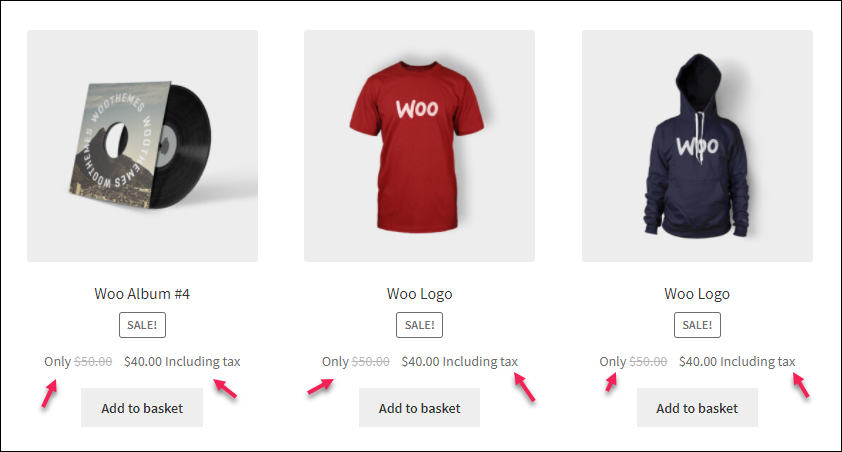
This prefix will also display on the Shop page as well. Check the screenshot below:
As you can see, the prefix has been added to all products on the Shop page.
2. Adding a custom price label as a suffix to the product price
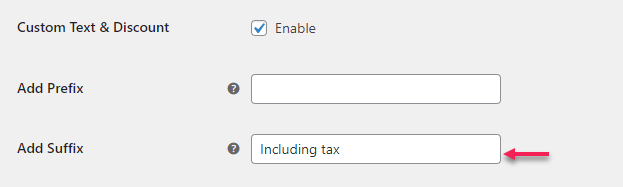
You can enter the required suffix for product price that must be displayed on the individual product pages and the Shop page in the settings tab. Check an example in the screenshot below:
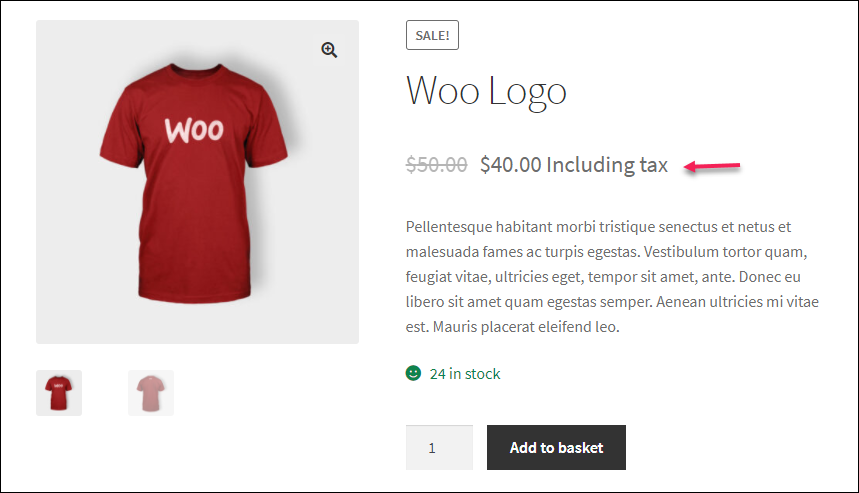
After saving the settings, it will reflect on the product page as in the screenshot below:
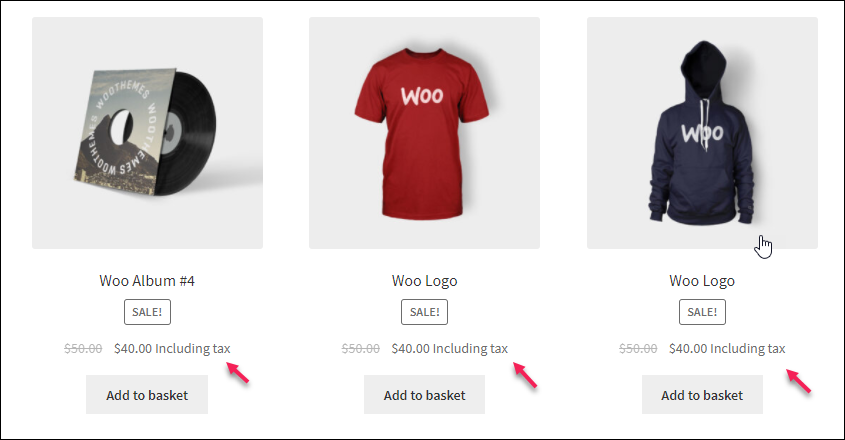
The suffix will be displayed for all products on the Shop page as in the screenshot below:
This is how you can display a custom price label as a suffix to the product price on both individual product pages and Shop pages on your WooCommerce store.
3. Adding both prefix and suffix to the product price
You can add both prefix and suffix together for displaying the custom labels before and after the product price on both product pages and the Shop page.
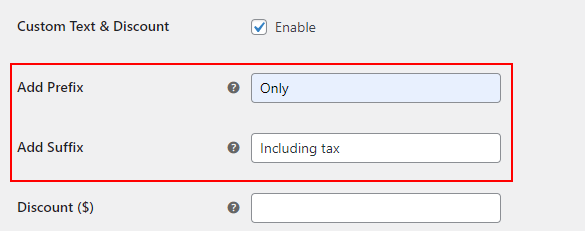
Check an example on the screenshot below:
After saving the settings, it will display on the product pages as in the screenshot below:
As you can see, both prefix and suffix text has been added to the product price in the screenshot below.
The same prefix and suffix will be displayed on the Shop page as in the screenshot below:
As you can see, both prefix and suffix have been displayed for all products on the Shop page.
Apply the prefix and suffix for individual products
If you need to change the prefix and suffix for some products individually, you can configure them on the individual product page dashboard. For applying that, go to the product page dashboard.
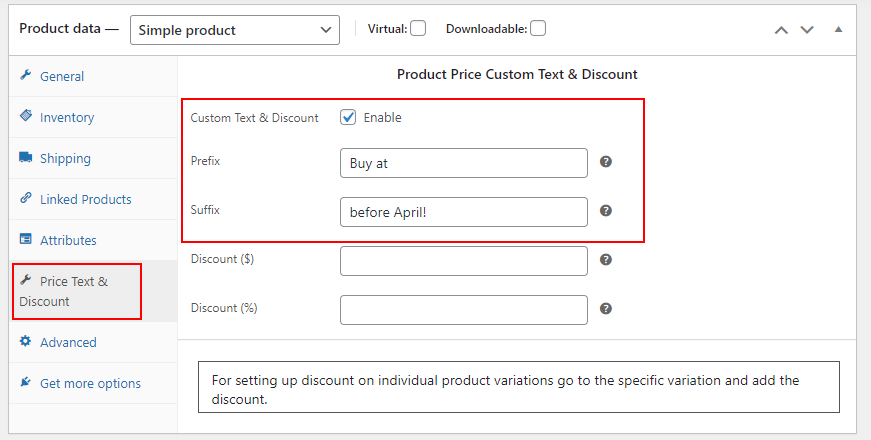
You can go to the Product data meta box on the dashboard and click the Price Text & Discount option. You can enable the Custom Text & Discount option as you have done on the plugin dashboard. Then, you can enter the custom prefix and/or suffix label for that specific product. Check an example in the screenshot below:
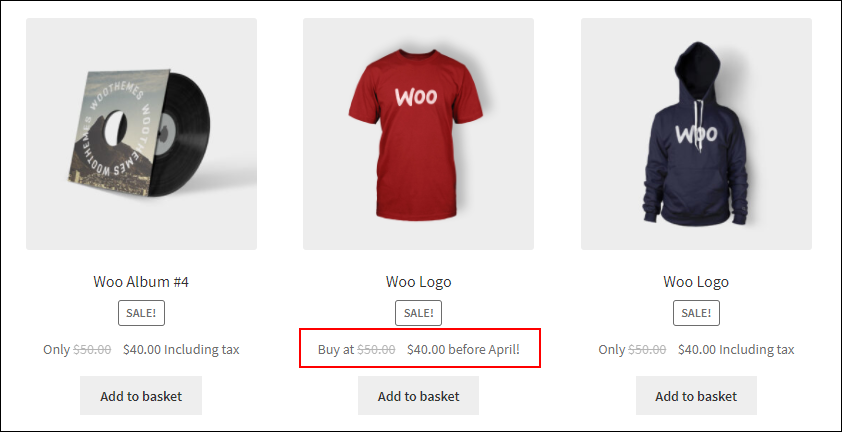
You can update the product page after entering the prefix and suffix. In the above example, I have added the prefix as Buy at, and suffix as before April!. After updating the product page, it will reflect on the Shop page as in the screenshot below:
As you can see, the entered prefix and suffix label have updated to that individual product specifically.
4. Adding discount and price range for variable products with custom price labels
You can also display the price range with minimum and maximum prices for variations of individual products with this plugin. Also, you can display the custom price label while displaying the price range.
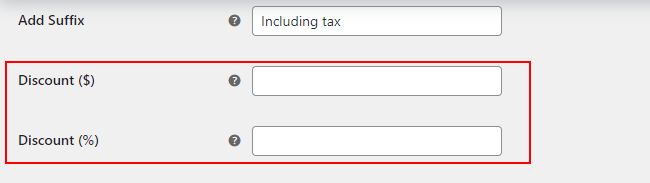
As you have seen on the plugin dashboard, you can apply a fixed price or percentage of discount for all products in your store. Check the screenshot below:
You can add a fixed amount to be deducted from all products in your store. Or, you can add a percentage to be deducted from the actual price of all products.
If you need to apply more advanced discounts in your store, you can have a look at ELEX WooCommerce Dynamic Pricing and Discounts Plugin. To know more about how to apply discounts using this plugin, refer to the article – An Ultimate Guide on WooCommerce Dynamic Pricing – Covers Simple and Complex Scenarios.
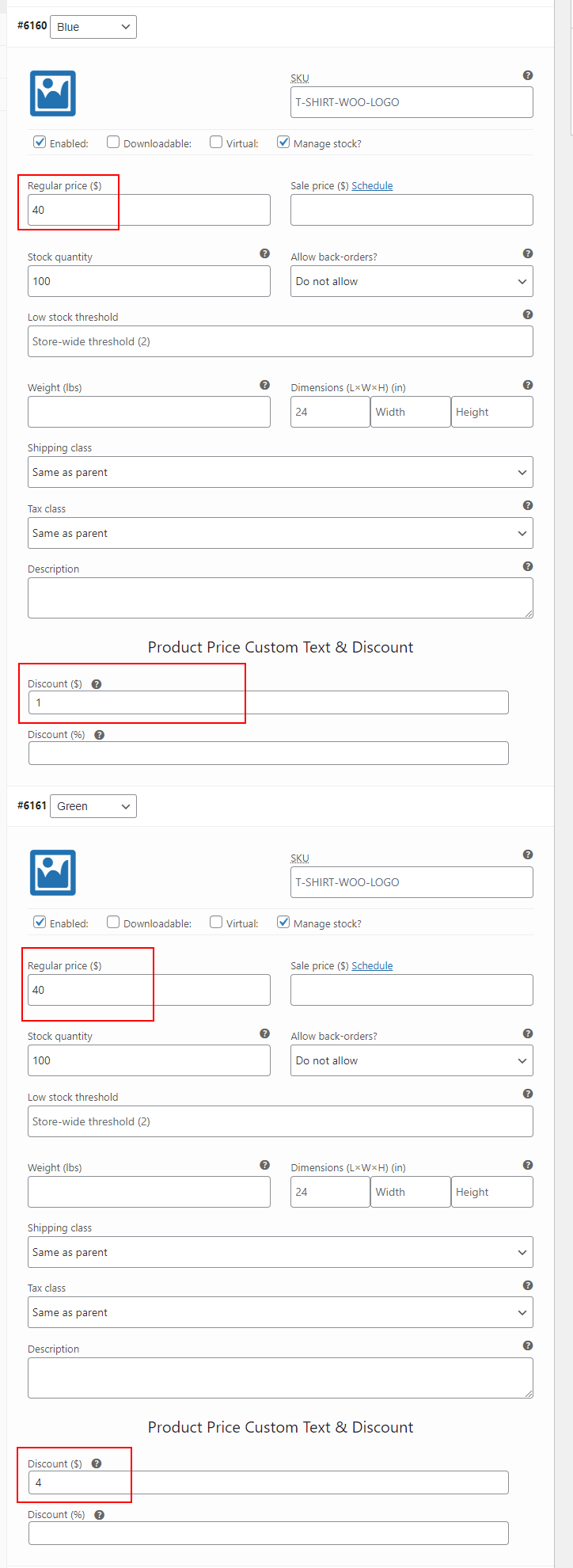
For adding different discounts for different product variations, you can go to the variable product’s dashboard. Then go to the Product data meta box > Variations.
There you can add different price discounts such as fixed price or percentage discounts for each variation. Check an example in the screenshot below:
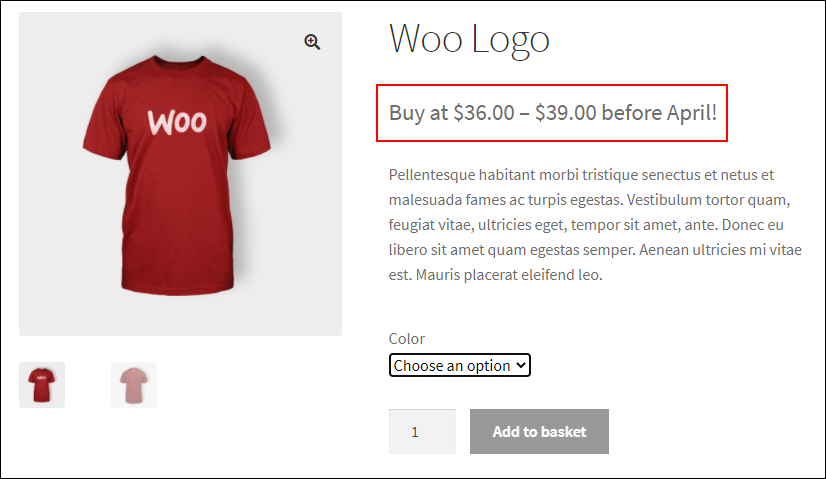
As in the screenshot above, I have added a fixed price discount for the Blue and Green variations of the product. After updating the product page settings, it will be displayed on the product page as in the screenshot below:
As you can see, the discount has been applied to the variations and the price range is displayed with minimum and maximum price on the product page.
This is how you can set up WooCommerce custom price labels with this plugin.
Wrap Up
To give more clarity regarding your pricing to customers, it is important to add proper prefix and suffix texts to the product price on the individual product page as well as the Shop page. With this plugin, you can easily add the prefix and suffix text with simple discount options.