A ‘Request a Quote’ inquiry form is ideal for your online business, especially if you want your customers to contact you regarding product prices (single or varied), bulk negotiations, and other related queries. Having a Request a Quote form on your website would help convert a potential customer into a confirmed customer. Detailed below is a clear description explaining how to create a ‘Request a Quote’ form on WordPress.
Highlights of the WooCommerce ‘Request a Quote’ Plugin
- ‘Add to Quote’ button can be displayed on selected products
- Quote button for selected user roles and also guests can be shown
- Multiple rules can be created to show the quote button for select user roles, products, and categories
- ‘Add to Cart’ button can be replaced with a new ‘Quote’ or custom button and link
- Quote button text can be customized
- Price can be hidden and /or replaced with custom text
- Multiple products can be added to the quote basket
- Can have the option of a mini quote basket for the customers, similar to a mini cart
- Multiple field types, such as text, email, number, dropdown, checkbox, etc., can be included
Install and Activate the plugin
- The first step to install the plugin is to log in to your WordPress/WooCommerce website with admin credentials.
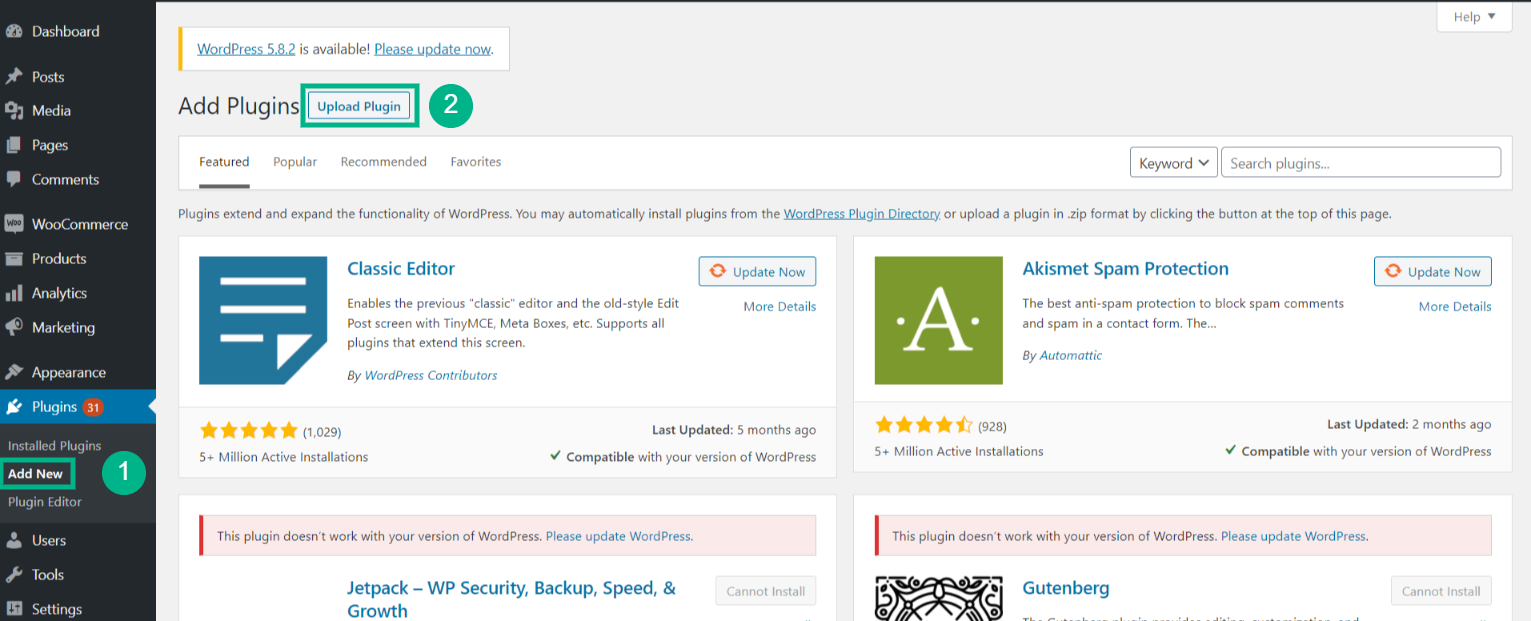
- The next step is to go to Plugins>Add New under the WordPress sidebar menu on your website’s admin page.
- Once the new plugin is added, click the Upload Plugin button, which is located on top of the dashboard.
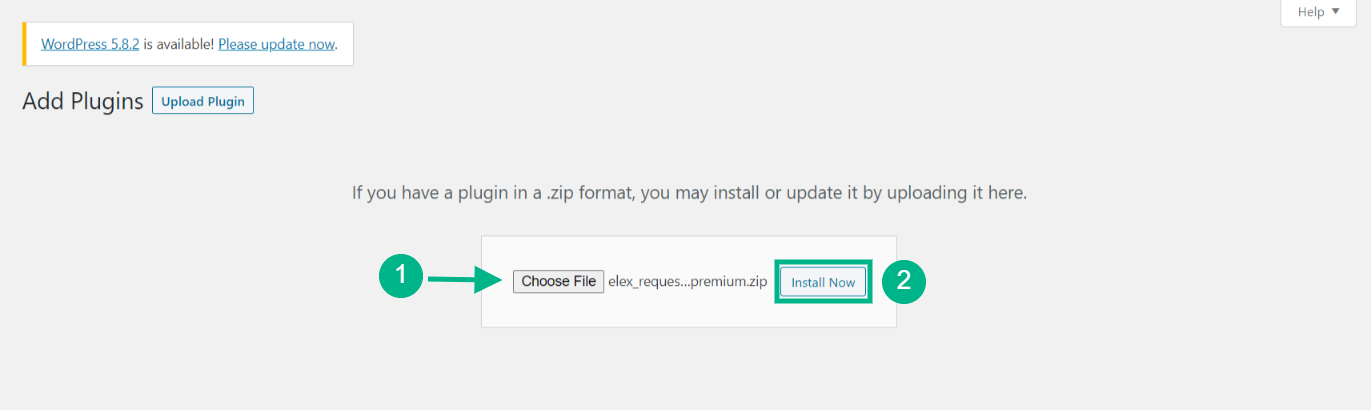
- After choosing the new downloaded plugin file, click Install Now.
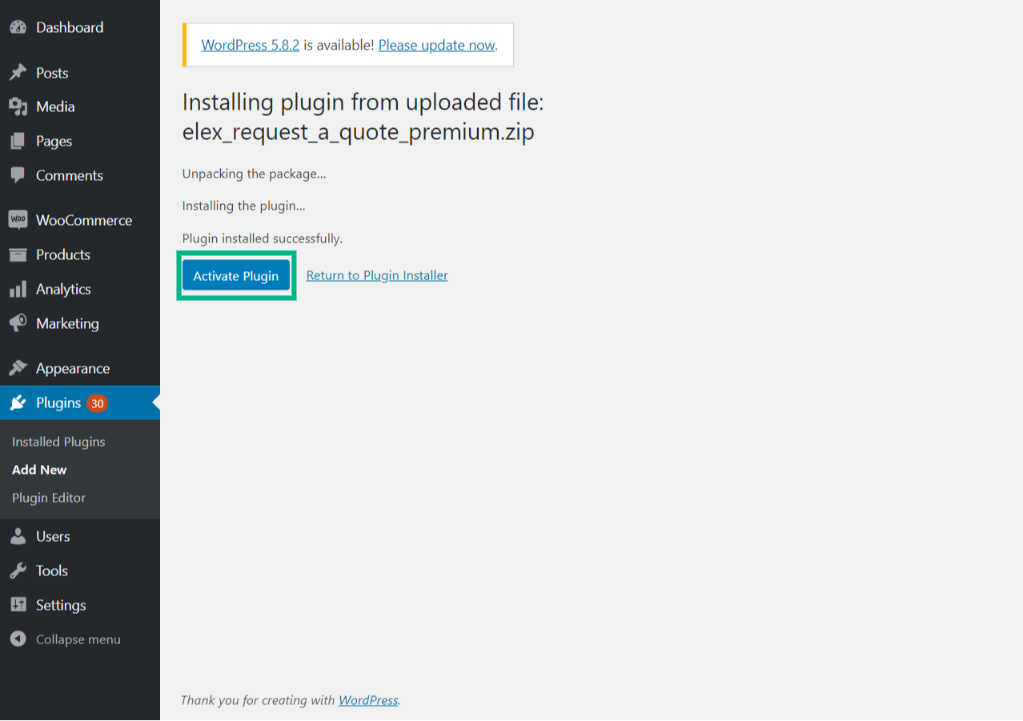
- Once the ‘Install Now’ button is clicked, the zip file will be unpacked and installed on your WordPress site.
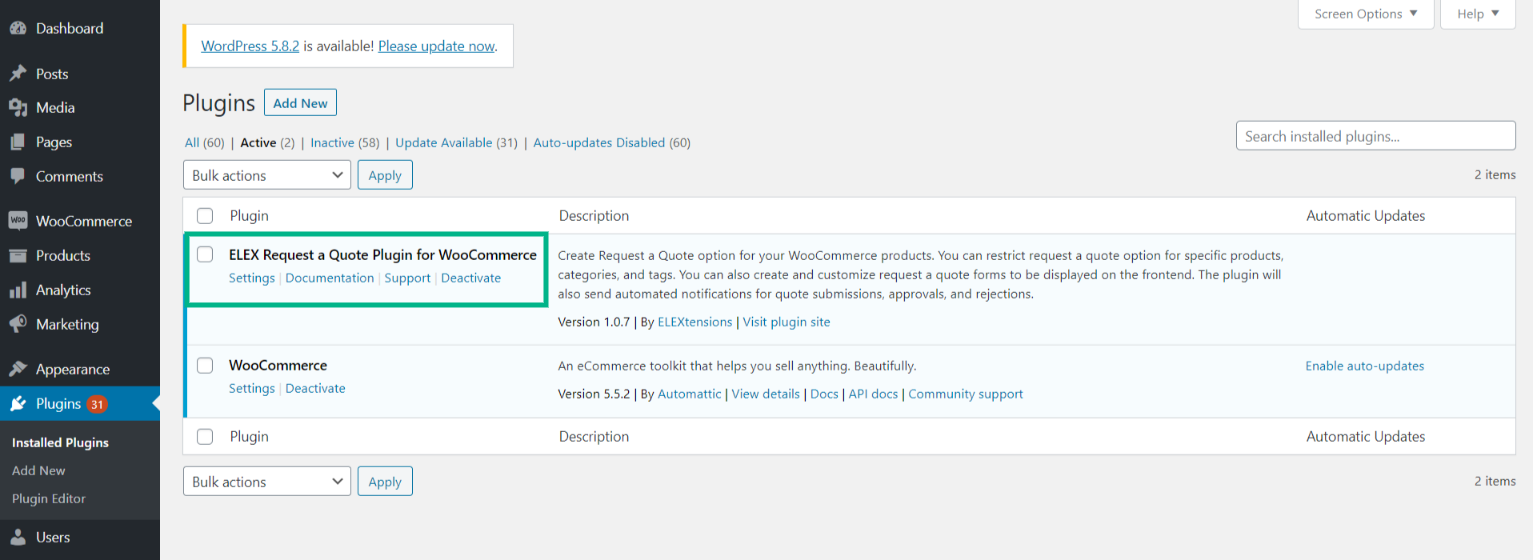
- Click the Activate button to activate the plugin. The plugin can be seen in the activated plugin list.
Go to the Plugin’s Settings
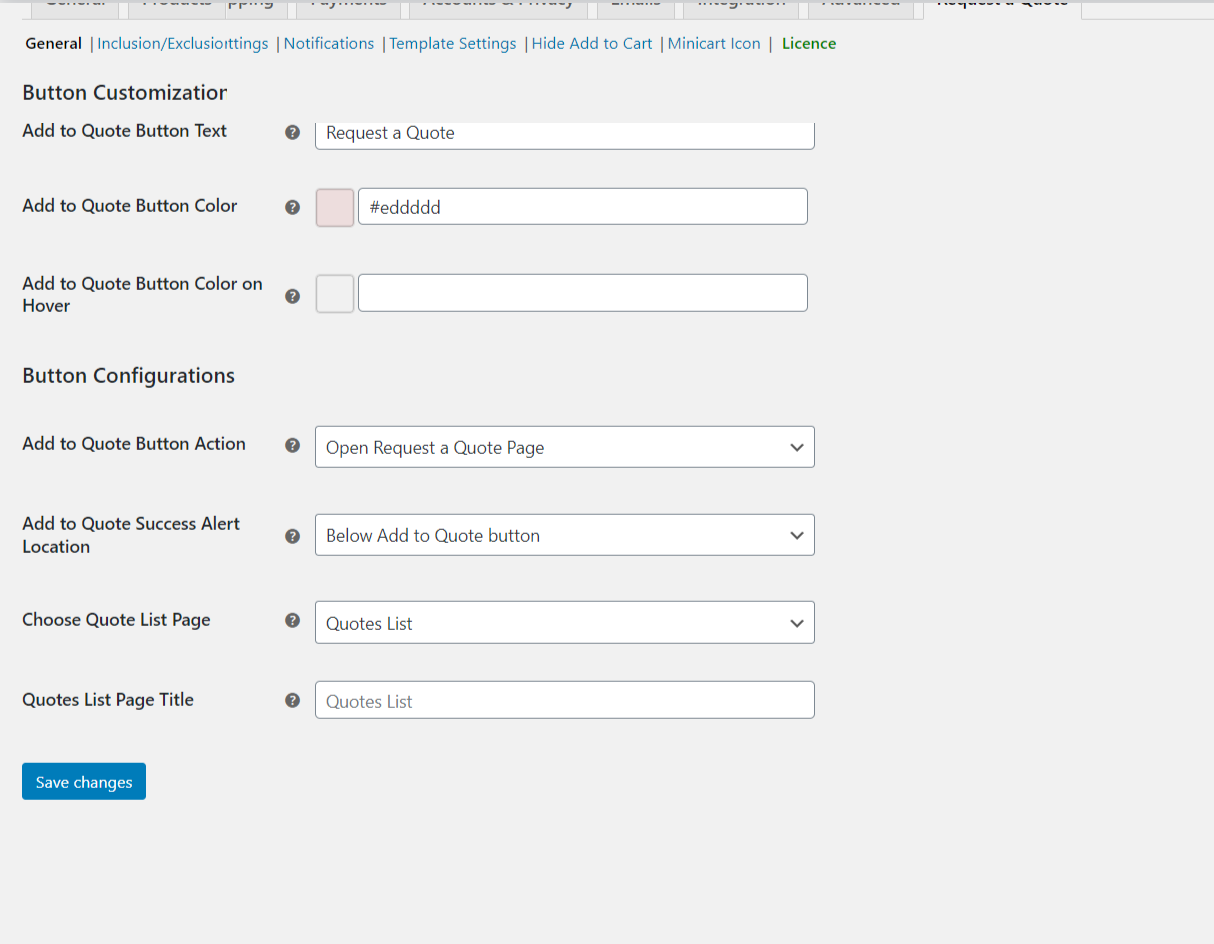
Once the plugin is installed, go to the plugin’s settings, wherein you can define how you want the ‘Request a Quote’ button to function for your store.
The following portrays the settings section for the ‘Request a Quote’ button.
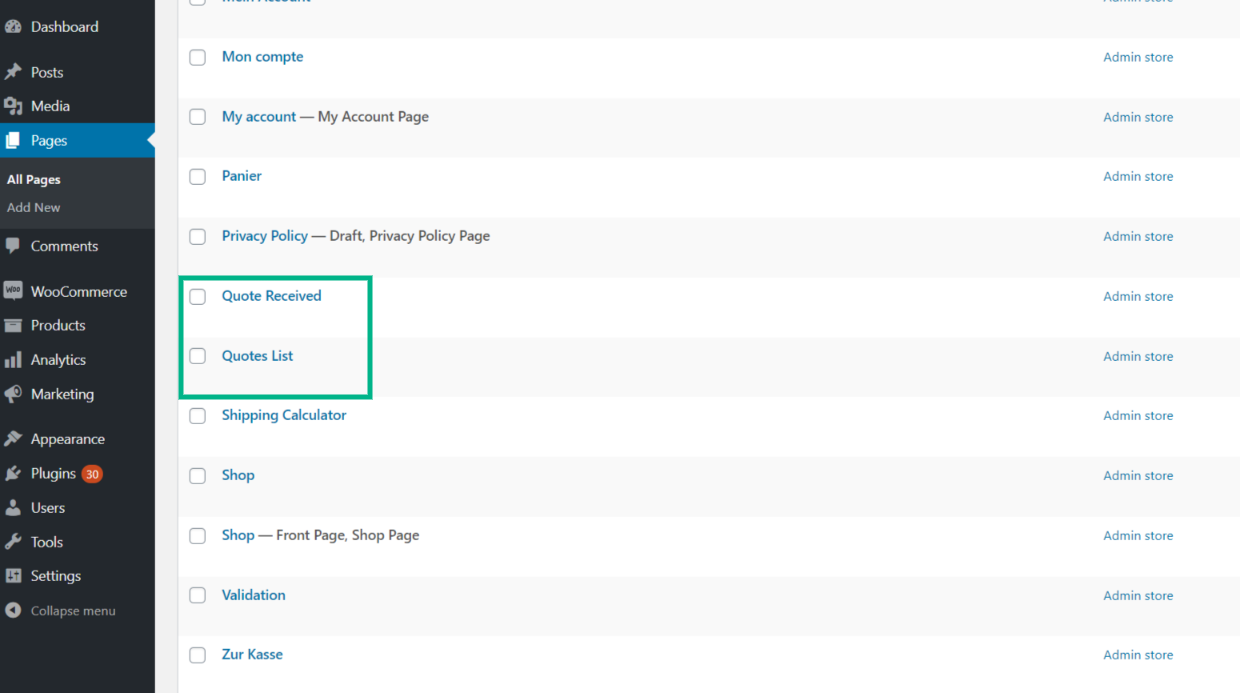
Select a Page to Apply the ‘Request a Quote’ Feature
The plugin comes with the option of creating your own custom page, wherein the shortcode is provided that can be copied and pasted on the custom page. ‘Request a Quote’ page is similar to that of a shopping cart. The only contrast is that it provides a form that the customers can submit asking for a quote for the products they have selected.
Include and Exclude products
The following settings panel, under Inclusion/Exclusion list, provides you with features to enable or disable the ‘Request a Quote’ button for specific products and pages.
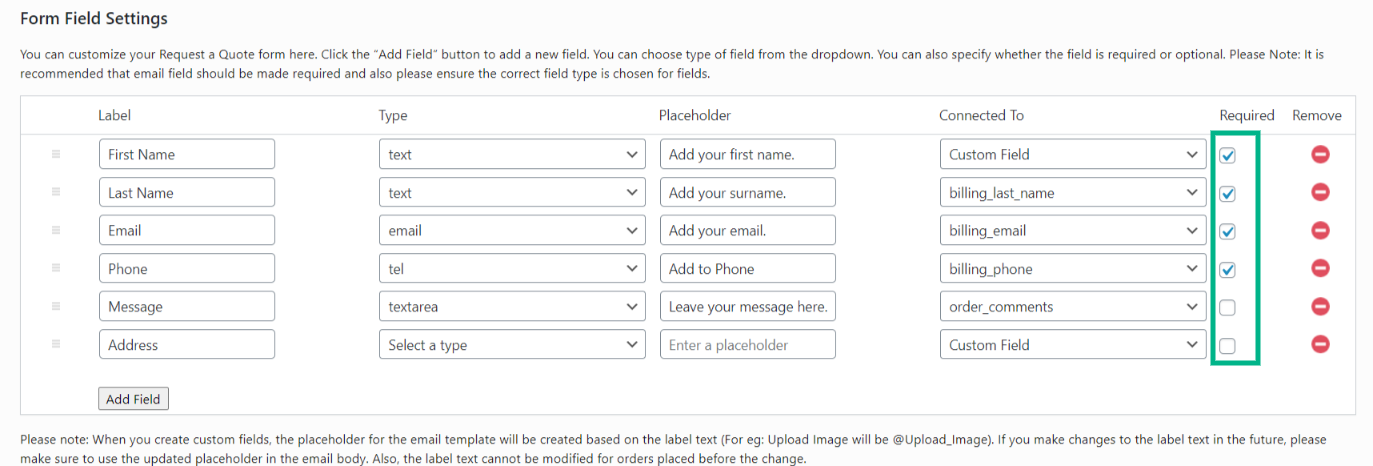
Set up the ‘Add to Quote’ Form
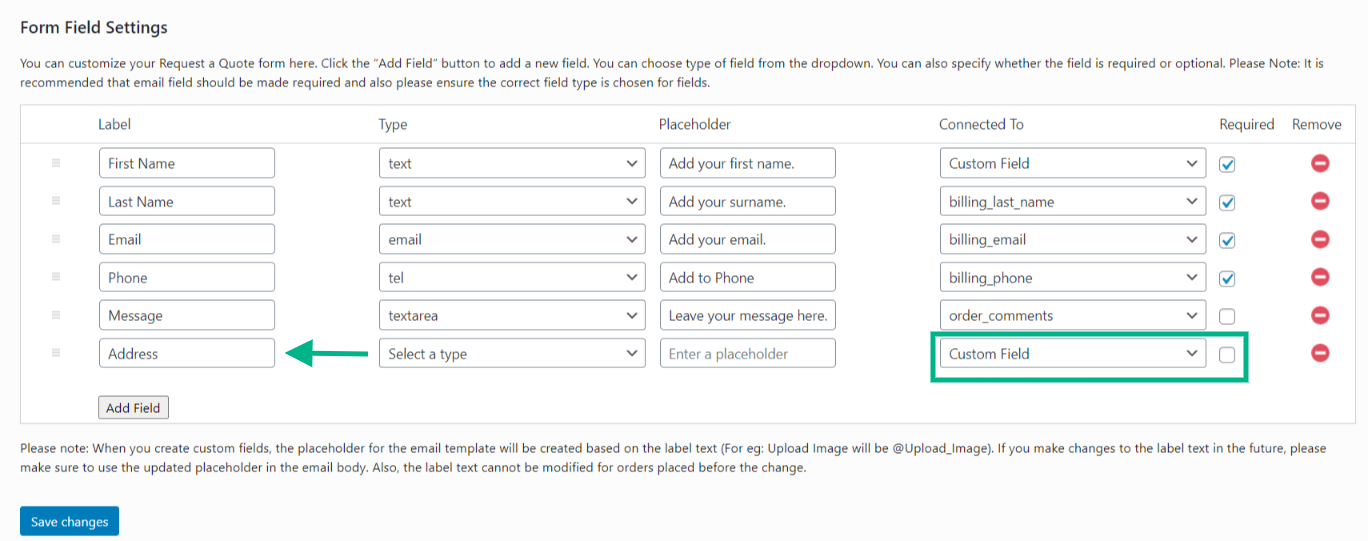
You can add the fields to be present in the form for the customers to fill up for requesting a quote. By default, there will be first name, last name, email, phone, and message. You can set each field to be ‘required’ by enabling it. If you do not enable it, it will be displayed as ‘optional’. And also there is an option to remove the fields.
To add a new field, you need to enter the text as a field label, the field type and placeholder text and connect it to the respective field. In the ‘connected’ dropdown menu, you will find the core fields of WooCommerce listed.
You can create custom fields by connecting it to the custom field option in the dropdown menu.
After filling in all the required fields and adding custom ones if needed, save changes.
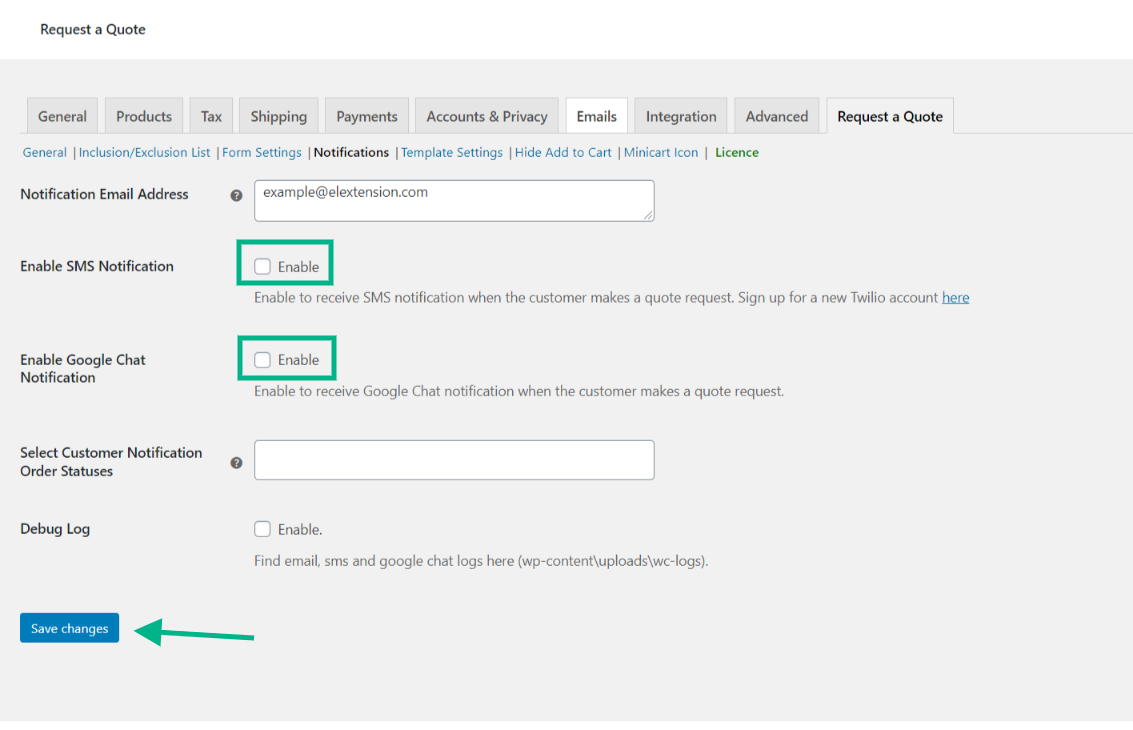
Set up the ‘Add to Quote’ notifications
It is extremely crucial to set notifications, as it sends an email or SMS to the admin stating that a customer has requested a quote for a certain product and intern help provide swift responses to the customer and help boost sales and customer loyalty.
The default email ID will be that of the store admin’s. If you want to add multiple email ID’s, you can do so by adding them in the Email Address box and separate each email ID by a comma.
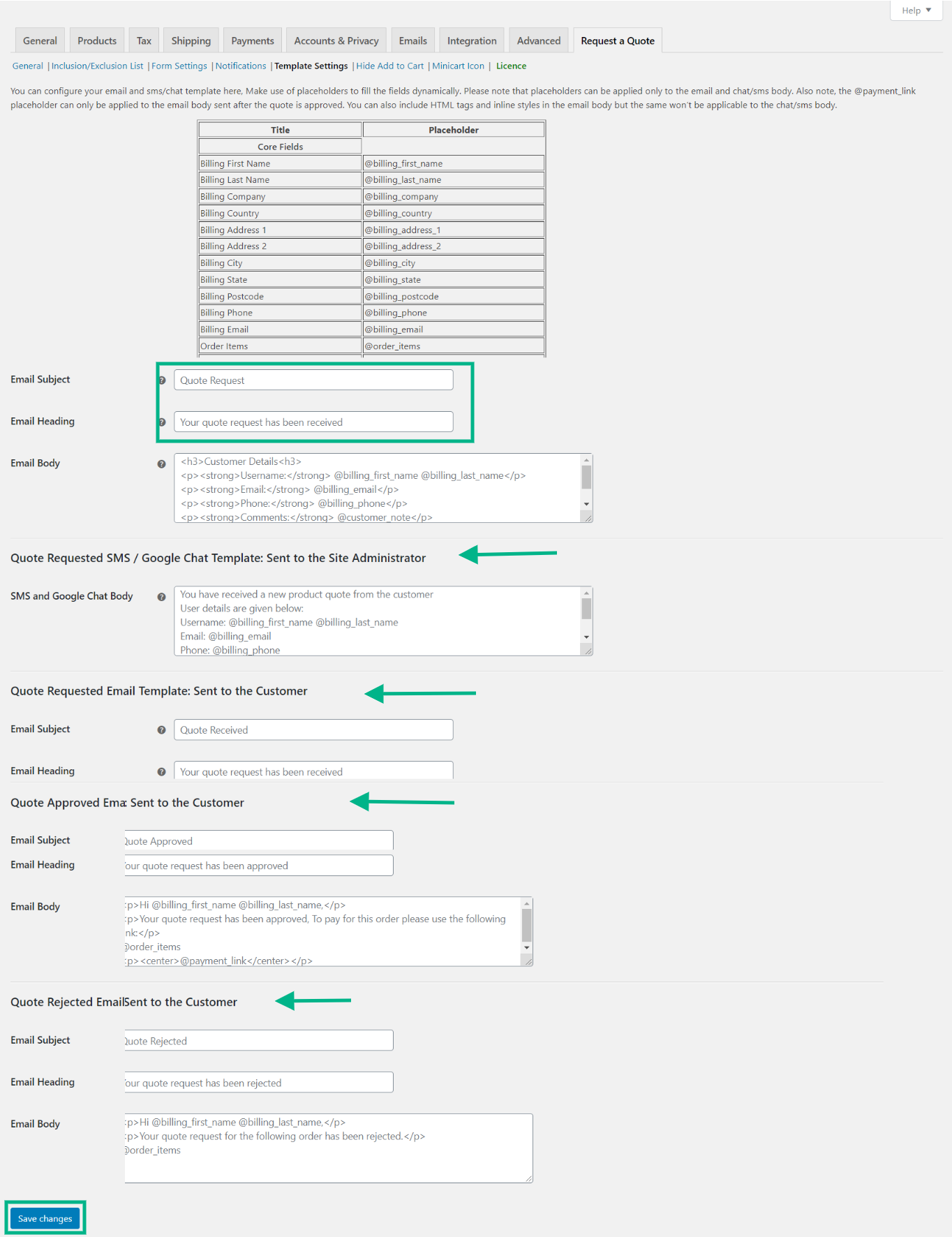
Set up Template Settings
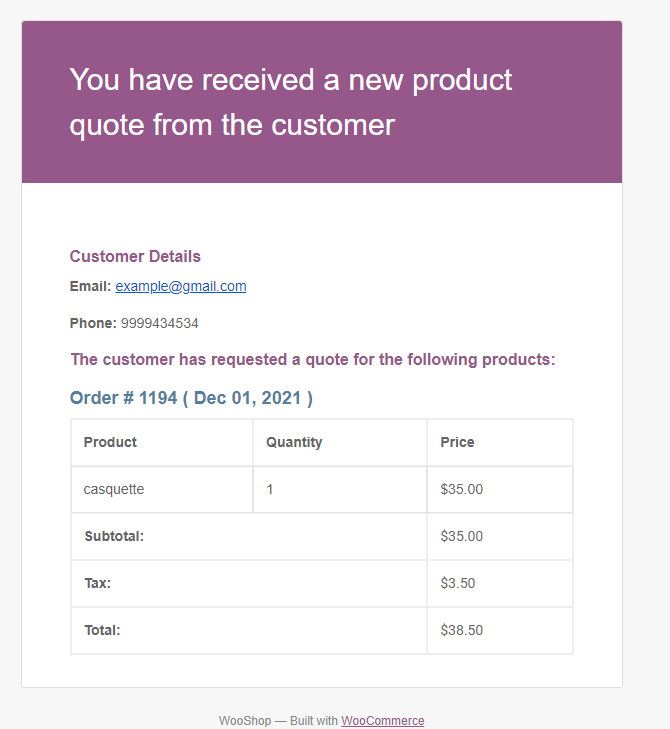
The admin has the choice of customizing the template for your email, SMS, and Google chat notifications sent to the Store admin, and you can customize the emails sent to customers as well. You can change and customize the subject, heading, email body, chat body, and so on according to the requirements.
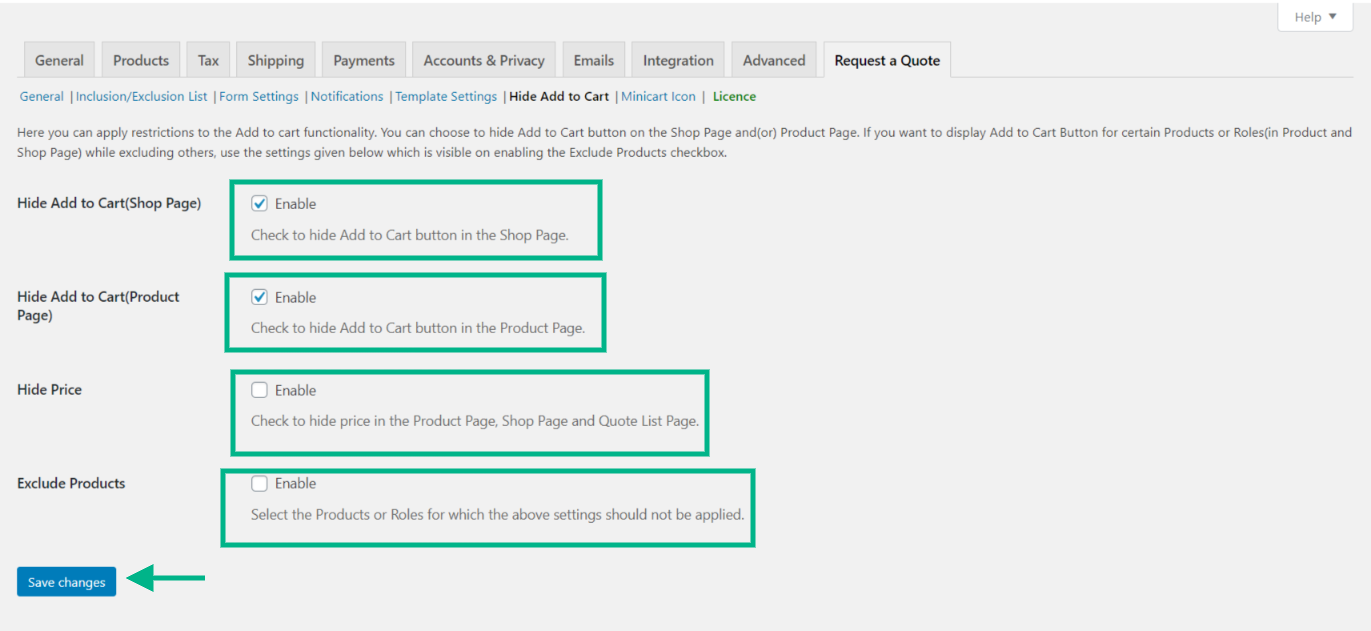
Hide Add to Cart
The ELEXtensions ‘Request a Quote’ plugin allows you to hide the ‘Add to Cart’ button on the shop page or product pages. You can display the ‘Add to Cart’ button for specific products based on their category, name, and tags and hide the ‘Add to Cart’ button for other products on the store page. If you want to include specific user roles for the availability of ‘Add to Cart’, select the user roles accordingly.
AJAX Minicart
By enabling this feature, you can display a quote cart icon on the right side of the page that shows the updated list of quotes that are added to the cart, when the cursor hovers over the icon.
Conclusion:
This ELEXtensions plugin helps your customers request a quote from your store. It has several features that can be enabled or disabled according to your needs. You can select the form type and the questions that you want to ask on the form. Additionally, it also helps you with editing and setting up an email template for the customer’s response. This is one of the most versatile plugins in the market.
Go and checkout the product page by clicking on ELEXtensions Request a Quote plugin. You can check the Documentation on how to set up the plugin.
Further Reading:
WordPress Facebook Live Chat For Improved Customer Engagement
What is WooCommerce ‘Request a Quote’ Plugin? How to Enable this Option to your Customers?