Keeping a simple and elegant catalog for your WooCommerce eStore is much more compelling and convincing for your customers. An organized catalog of your products is much better at times. Especially when you don’t want to display the price or even the purchase options on the screen. Here we discuss the various ways to disable, remove or hide Add to Cart button on your WooCommerce store.
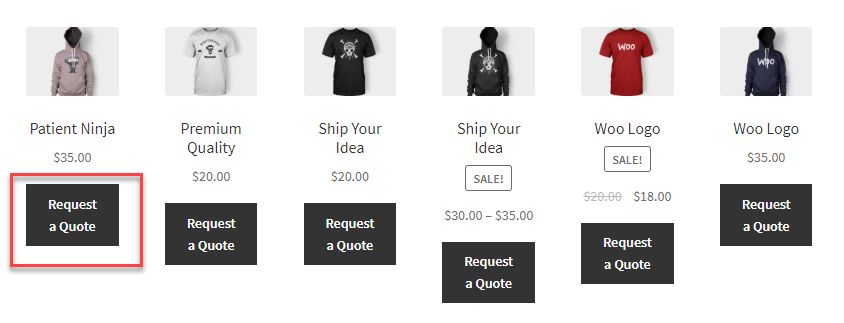
Doesn’t this look very convincing for your customers to drop into your eStore and purchase?
WooCommerce offers different ways to disable, remove and even hide Add to Cart button on your WooCommerce page.
- You can easily remove the Add to Cart button or hide or disable it, using a simple code, or
- You can use a simple WooCommerce Catalog mode plugin to do the same.
Let us take a look at the above methods to disable, remove or hide Add to Cart button on your WooCommerce page.
Hide, Remove or Disable Add to Cart Button using Plugin
For ease of use, let us consider using a free WooCommerce Catalog mode plugin called the ELEX WooCommerce Catalog Mode Plugin to remove, disable or hide Add to Cart button. You can easily download the plugin from the WordPress site and install it.
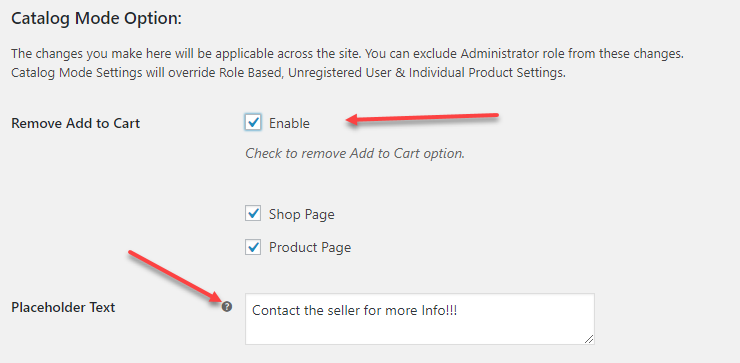
Once the plugin is installed, there are certain easy settings that can be used to remove or hide the Add to Cart button.
You can easily hide the Add to Cart button on the shop and product page easily by enabling and selecting the options in the plugin. On choosing both the shop page and the product page, the Add to Cart button is hidden in both the pages.
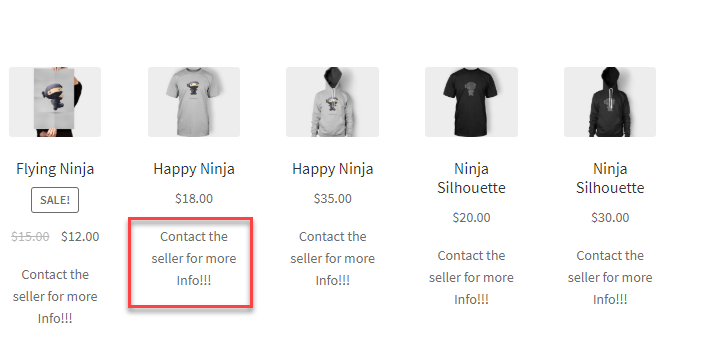
As well as the Add to Cart button is replaced with an alternative text as mentioned in the settings of the plugin.

With these settings, when you are just displaying a catalog, you can help the customer to reach out to another URL where the product is available. This way you can easily disable the Add to Cart button and provide other navigational options to the customers.
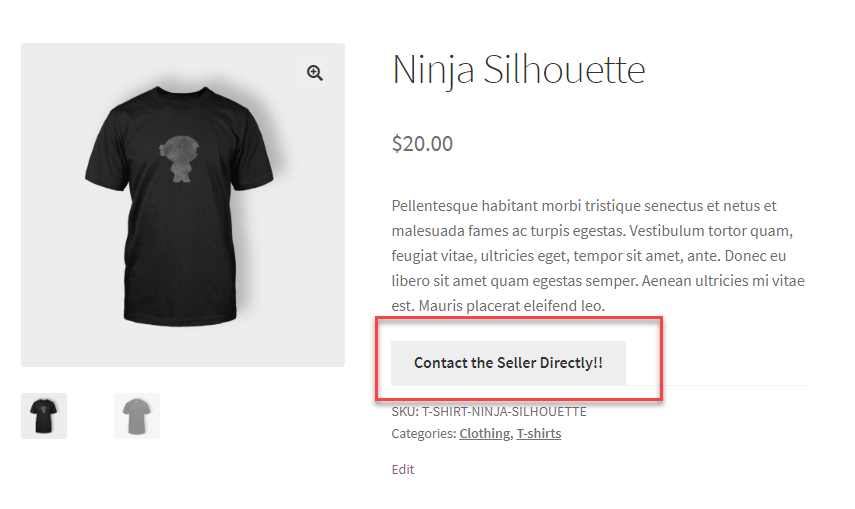
The product page will look like :
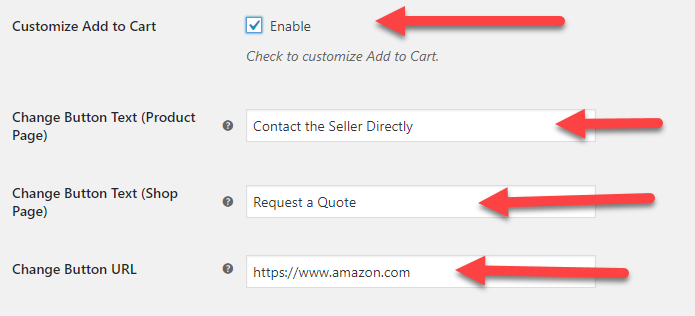
There are many more settings that can be employed to make the perfect catalog for your WooCommerce store using the plugin.
Hide, Remove and Disable Add to Cart Button Without using a plugin
Hiding, removing or disabling the Add to Cart button can also be done without using a plugin. If you have the expertise in coding, you can just give a hands-on the same.
When you google on how to hide or remove the Add to Cart button without using a code, you will stumble upon these codes. It will work like magic on your WooCommerce Store.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
The above code has to be placed in the functions.php file in the theme folder. Once you add the code and save the file, refresh your eStore web page to see the differences.
The Add to Cart button is completely removed and disabled from the page.
Conclusion
The above methods are ideal and quick options to maintain a catalog for your WooCommerce eStore. You can also make use of the ELEX WooCommerce Catalog Mode and Wholesale & Role Based Pricing to make changes at the role-based level for your WooCommerce store.
Further Reading