Divi is one of the most popular WordPress themes on the market. With the introduction of Divi 3.0 by Elegant Themes, it has powered up from a usual WordPress theme to be a visual page builder. Hence with such amount of usability, it becomes important to check the compatibility with other WordPress plugins.
If you have a WooCommerce store, it would be crucial that your website’s theme is compatibility with the functionality of the third-party plugins you use. Especially, when it involves front-end product customization like discount prices, custom product prices, role-based pricing adjustments and so on.
In this article, I’ll explain how to personalize the Divi theme for ELEX WooCommerce Catalog Mode, Wholesale and Role-Based Plugin.
Default Divi Theme setup
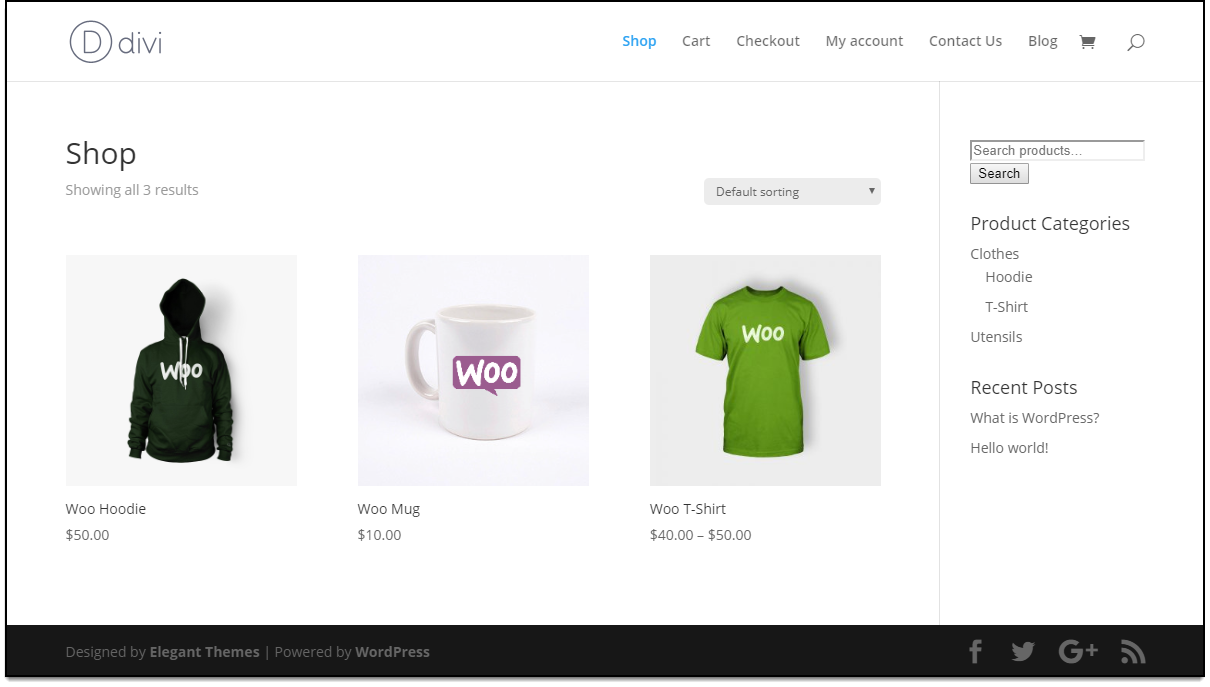
When you have activated the Divi theme, the default setup of the Shop page will be as shown in the screenshot below.

As you can notice, the Add to Cart button is not available for the products on the shop page. This is a default setup and can customize using a small code snippet. If you are customizing the functionality of the Add to Cart button using the WooCommerce Catalog Mode, Wholesale and Role-Based Pricing plugin, then you need to bring the Add to Cart button in action.
Hence, to do this, you should add the following code snippet at the end of your Theme Functions (functions.php) file of your Divi theme. You can find this file in Appearance > Editor > select functions.php file from the list on the right side.
Code snippet to include Add to Cart button in Divi Theme
// Include add to cart button
function xa_include_add_cart_button () {
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 5 );
}
add_action( 'after_setup_theme', 'xa_include_add_cart_button' );
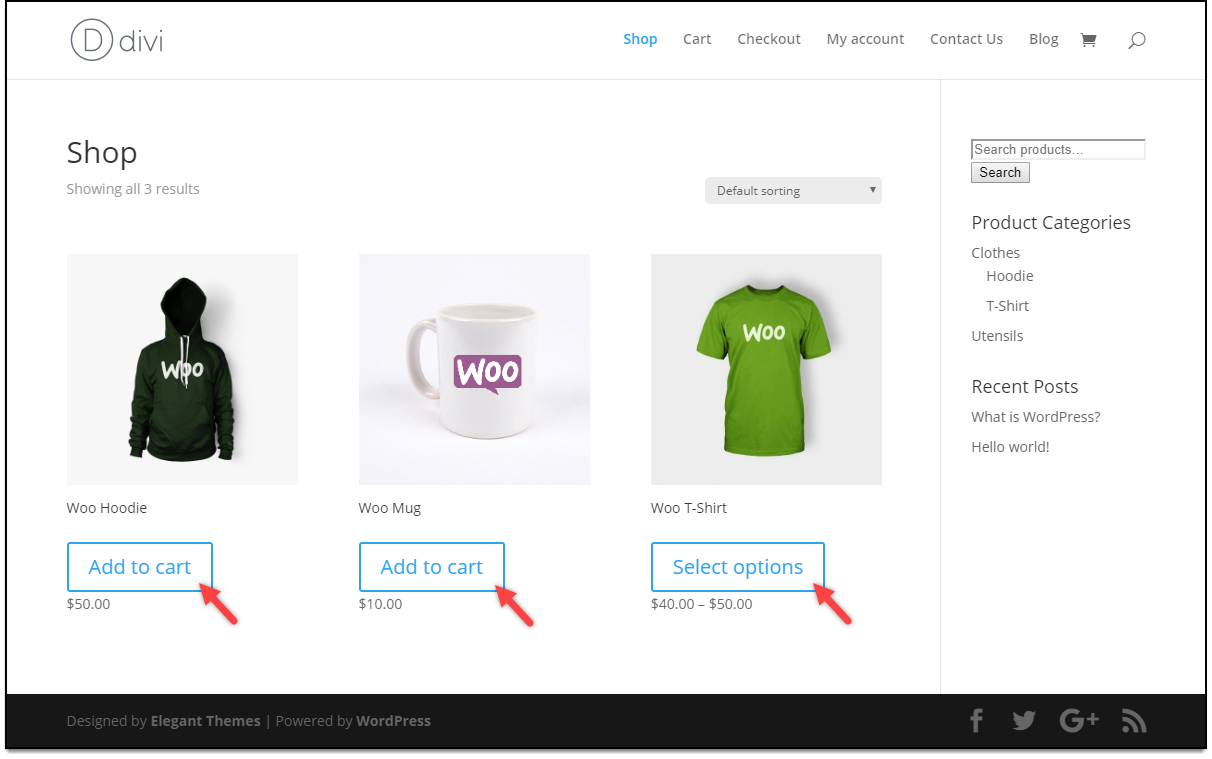
The updated Divi shop page will be as shown in the below screenshot.

Configuring WooCommerce Catalog Mode, Wholesale and Role-Based Pricing plugin
For a detailed, step-by-step tutorial on configuring the plugin, read the product setting up article.
Once you have configured the plugin settings properly, the next step is to check the compatibility of the plugin with the Divi theme.
Let us take some key use-cases to test the compatibility.
Use case 1: Removing Add to Cart button based on User role(s)
Statement – Remove Add to cart button for unregistered users.
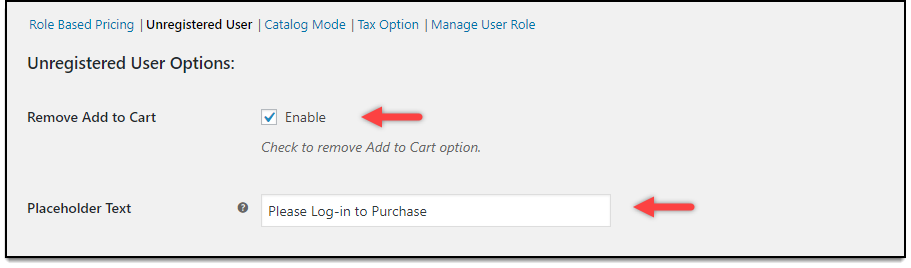
Solution – To set up this in the WooCommerce Catalog Mode plugin, go to the Unregistered User tab and enable the Remove Add to Cart setting. In addition, enter a placeholder text in the given text field, as shown in the screenshot below.

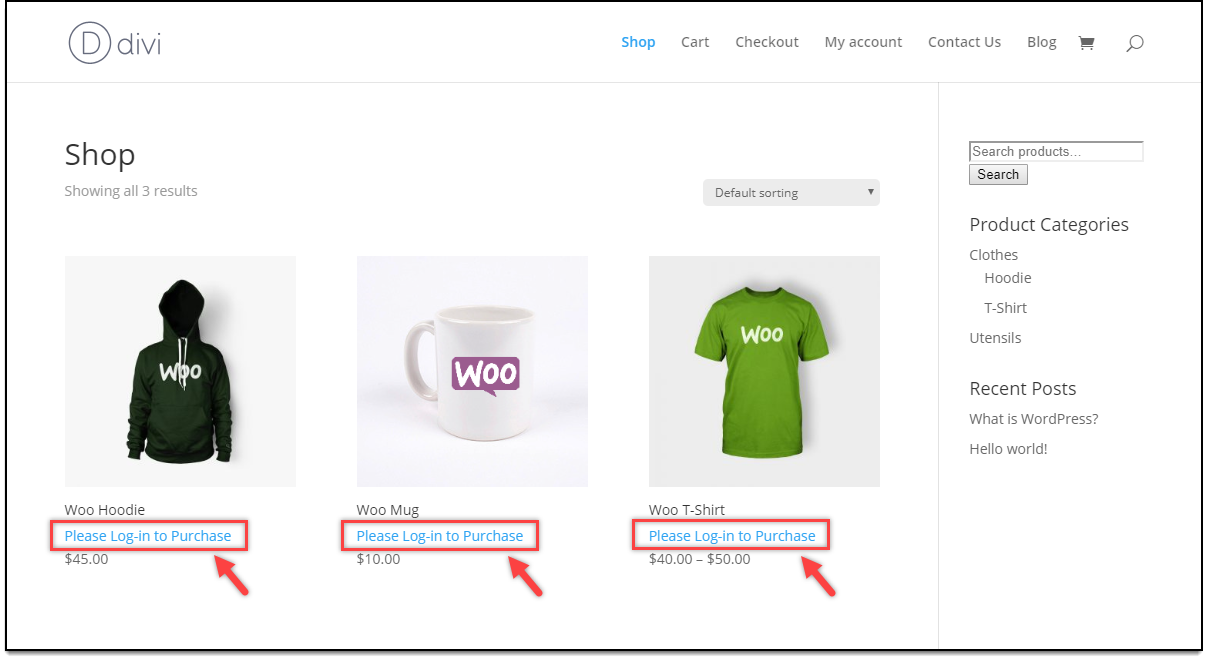
Result – When a guest user logs into your store, your store’s interface will be as shown in the below screenshot.

Use case 2: Replace Add to Cart button text/URL based on User role(s)
Statement – Replace Add to Cart button for Customers.
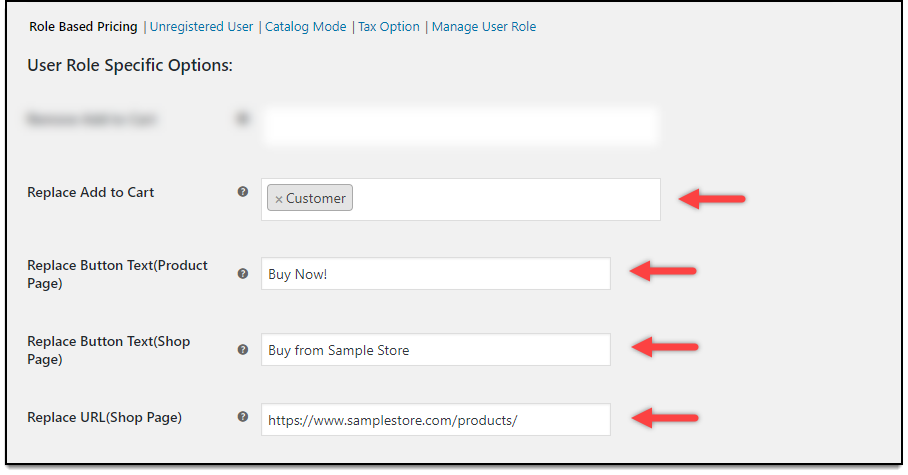
Solution – In the WooCommerce Catalog Mode plugin settings, go to Role Based Pricing tab and select Customer user role in the Replace Add to Cart setting. Further settings appear where you need to enter custom text for Add to Cart button on the product page and shop page. Additionally, you can specify an external URL for the product’s shop page link, as shown in the screenshot below.

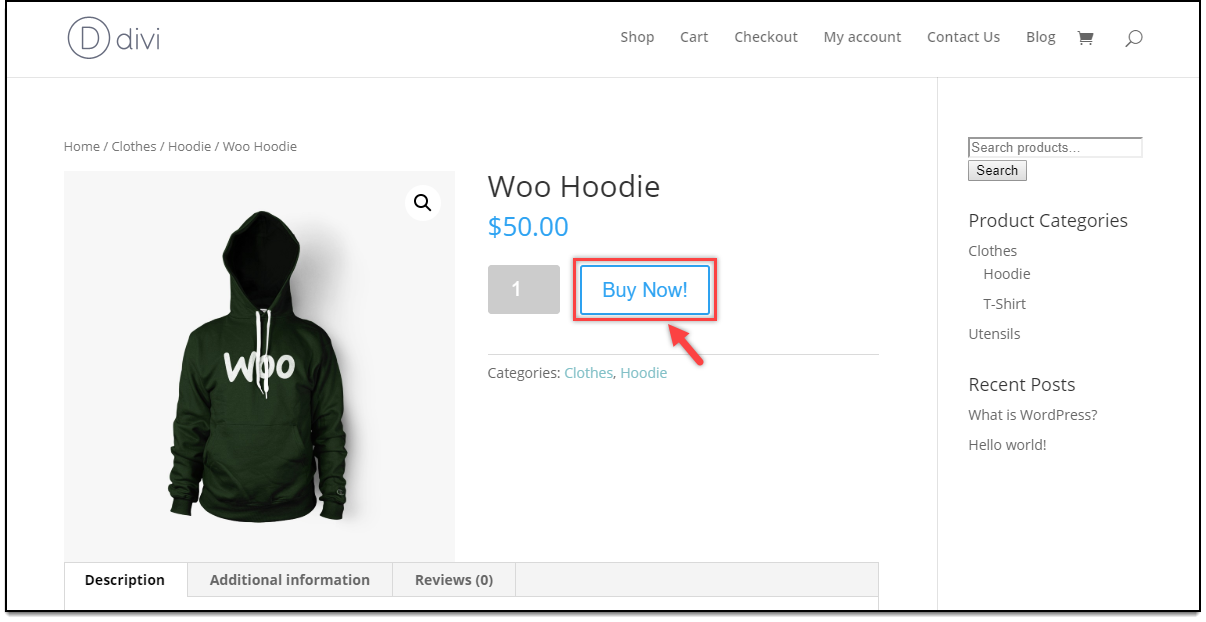
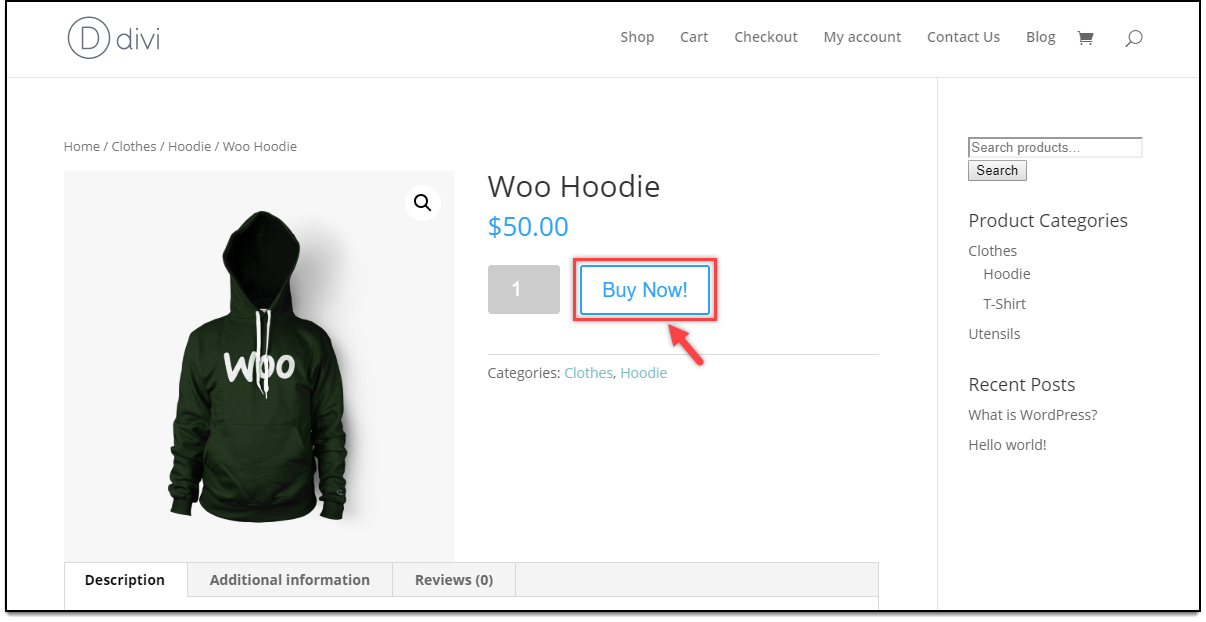
Result – When Customers log into your store, the updated shop page and product page will appear as shown in the below screenshot.
Divi Shop page:

Divi Product page:

Use case 3: Price adjustment based on User Role
Statement – Offering a 10% discount on hoodies only for Shop Manager user roles.
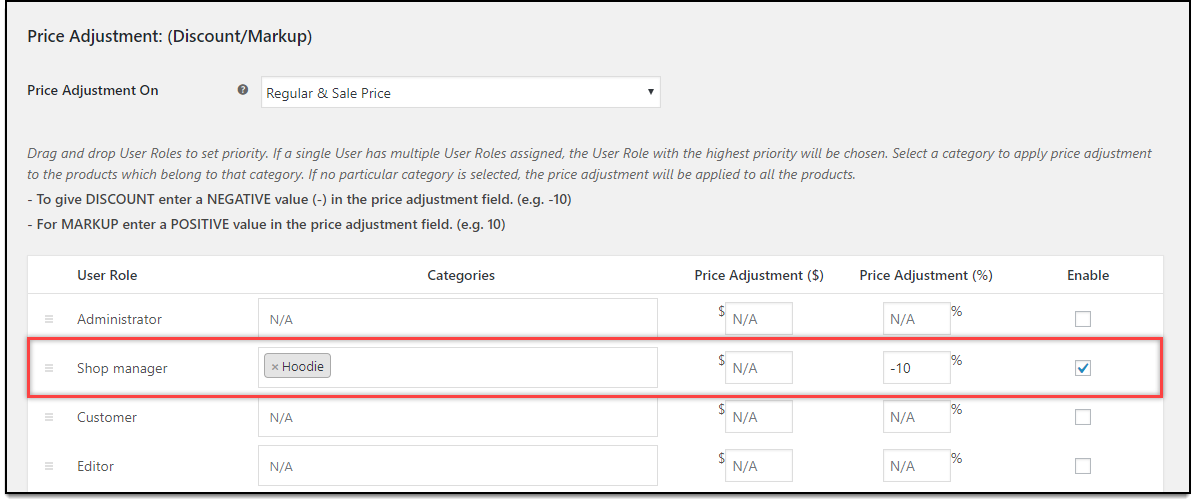
Solution – In the Role Based Pricing tab, scroll down to find Price Adjustment table. Select the product category as Hoodie and enter the value -10% in the Price Adjustment (%) of the Shop Manager row. Also, you should tick the respective Enable checkbox, as shown in the screenshot below.

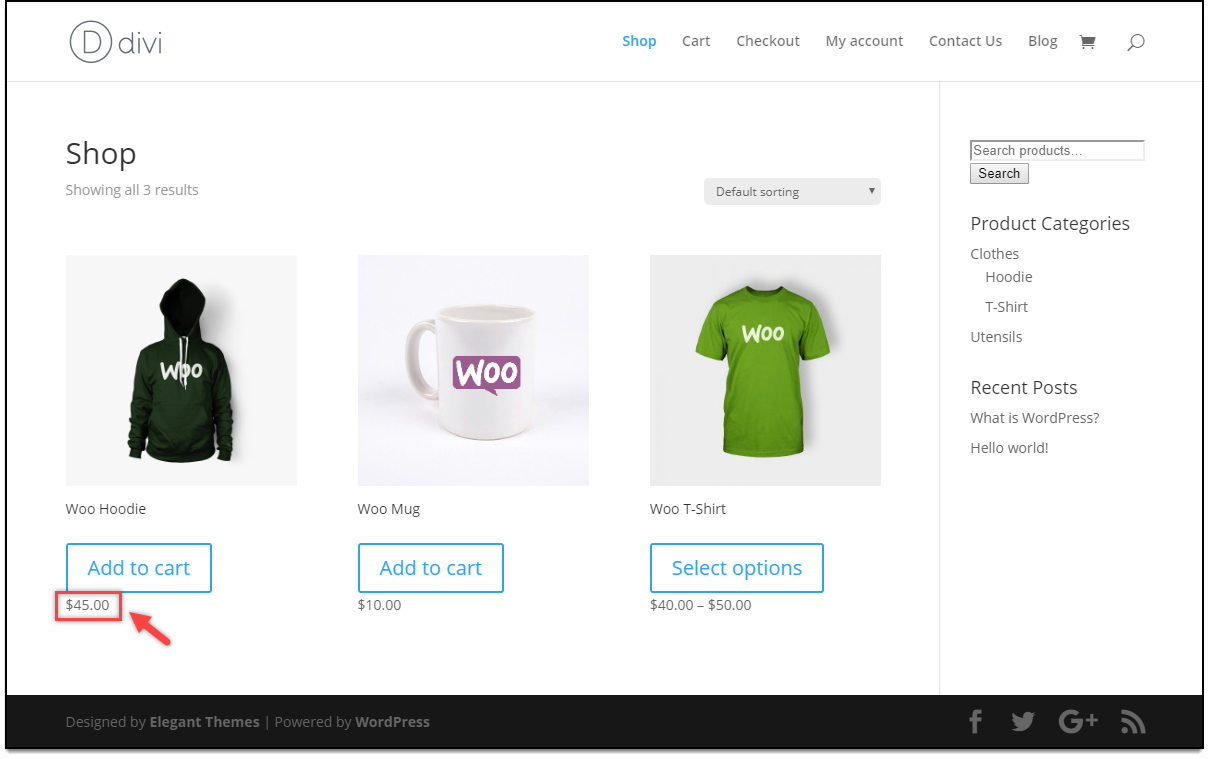
Result – When Shop Managers log into your store, the updated price for Hoodie products will be as shown in the below screenshot.

Use case 4: Assigning Tax class based on User Role(s)
Statement – Assigning Reduced rate (2.5% tax) and custom suffix text to Subscribers.
Solution –
- Set up Reduced rate tax of 2.5% in the WooCommerce Tax settings.
- Next, in the WooCommerce Catalog Mode plugin, move to Tax Option tab.
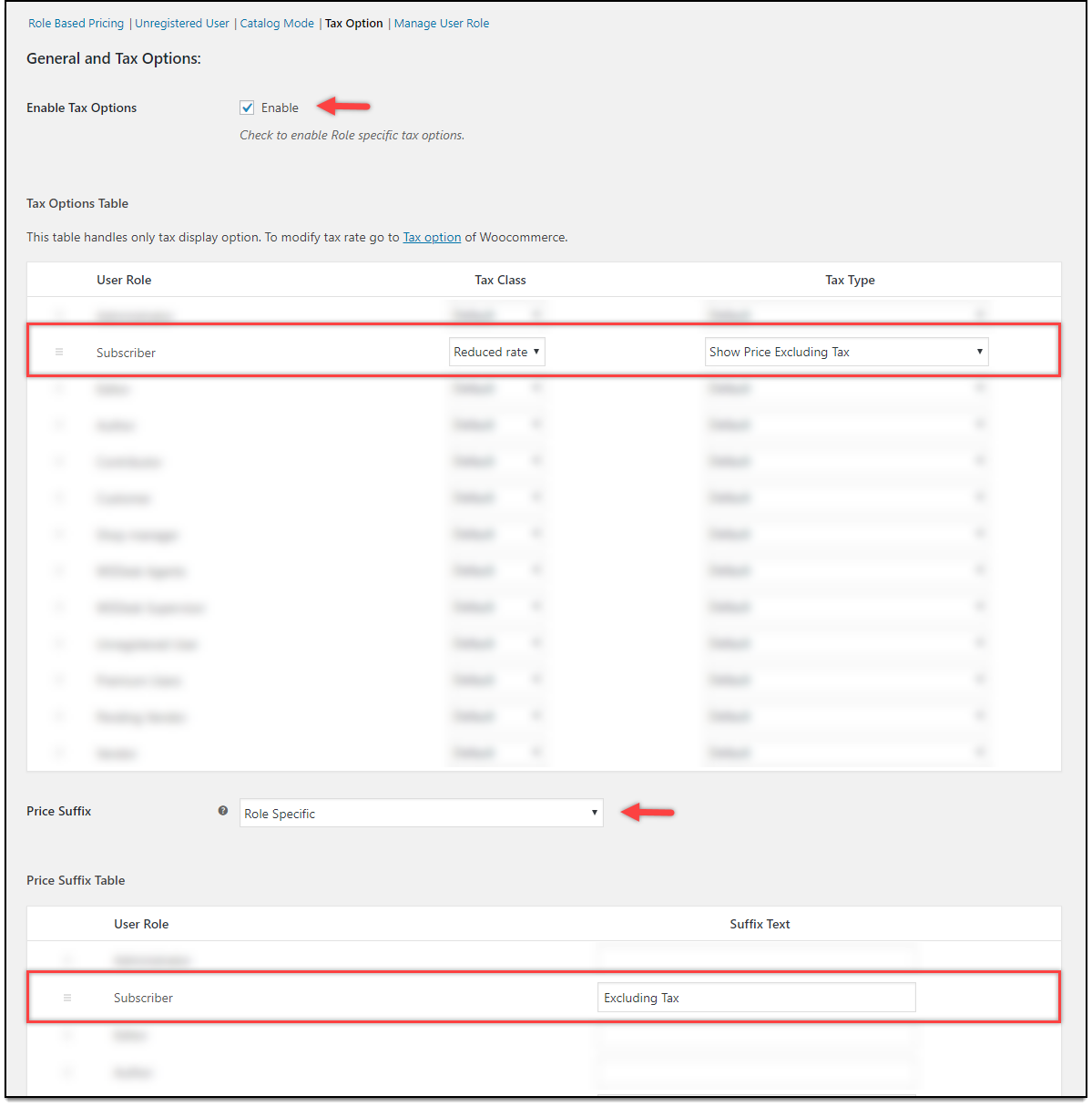
- Tick the Enable Tax Options setting to reveal further settings.
- For the Subscriber user role, select the tax class as the Reduced rate and select tax display option as Show Price Excluding Tax.
- In the next setting, select Role Based option for Price suffix setting, and enter the custom text “Excluding Tax” in the respective Subscriber row.
A sample screenshot of the settings is shown below.

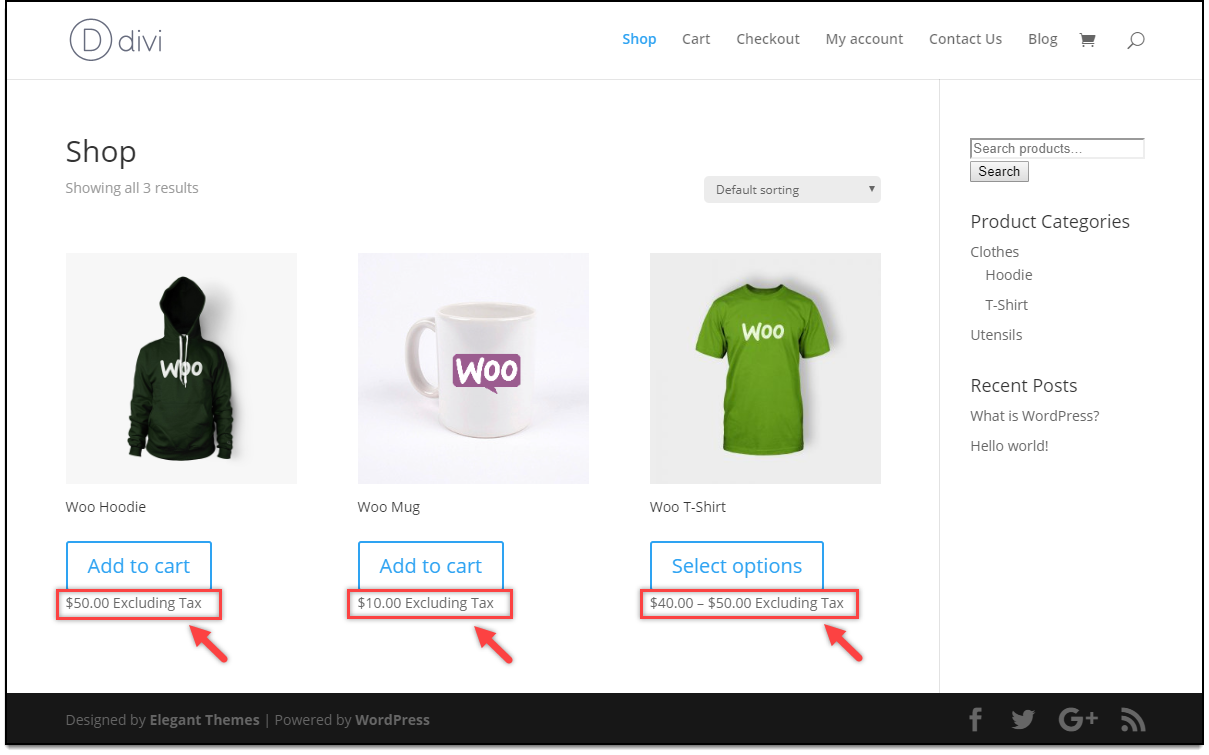
Result – When a Subscriber logs into your store, the tax suffix text will be displayed as shown in the screenshot below.

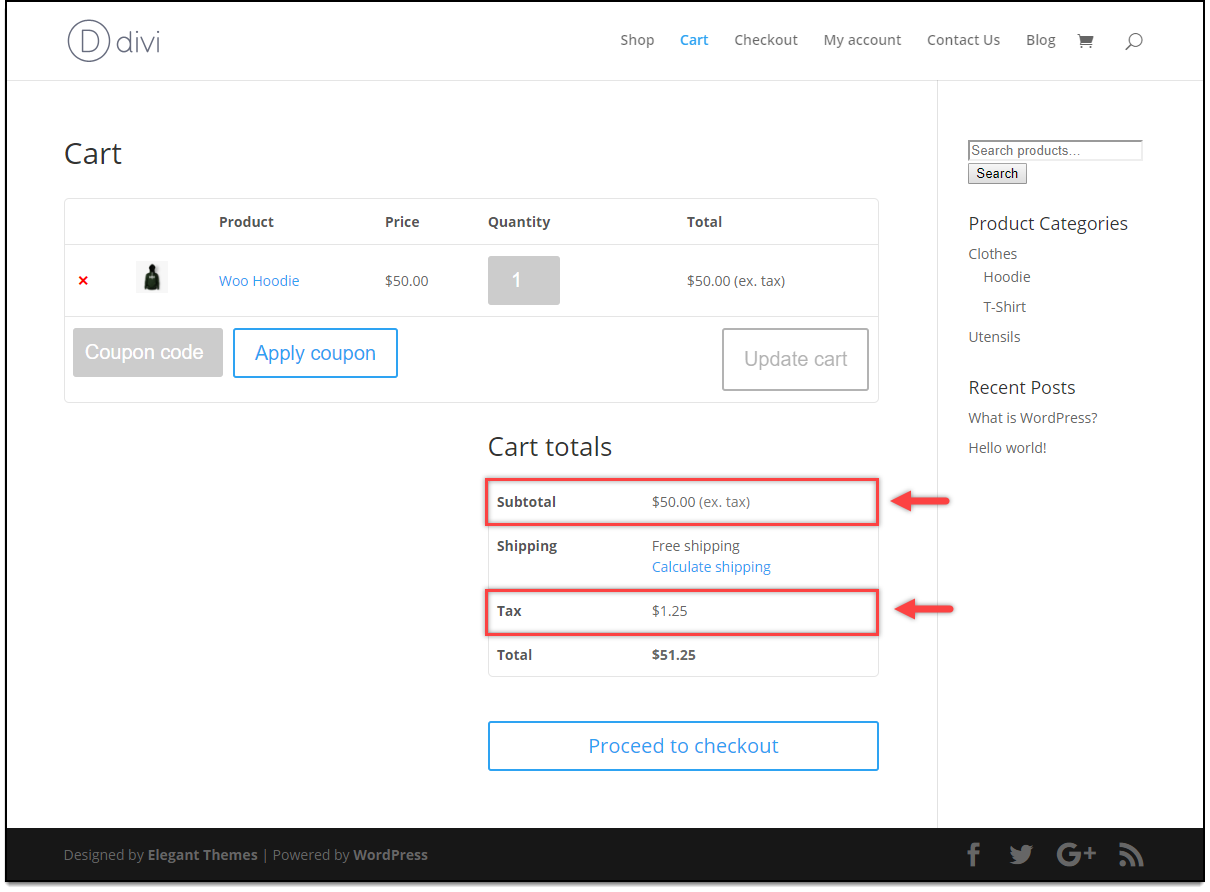
Further, when the product is added to the cart, the tax will be calculated and displayed on the cart, as shown in the below screenshot.

Hence, in this way, the customizations set up using WooCommerce Catalog Mode, Wholesale and Role-based Pricing plugin is compatible with the Divi Theme.
To explore more details about the plugins, go check out ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing plugin.
You can also check out other WooCommerce and WordPress plugins in ELEX.


