What can we help you with?
How to Set Up Shipping Insurance for Your WooCommerce Store Using ELEX Shipsurance Add-On for Shipping Plugins?
This article intends to provide a detailed step-by-step guide to set up shipping insurance for your WooCommerce store using ELEX Shipsurance Add-On for Shipping Plugins.
Shipsurance is a shipping insurance company that offers coverage for shipments through various shipping carriers worldwide. It helps to cover shipping insurance for products that are broken or damaged while the shipment. ELEX Shipsurance Add-On for Shipping Plugins integrates with Shipsurance and helps merchants to insure their products with the respective shipping method.
This add-on works with ELEX Shipping Plugins and you can integrate it with any third-party WooCommerce shipping method plugins.
Overview
Some of the major highlights of the add-on include:
- Works Independently: It works independently with any shipping methods and it does not require any external activations from the shipping plugin or any third-party WooCommerce shipping method plugins.
- Custom Coverage: You have 3 options for setting the custom coverage. Either you can choose full coverage, a particular percentage of the total amount on the checkout page, or a custom fixed flat rate.
- Returns Shipsurance Reference Number: After you have proceeded with the shipment, Shipsurance will return a reference number for the particular shipment. You can use it for future references.
Prerequisites
Since the add-on is independent of shipment method plugins as well as Shipsurance is compatible with most major shipping carrier services, you can integrate it with the following shipping plugins:
Getting started with ELEX Shipsurance Add-On for Shipping Plugins
Set up the respective shipping method plugin you are using prior to setting up ELEX Shipsurance Add-On for Shipping Plugins. Check out how to set up shipping plugins on your WooCommerce site.
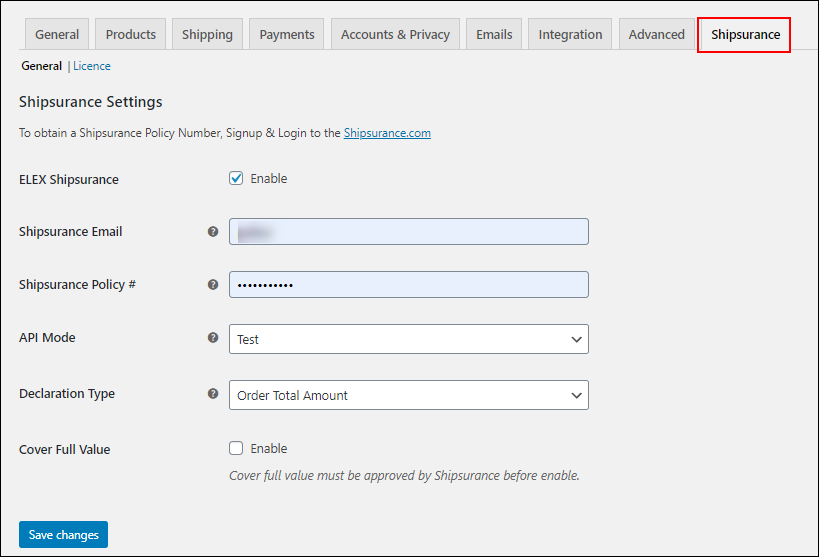
Go to WooCommerce > Settings > Shipsurance.
Shipsurance Settings
ELEX Shipsurance: Enable the checkbox to cover insurance for the products shipping from your store.
Shipsurance Email: For integrating with Shipsurance, you should register to the Shipsurance with your email ID. You need to enter that registered email ID in this field.
Shipsurance Policy: After successful registration, you will receive a policy number that you need to enter in this field.
API Mode: You can choose Test Mode while setting up the add-on. Later you can switch it to Live for covering insurance for the shipping products from your store.
Declaration Type: Choose the required coverage type. You can choose:
- Order Total Amount: For covering the amount equal to the total amount(including the shipping cost) on the checkout page.
- Order Total Percentage: For covering the desired percentage of the total amount(including the shipping cost) on the checkout page.
3. Flat Rate: Enter a fixed amount to be covered for the shipping products.
Cover Full Value: Enable the checkbox to cover the full amount, percentage of the total amount, or a flat rate which does not calculated based on any policy by Shipsurance. For example, if you are shipping a product costs $1000, and you have set a 50% declaration percentage, you can cover $500(50% of $1000) for the product if you enabled it.
If you do not enable it, it will cover a percentage based on a Shipsurance policy. Here, they will cover x%(a percentage set by Shipsurance) of $500(50% of $1000).
How to check the insured amount on the individual product page?
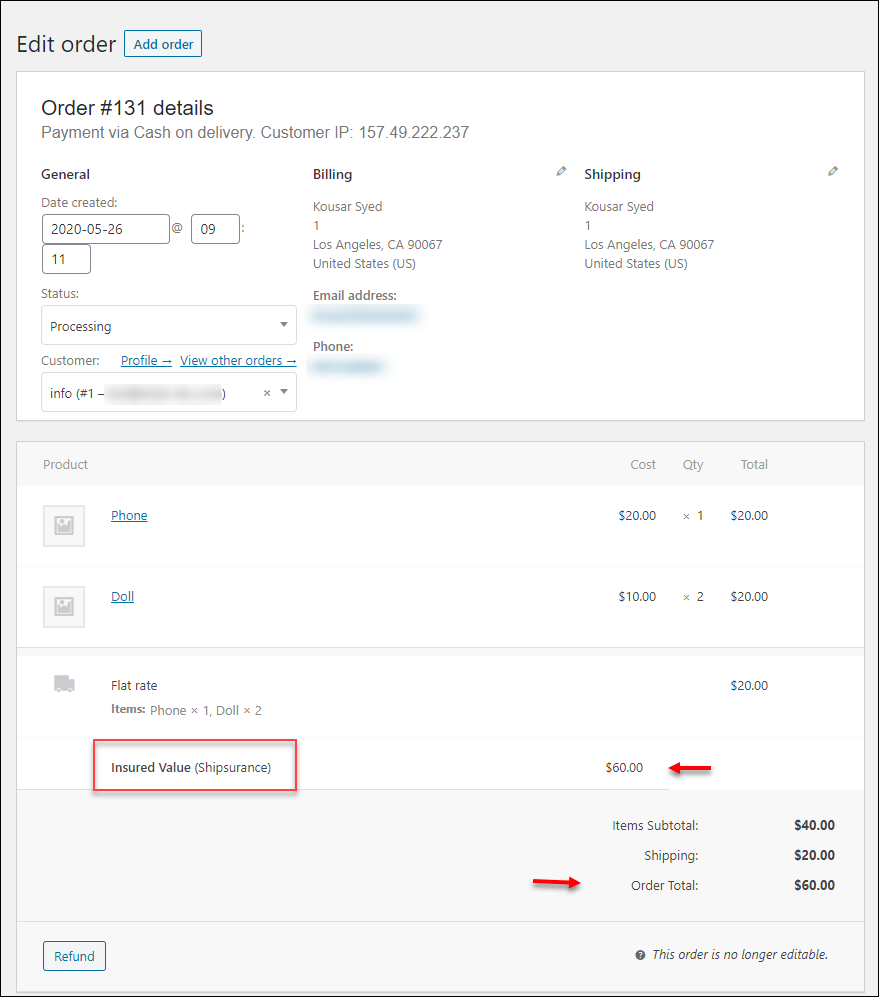
Customers can place the orders as usual they do. You can check the insured amount for each order on the individual order page while you proceed with the shipment.
Go to WooCommerce > Orders.
Choose the order you want to process and proceed for shipment with the respective shipping carrier service you are using.
In this screenshot, you can see a full coverage amount that is equal to the Order Total is displayed as the insured amount.
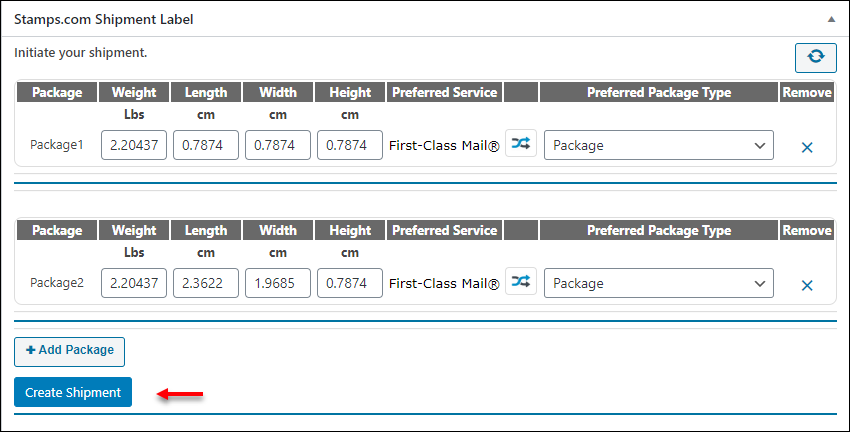
Next, you can proceed with the shipment of products with the shipping service you are using.
In this screenshot, the shipment method plugin I have used is ELEX Stamps.com Shipping Plugin with USPS Postage for WooCommerce.
After the shipment request is successful, a reference ID will be returned from Shipsurance. You can view it on the individual order page.
You can save this unique number for each shipment for filing a claim and referencing the transaction in the future.
How to integrate ELEX WooCommerce Shipsurance Add-On with any WooCommerce shipping plugins?
It is quite easy to integrate ELEX WooCommerce Shipsurance Add-On with any WooCommerce shipping plugins. You have to follow some simple steps for embedding the code in the back-end of your shipping plugin. To know how to do the integration in detail, check out Step by Step Guide to Integrate ELEX WooCommerce Shipsurance Add-On with Any WooCommerce Shipping Plugins.
This way, you can easily cover insurance for shipping fragile, electronic, and expensive products, etc from your store.