What can we help you with?
Code Snippet for Applying the Role Based Pricing to all the Product Variations
Do you want to copy and apply the role based pricing to all the product variations? The following code snippet will assist you in copying and applying the role-based pricing to all the product variations.
add_action( 'woocommerce_product_data_panels', 'gowp_global_variation_price' ); function gowp_global_variation_price() { global $woocommerce; $roles = get_option('eh_pricing_discount_product_price_user_role'); ?> <script type="text/javascript"> function addVariationLinks() { var table = jQuery(document).find('#eh_pricing_discount_product_price_adjustment_data'); var price_inputs = jQuery('input[class^=product_role_based_price]'); price_inputs.each(function(){ var link = '<a href ="#" class ="apply_all_variation">Apply to all variation</a>'; jQuery(this).parent().append(link); }); jQuery(document).on('click','.apply_all_variation',function(e){ e.preventDefault(); var value = jQuery(this).parent().find('input[class^=product_role_based_price]').val(); var class_name =jQuery(this).parent().find('input[class^=product_role_based_price]').attr('data-role-price'); var class_role =jQuery(this).parent().find('input[class^=product_role_based_price]').attr('class'); var variation_class = jQuery('.'+class_role+'[data-role-price="'+class_name+'"]'); var validate_all_variation = confirm( "Change the price of all variations to " + value + "?" ); if ( validate_all_variation ) variation_class.val( value ).trigger( 'change' ); }); } <?php if ( version_compare( $woocommerce->version, '2.4', '>=' ) ) : ?> jQuery( document ).ready( function() { jQuery( document ).ajaxComplete( function( event, request, settings ) { if ( settings.data.lastIndexOf( "action=woocommerce_load_variations", 0 ) === 0 ) { addVariationLinks(); } } ); } ); <?php else: ?> addVariationLinks(); <?php endif; ?> </script> <?php }
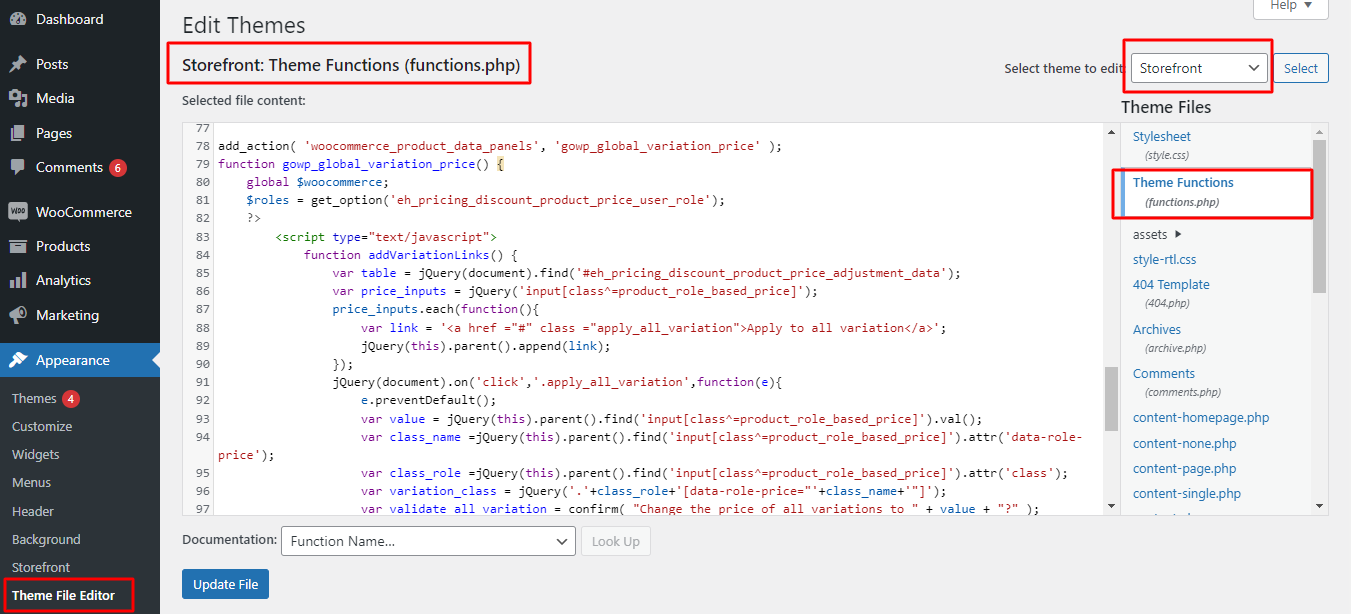
You can simply add the above code in the activated theme’s functions.php file on your site and save the changes for implementing the code. Check the below screenshot to understand this better:
You may also need to select any desired variable product and define the role-based pricing.
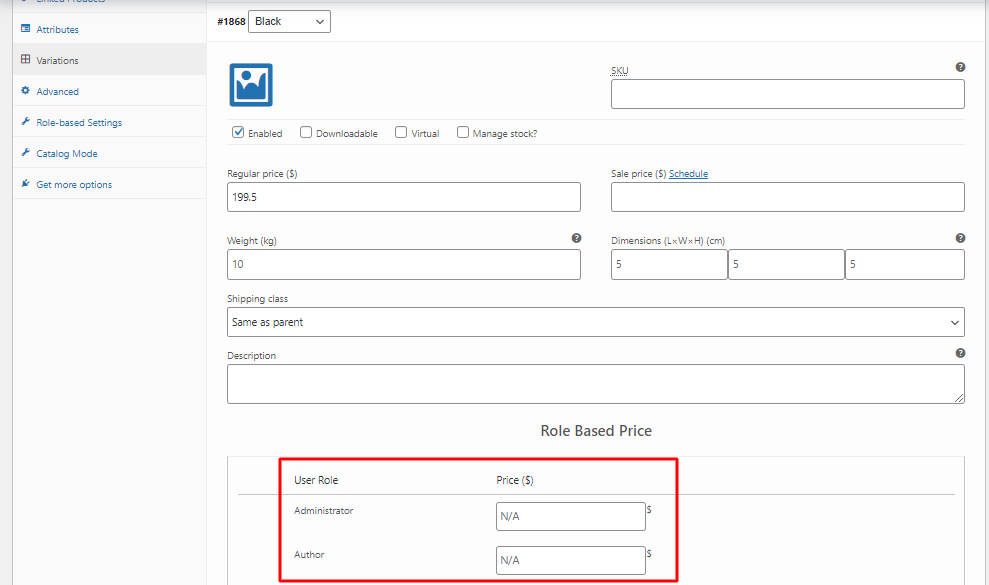
In the attached screenshot, the WooCommerce product page with the user roles defined for variations before implementing the code snippet:
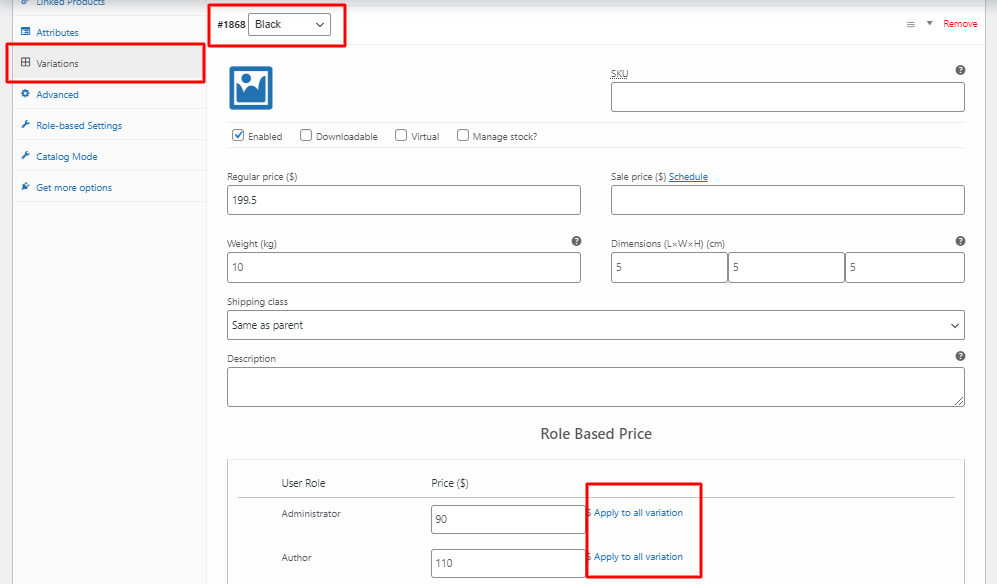
After the code has been implemented, you can see the “Apply to all Variations” option and user roles are available for copying the same price to all of the product variations. This will save you time from having to define the price for each and every child variation.
To know more about the product, check out the ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing
Or check out the documentation section for more related articles.
For more creative snippets of information visit elex-snippets.