What can we help you with?
What is Stack First Bin Packing Algorithm?
This algorithm is developed by Team ELEXtensions to overcome certain limitations of the Volume Based Box Packing Algorithm. Once your customer has added to the cart, the next crucial stage is packing those items into required boxes. Based on the packaging done, accurate shipping rates will be displayed in the Cart and Checkout page. In addition, these packages will be considered when generating the Shipping Labels. With our Stamps.com Shipping Plugin with USPS Postage for WooCommerce, you can pack items individually, pack based on product weight and dimension (Box Packing), or pack based on total product weight.
Why Stack First Bin Packing Algorithm?
Under the Weight and dimension parcel packing method, we come across two bin packing algorithms namely, Volume-Based Box Packing and Stack First Packing. While the volume-based box packing algorithm tries to fit the item in the box based on the total volume of both items and the box, there are instances this will fail. Like, when the calculated remaining volume of the box may be larger than an item to accommodate (because of the empty spaces in both the sides of the box), but practically the item may not fit into the box. Box packing algorithm may suffice to solve 70% of the box packing use cases. And the stack first packing algorithm will give an edge to cover 10% more cases where Box Packing algorithm fails.
What is Stack First Algorithm?
By definition, in Stack First Packing Algorithm, items are stacked or piled unto one another, based on either length, width or height of items as well as the box they are packed into. When this option is selected, a box dimension table is enabled, wherein you can choose boxes from Stamps.com service, or add custom box sizes of your own.
In this packing algorithm, the dimension of the item is compared with the box dimension. Suppose, if the length is taken into account, the length of the item is compared with the length of the box. If the length of the former is less, the item is placed in the box. Remaining items are stacked/added in the same way, side by side.
Traditionally, a box has three faces. The dimension of the items is compared with the length, width, and height of each face of the box respectively. This comparison is done for all the available boxes that you have chosen in the Box Dimension table.
Finally, when no further items can be stacked, the remaining volume is calculated. The box which has the least remaining space while fitting maximum items is selected for packing the items.
If you are still unclear, let us understand this algorithm with the help of an example.
Demonstration of Stack First Bin Packing Algorithm
Consider we have three items – Item1(5L x 4W x 3H), Item2(4L x 3W x 3H), Item3(3L x 3W x 3H) that need to be packed in a box.
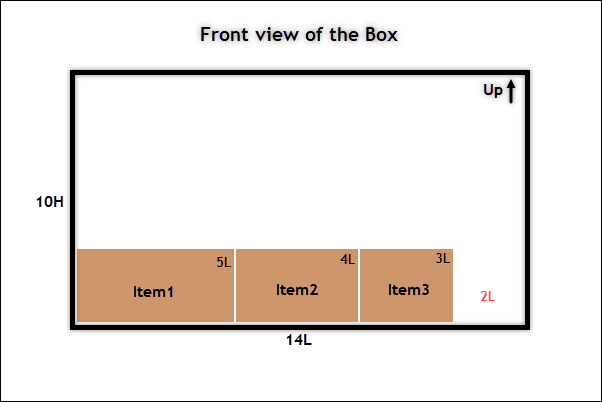
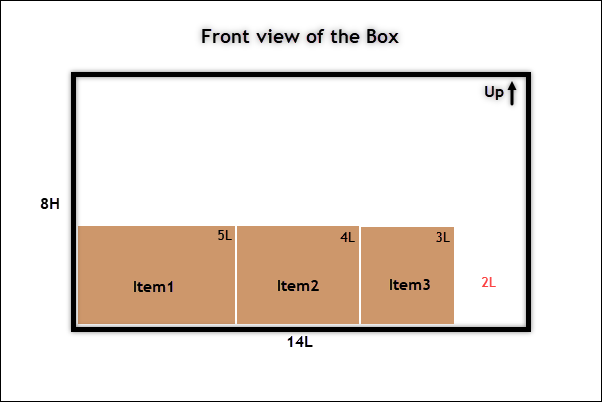
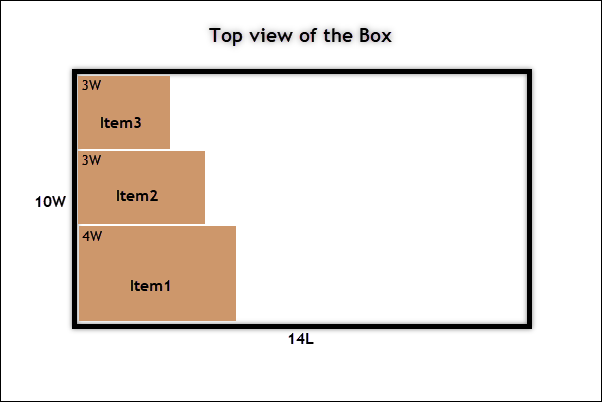
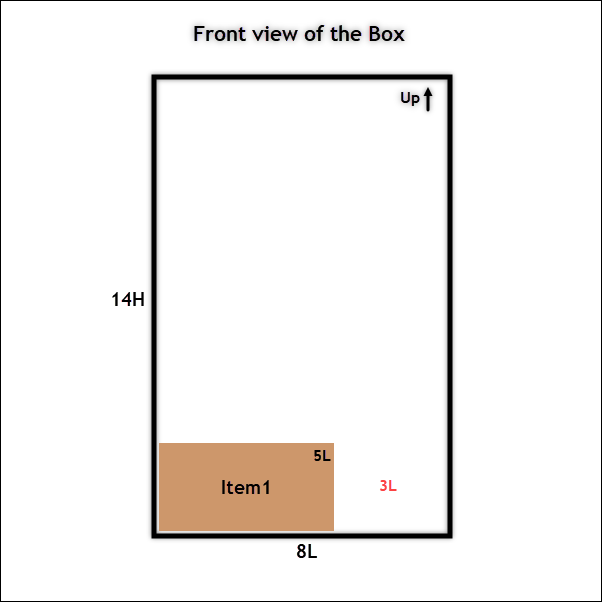
Step 1: Box dimension 14L x 8W x 10H

Case 1 – Stacking items based on Length
- The length of Item1(5in) is compared with the length of the box(14in). Since the former is lesser in size, the item is placed in the box and the remaining length is calculated, which in this case is 9in(14in-5in).
- In the same way, Item2(4in) and Item3(3in) can also be placed, since their length fits in the remaining length of the box.
- Now the remaining space is 2in.

If there is an additional item of length more than 2in, it’ll not be added to the present box, rather it is packed into other boxes or packed individually.
Case 2 – Stacking items based on Width
- The width of Item1(4in) is compared with the width of the box(8in). Since the former is lesser, the item is placed in the box and the remaining width is calculated, which is 4in(8in-4in).
- Next, the width of Item2(3in) is compared with the remaining width of the box(4in). Since there’s space available, the item is placed in the box.
- The width of Item3 is then compared with the remaining width(1in). Since there is no space for Item3, it will be packed in a different box, or packed individually.
- Hence, in this case, only two items can be packed.

Case 3 – Stacking items based on Height
- Similar to length and width, the height of Item1(3in) is compared with the height of the box(10in). Since the height of the item is lesser, it is placed in the box and the remaining height is calculated, which is 7in(10in-3in).
- Next, the height of Item2(3in) is compared with the remaining height of the box(7in). Since there’s space available, the item is placed in the box.
- Likewise, Item3(3in) is placed in the remaining space(4in).
- The remaining space is 1in.

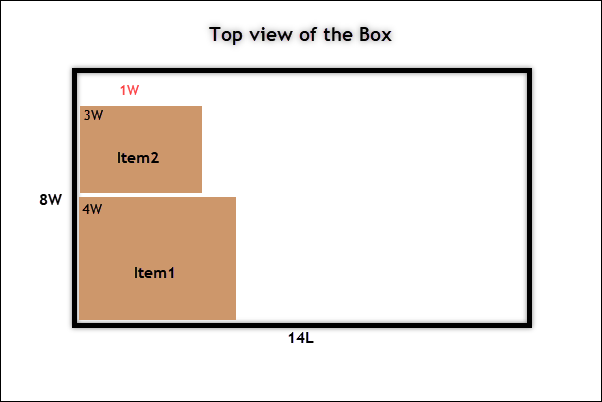
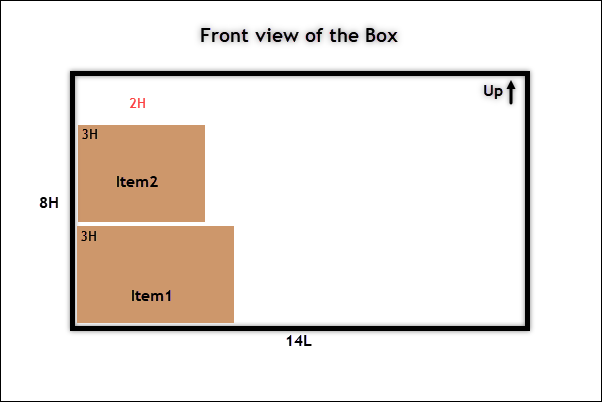
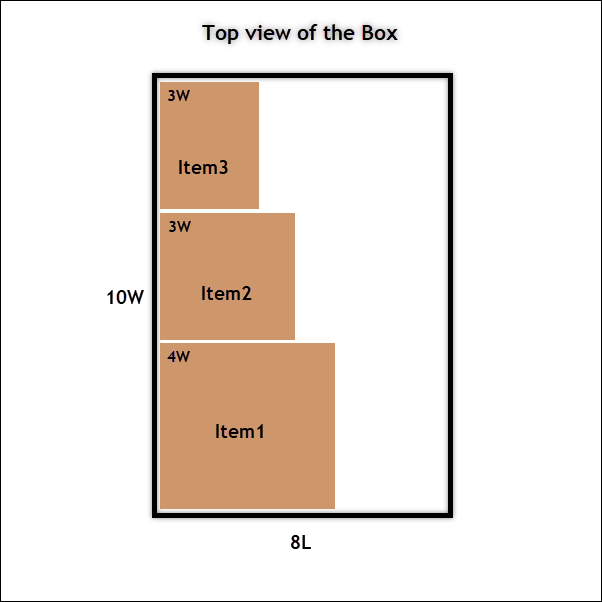
Step 2: Flip the Box – Box dimension 14L x 10W x 8H
When we change the face of the box discussed in the previous step, by moving the top and bottom section of the box to sideways (front and back), we get a box of dimension 14L x 10W x 8H, as shown in the image below.

Case 1 – Stacking items based on Length
- The length of Item1(5in) is compared with the length of the box(14in). Since the length of the box is lesser, the item is placed in the box and the remaining length is calculated, which in this case is 9in.
- In the same way, Item2(4in) and Item3(3in) can also be placed, since their length fits in the remaining length of the box.
- Now the remaining space is 2in.

Case 2 – Stacking items based on Width
- The width of Item1(4in) is compared with the width of the box(10in). Since the former is lesser, the item is placed in the box and the remaining width is calculated, which is 6in.
- In the same way, Item2(3in) and Item3(3in) can also be placed, since their length fits in the remaining length of the box.
- The box has now reached its limit and there is no remaining space left for other items.

Case 3 – Stacking items based on Height
- The height of Item1(3in) is compared with the height of the box(8in). Since the height of the item is lesser, it is placed in the box and the remaining height is calculated, which is 5in.
- Next, the height of Item2(3in) is compared with the remaining height of the box(5in). Since there’s space available, the item is placed in the box.
- Likewise, Item3(3in) is compared with the remaining space(2in). Since it cannot fit in, the item is packed in a different box or packed individually.
- The remaining space is 2in.

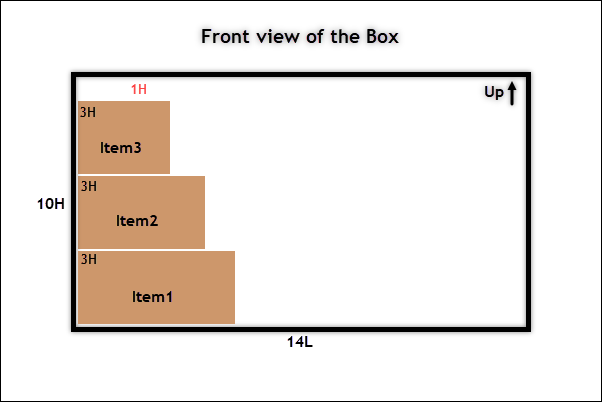
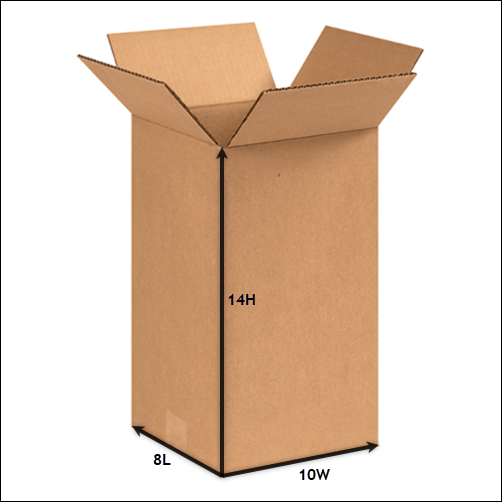
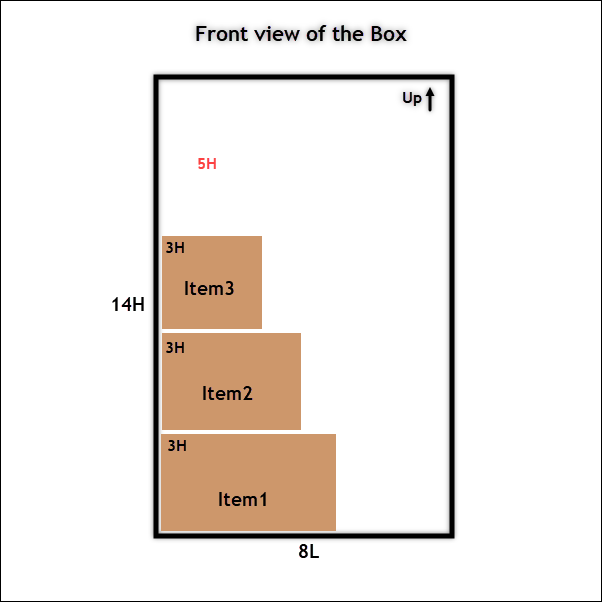
Step 3: Fip the Box Again – Box dimension 8L x 10W x 14H
Let us change the face of the box by moving the left side of the box to the top, as depicted in the image below.

Case 1 – Stacking items based on Length
- The length of Item1(5in) is compared with the length of the box(8in). Since the length of the box is lesser, the item is placed in the box and the remaining length is calculated, which is 3in.
- Next, the length of Item2(4in) is compared with the remaining length of the box(3in). Since the item cannot fit, it is packed in a different box or packed individually.

Case 2 – Stacking items based on Width
- The width of Item1(4in) is compared with the width of the box(10in). The item is placed in the box and the remaining width is calculated, which is 6in.
- In the same way, Item2(3in) and Item3(3in) can also be placed, since their length fits in the remaining length of the box.
- The box has now reached its limit and there is no remaining space left for other items.

Case 3 – Stacking items based on Height
- Similar to length and width, the height of Item1(3in) is compared with the height of the box(14in). Since the height of the item is lesser, it is placed in the box and the remaining height is calculated, which is 11in.
- Next, the height of Item2(3in) is compared with the remaining height of the box(11in). Since there’s space available, the item is placed in the box.
- Likewise, Item3(3in) is placed in the remaining space(8in).
- The remaining space is 5in.

For all the nine cases we have discussed in this article, the remaining volume of the box is calculated. The process is computed for all the available box sizes that you have selected in the Box Dimension table in the Stamps.com plugin settings.
How to Avoid Automatic Fallbacks to the Volume-based Box-packing Algorithm?
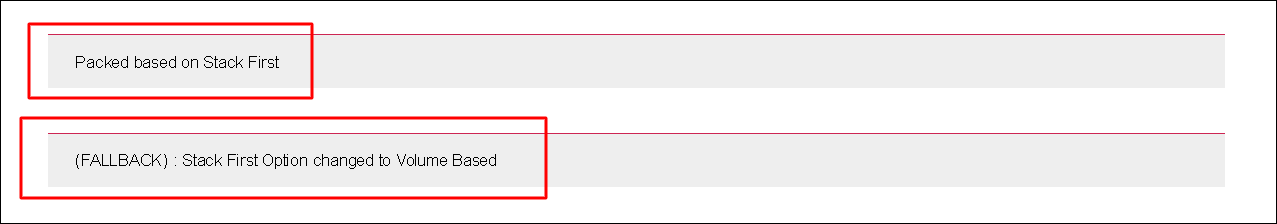
The box (and the use case), which can accumulate maximum items with the least remaining space is selected by the plugin for packaging the items. If the remaining space is very large, say more than 44% of the entire volume of the box is empty, then the stack first packing algorithm may not be feasible, and the plugin automatically fallbacks to the Volume-based box-packing algorithm in order to utilize the complete space of the box. This will ensure that the packaging algorithm is able to pack more number of products in a single box.
But if you want to remove the restrictions of 44% volume for stack-based algorithms, you can contact our support team and can do custom code work to remove the volume restrictions. This way, our plugins will not change the stack first algorithm to volume-based algorithm automatically, and you can pack the products into the boxes as per the Stack First Algorithm.
To explore more details about the plugins, go check out ELEX Stamps.com Shipping Plugin with USPS Postage for WooCommerce.
Read the product setting up article to understand the plugin, in detail. Or check out the product documentation section for more related articles.
You can also check out other WooCommerce and WordPress plugins in ELEX.