Entering the correct address plays a vital role in getting your package delivered right. We might make mistakes while entering the addresses. So how can you help your customers to avoid entering wrong addresses while doing a checkout on your store? Here we take a look at how to set up WooCommerce Address Validation for France.
Introduction
Providing wrong addresses can cause a lot of issues concerning the wrong delivery, missing packages, and much more. And truly it is not a good impression if you are a first-timer in the market. Manual errors are quite common when you are entering the addresses. To avoid manual errors while entering the addresses in the address field, you can make use of an address auto-complete, or address validation plugin, which will validate the addresses provided by the customers. Here we familiarise ourselves with the plugin, ELEX WooCommerce Address Validation & Address Autocomplete Plugin.
The plugin comes in handy in many ways. Here are some important features to look for:
- Google Autocomplete lets you auto-populate the addresses when the customers enter their addresses in the fields provided. It works even when a fresh order is created in the WooCommerce backend.
- It lets you validate addresses automatically, using Address Validation APIs from UPS, Addressfinder API, USPS, and EasyPost API for your store.
- Get address validation based on the countries or even choose specific countries from the list.
- Easily enforce the address validation to avoid incorrect addresses entering your address database.
- Confirm the addresses before proceeding with the checkout.
- Unique customization options are available to suit the needs of your store.
- Compatible with WordPress themes and plugins.
Learn more about the plugin, from the product page.
How to set up WooCommerce Address Validation for France?
In order to set up WooCommerce Address Validation for France, you need to make use of the plugin ELEX WooCommerce Address Validation & Address Autocomplete Plugin.
With the plugin you can easily set this address validation for specific countries like France, using one of the address validation APIs mentioned in the plugin. Here for ease, we use the following APIs:
Read more about the same in the product documentation.
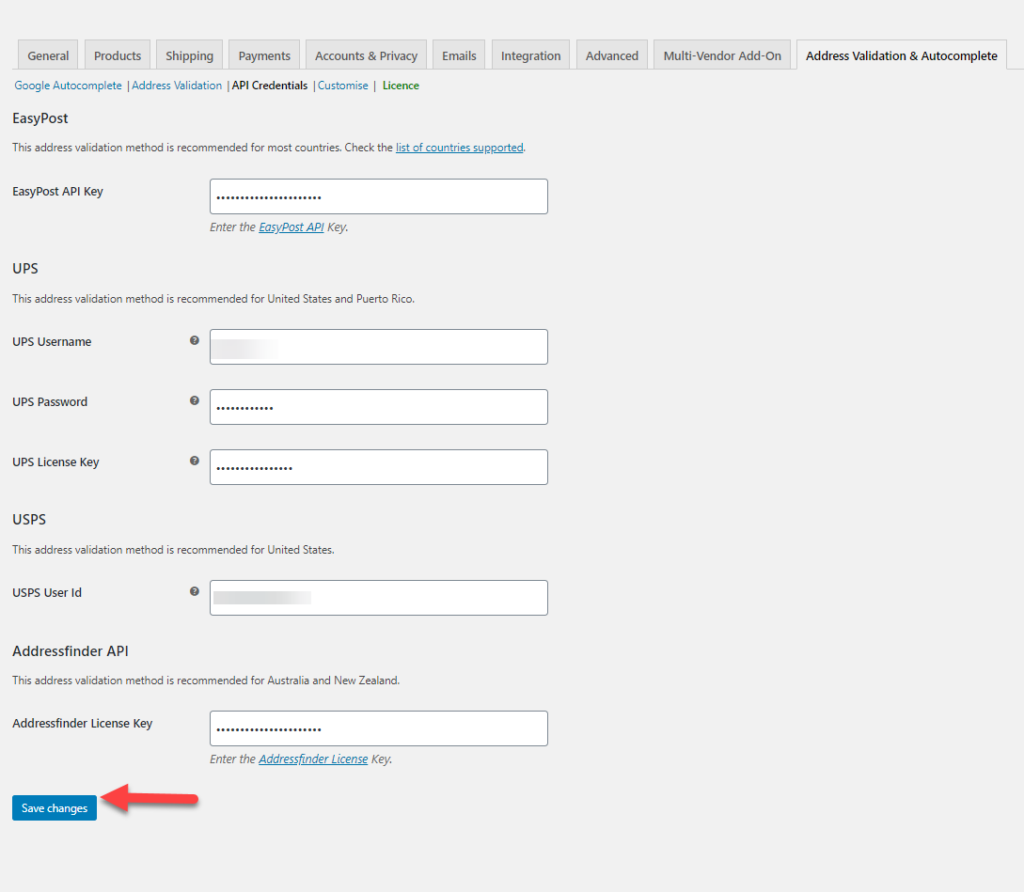
So you can get the address validation API for EasyPost and Google AutoComplete and then provide the details by navigating to WooCommerce > Address Validation & AutoComplete > API Credentials.
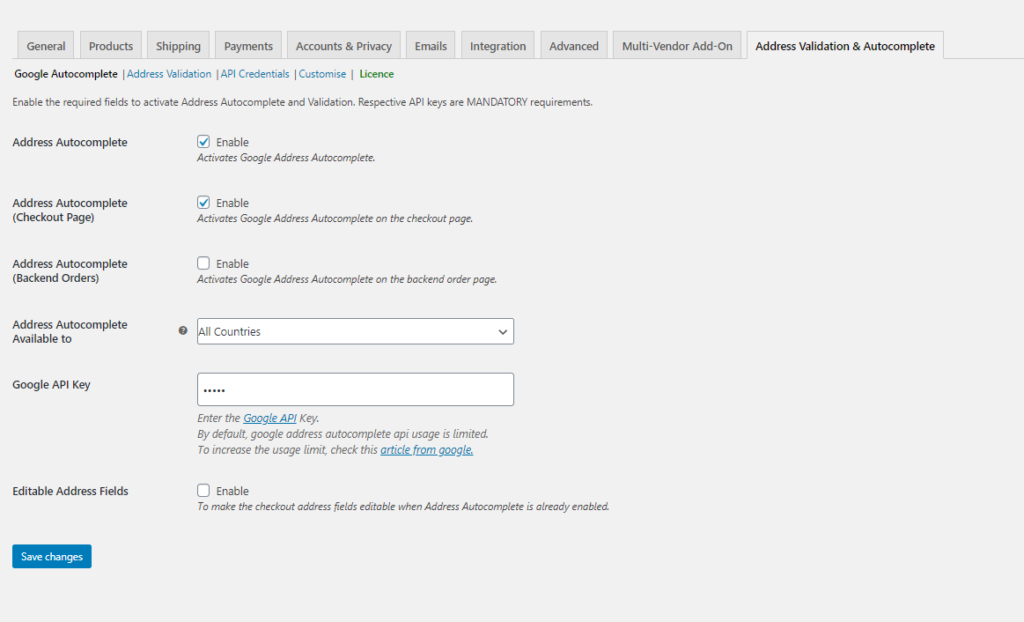
Enable the Address Autocomplete and provide the Google API key.
The next important thing you need to do is enable the Address AutoComplete and then provide Google API key.
You can enable the feature, Address Autocomplete. To enable the address to autocomplete on the Checkout page you can enable Address Autocomplete (Checkout Page) here. To allow the address to auto-fill for fresh orders created in the WooCommerce backend, enable Address Autocomplete (Backend Orders).
If you are looking for address validation for a specific location like France, you need to choose the country as France from Specific countries in Address Autocomplete Available to or you can also make use of address validation for all countries here.
The plugin uses Google Places AutoComplete to enable the auto-populating of addresses in the fields. To make use of this option, you need to provide the Google API Key. If you want to change the address fields, you need to make them editable. For this, ensure you check the checkbox for Editable Address Fields.
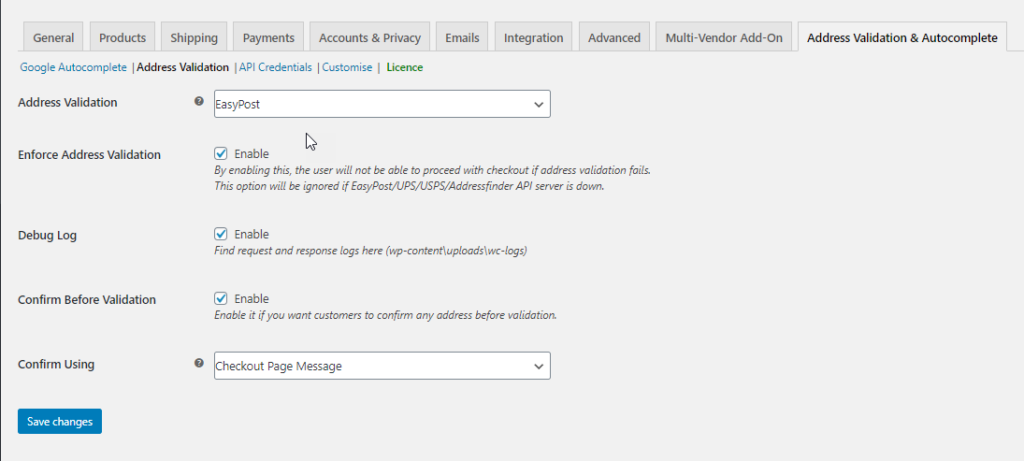
Choose the API to validate the address as per your need
To validate the addresses from France, we use EasyPost API for address validation.It is better to enable the Enforce Address Validation in the address fields, to ensure that the addresses are validated before the order is placed.
Ensure you enable the Confirm Before Validation, to confirm the address whenever your customers provide the addresses. To validate the addresses you can either use a message or a pop-up window by choosing one from the Confirm Using option.
It is always good to have the Debug mode enabled to check back on errors when required.
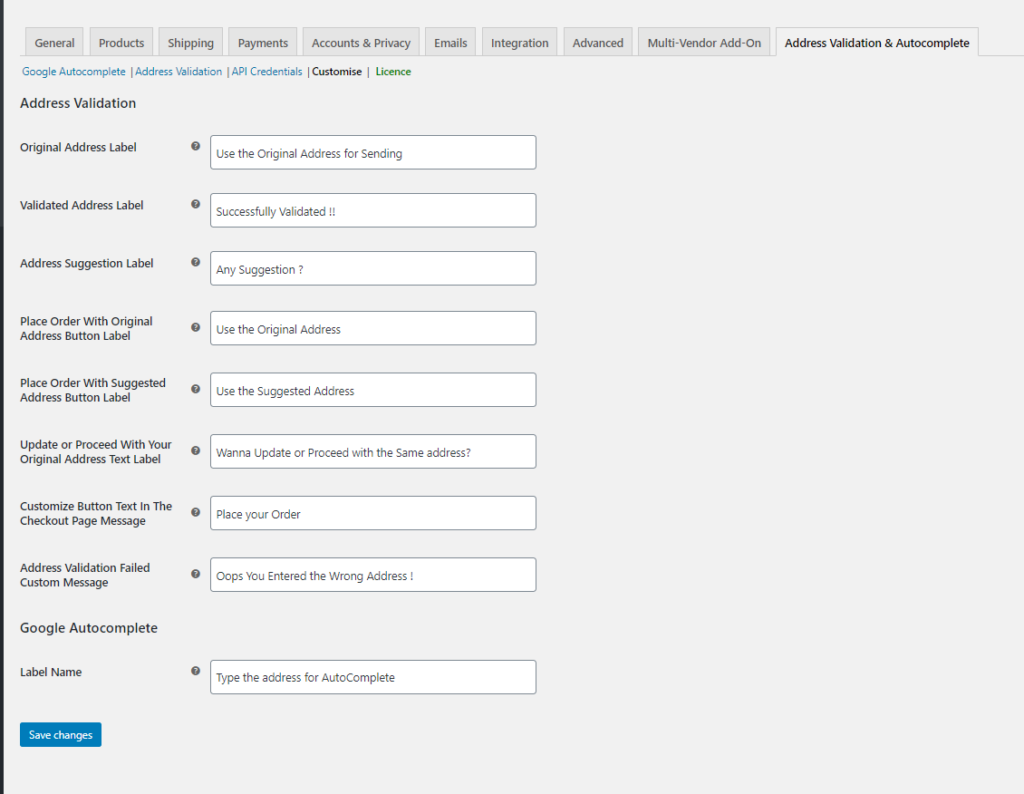
Plugin Customization
The plugin has various customization options to suit the store’s needs.
You can change the labels, text, designs, and even how the messages should appear on the screen.
To Demonstrate
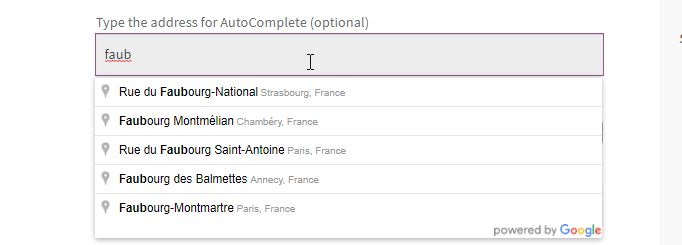
Now suppose a customer is providing details on the Checkout page, depending on the characters you enter, the address gets populated on the screen, from which the customer can choose.
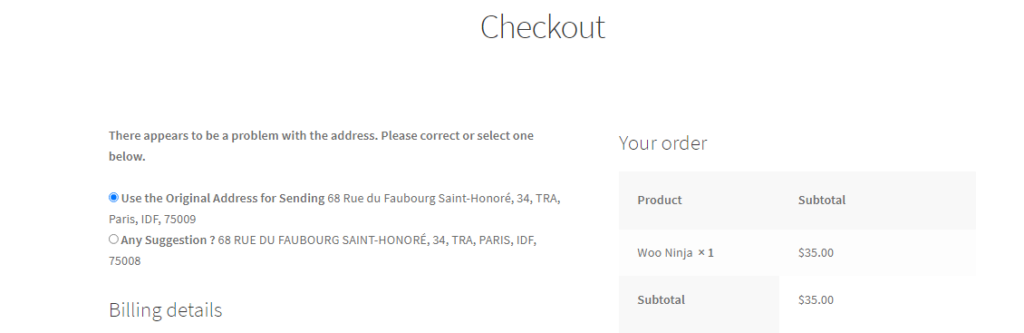
- As you can see, the auto-populate option lets you fetch the address easily. The plugin validates every address entered on the checkout address field as per the settings. The plugin settings help you choose one among the two popular ways to display the disparities in the addresses you have chosen. So you can choose the right address upon validation. The two options are:
- A simple message atop the address fields like shown in the image below:
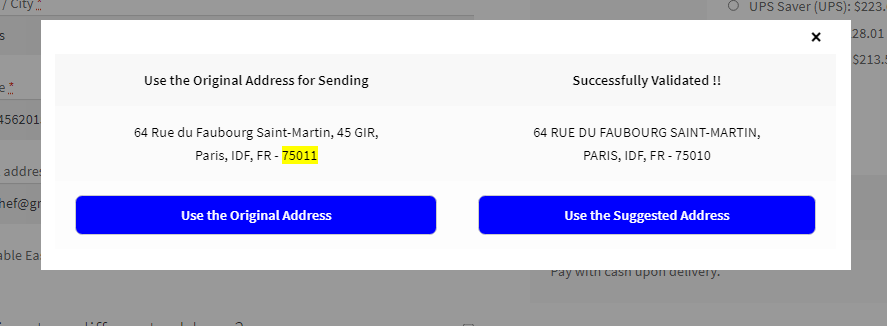
- The next is a pop-up window.
So the customers can easily choose the right address and proceed to checkout. Hence you can easily eliminate the errors caused by wrong addresses with ease.
To Conclude
This is how you can easily establish WooCommerce address validation for France on your WooCommerce store. A correct address is quite important for any delivery to reach the right location in a hassle-free manner.
Find out more about the ELEX WooCommerce Address Validation & Address Autocomplete Plugin.
Further Reading