What can we help you with?
How to set up ELEX WooCommerce Address Validation & Address Autocomplete Plugin? (with Video)
This article intends to provide detailed, step-by-step instructions that’ll help you set up ELEX WooCommerce Address Validation & Address Autocomplete Plugin. Refer to the product page to know more about other various features of the plugin.
With this plugin, you can simplify the customer checkout process and orders create from the admin side by providing Google auto-complete features for their addresses. The plugin also provides address validation features, that will help you get rid of troubles of undelivered packages due to invalid addresses. Now, there is no need to call your customers for verifying their addresses. In addition to that, there are many options available to customize the label and button texts on the checkout page.
Overview
With this plugin, you can achieve the following:
- Use the Google autocomplete feature: By just providing a Google API key, your customers will be able to get live address information, while they are entering their addresses.
- Edit autocompleted address fields: Some addresses might need editing, hence this feature will help your customers edit auto-completed address fields.
- Validate address using EasyPost, UPS, USPS, or Addressfinder API: By providing respective credentials, you can validate the address using EasyPost, UPS, USPS, or Addressfinder API.
- Enforce address validation: This feature will not allow an order to be placed until a valid address is entered. Remember, this option will be ignored if the EasyPost/UPS/USPS/Addressfinder API server is down.
- Confirm validated address: Once customers’ address is validated, they will be provided with an option to choose from the originally entered address or the validated address.
Watch the video on Youtube to set up Address validation on your WooCommerce store:
Getting started with ELEX WooCommerce Address Validation & Address Autocomplete Plugin
Read an article to know how to complete the checkout process on ELEX. You can also read how to download, install, and activate ELEX plugins.
Once the plugin is installed and activated, you can navigate to plugin settings in two ways:
- Dashboard > WooCommerce > Settings > Address Validation & Autocomplete (or)
- Dashboard > Plugins > Installed Plugins > ELEX WooCommerce Address Validation & Address Autocomplete Plugin > Settings.
Now that we have explored the features of the plugin, and have installed it, let’s get down to configure the plugin.
Settings
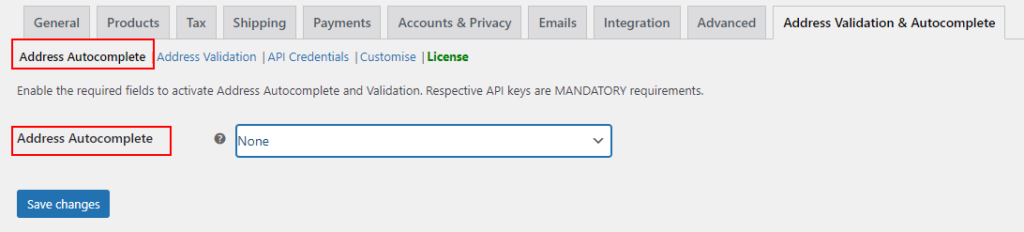
The plugin settings are divided into two major sections – Address Autocomplete and Address Validation, as shown in the screenshots below:
Address Autocomplete:
Address Validation:

Before you get started, you need to get the following API keys:
- Google Autocomplete API Key
- EasyPost API key, if you are using EasyPost services.
- UPS user name, password, and license key, If you are using the old UPS integration. We have recently integrated UPS OAuth 2.0 integration into our plugin, which will require you to provide the username, password, and merchant ID for setup.
- USPS user ID, if you are using USPS services.
- AddressFinder API, if you are using Australia Post services.
These API keys are fed to these fields in the API credentials.
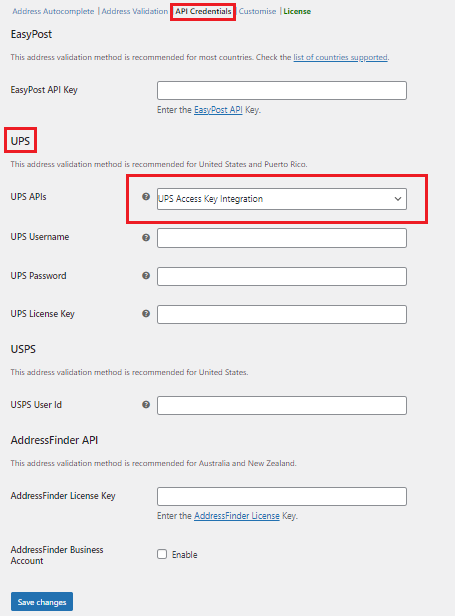
Go to Address Validation & Autocomplete -> API Credentials.
It is important to set the API Keys to validate addresses. This plugin validates addresses automatically, with Address Validation APIs of various services such as UPS, USPS, EasyPost, and Addressfinder API. You can sign up for the desired services and get the credentials to integrate them with this plugin.
If you choose EasyPost API, it validates the addresses from almost all countries. UPS and USPS are popular shipping carriers in the US. You can choose UPS for address validation in the United States and Puerto Rico. USPS is the recommended choice for the United States. If you are located in Australia and New Zealand you can make use of the Addressfinder API.
1. Configuring Address Autocomplete Plugin
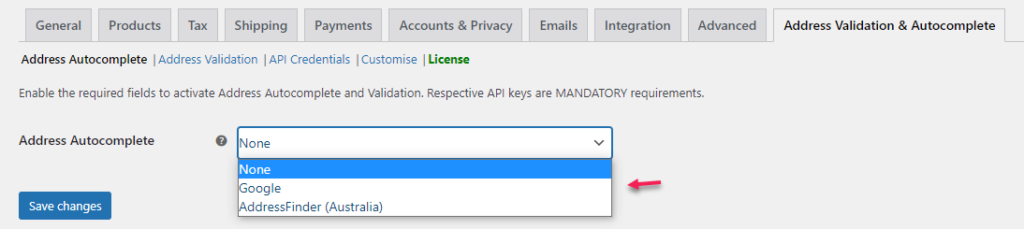
With these settings, you can offer the address autocomplete option for WooCommerce stores. You can either choose Google to enable the address autocomplete option for addresses of all countries. Or, if you have AddressFinder API keys, you can enable the autocomplete option for Australian addresses using the AddressFinder (Australia) option. To know how to configure the address autocomplete option with AddressFinder, refer to the article – How to Configure Address Autocomplete Option for Australian Addresses?
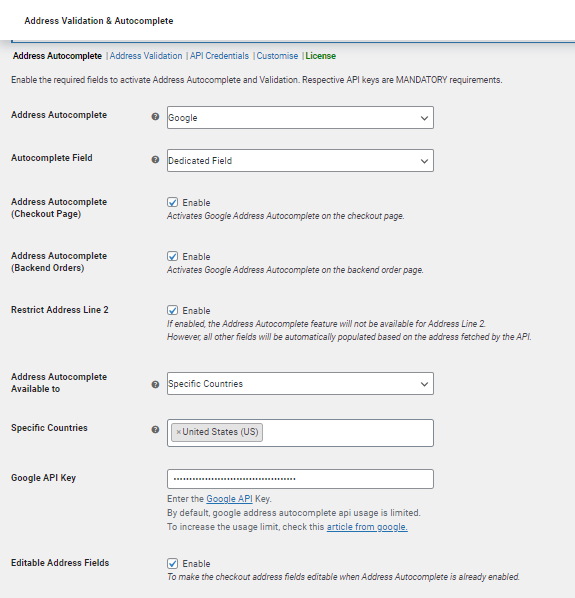
If you choose Google, you need to fill up the following fields. Check the screenshot below:
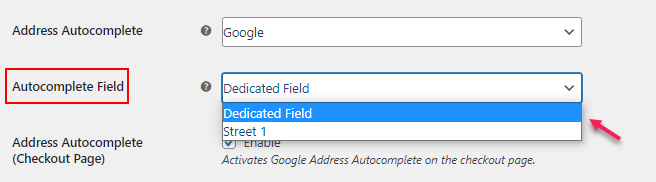
- Autocomplete Field: You can choose the Dedicated Field option to enable address autocomplete for both billing and shipping addresses in a specific field. By default, Dedicated Field will be enabled on your store. If you choose Street 1, the autocomplete option will be enabled on the Street address field on both the billing and shipping addresses.
Check the screenshot below:
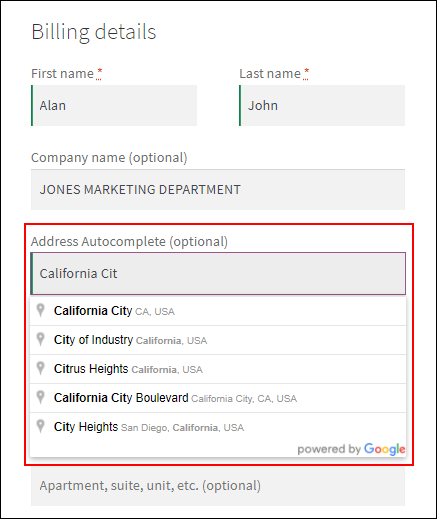
If you choose Dedicated Field, it will reflect on the billing address as in the screenshot below:
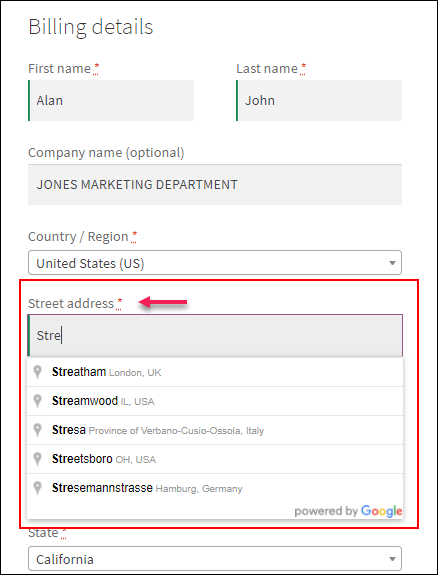
If you choose Street 1, it will reflect on the billing address as in the screenshot below:
- Address Autocomplete (Checkout Page): Tick this checkbox to enable the Google Address Autocomplete option on the checkout page. If you did not enable it, you can enter the address manually.
- Address Autocomplete (Backend Orders): Enable the checkbox for letting the Google Address Autocomplete option be available whenever a fresh order is created in the backend. If you disable it, addresses will not be populated automatically on the individual order pages.
- Restrict Address Line 2: If enabled, the Address Autocomplete feature will not be available for Address Line 2. However, all other fields will be automatically populated based on the address fetched by the API.
- Address Autocomplete Available to: Choose All Countries for applying address autocompletion to all countries’ addresses. Or choose Specific Countries for applying address autocompletion only to specific country addresses. You can select the required countries from the drop-down list.
- Google API Key: Google API provides an address autocomplete service that returns place predictions. The request specifies a textual search string and optional geographic bounds. The service can be used to provide autocomplete functionality for text-based geographic searches, by returning places such as businesses, addresses, and points of interest as the user types.
Enter your Google API key in this field. Remember, by default, Google address autocomplete plugin API usage is limited. Hence, to know how to increase the limit read this article.
- Editable Address Fields: When you enable this checkbox, the address fields can be editable for the users. If you have disabled it, the address fetched from Google is selected.
Check the example, when the user enters the address on the checkout page, Google Autocomplete returns place predictions in the form of a drop-down pick list.
You can also add a custom label name for the Address Autocomplete text field. By default, it will be Address Autocomplete.
For that, go to Customise -> Google Autocomplete.
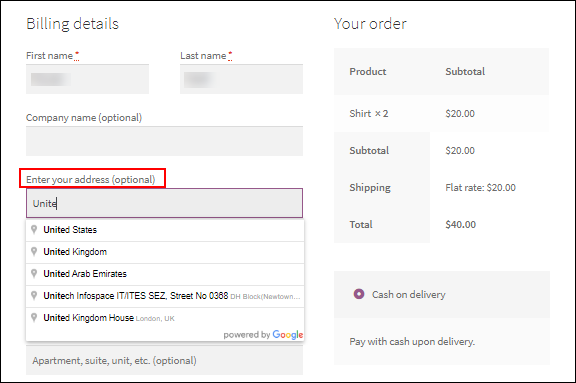
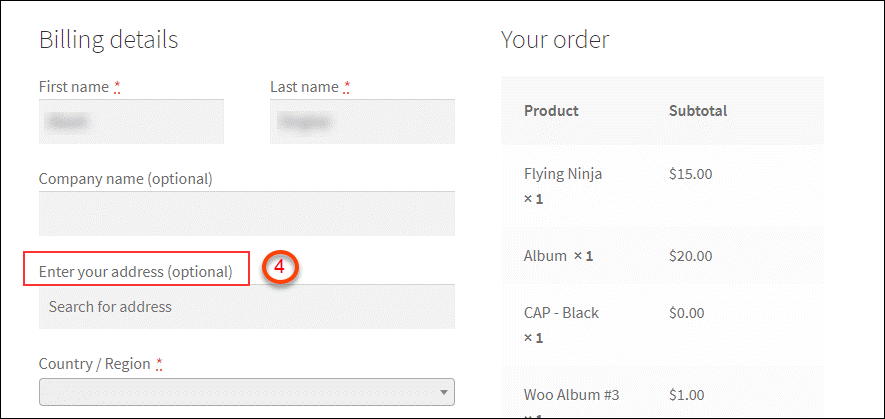
For example: If you have given a custom label name as “Enter your address”, it will be shown as,
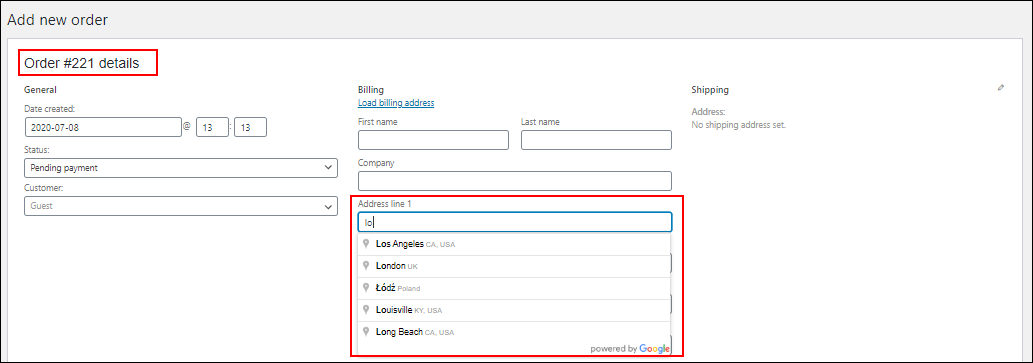
Check the example, when you enter the address when a fresh order is created in the backend.
2. Configuring Address Validation
The address predictions fetched by Google may not be valid addresses all the time. So the addresses should be validated for accuracy. When the user enters text in the autocomplete text field, address suggestions appear on the checkout page. With this option, the order will be placed only when the address is validated automatically in the backend.
For the address validation, you can make use of address validation API service from either Easy Post or UPS, USPS, AddressFinder API, Country-Specific, and none.
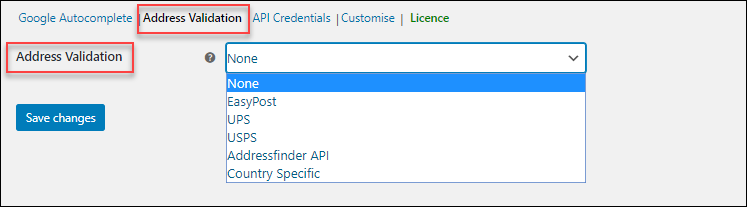
These settings help in validating your customers’ addresses using EasyPost, UPS, USPS, Addressfinder API, and Country Specific. The settings are as shown below:

Address Validation:
- EasyPost Address Validation – Select the EasyPost option to enable EasyPost address validation, the further setting appears as shown in the screenshot below.

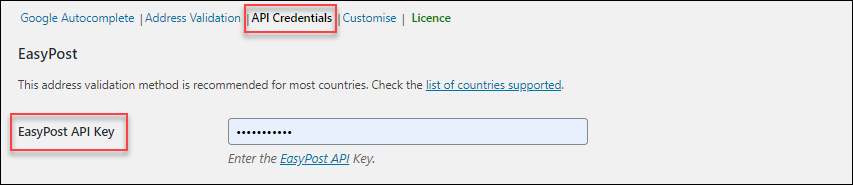
EasyPost API Key – EasyPost API for address verification can improve the overall deliverability of your packages, acting as a safeguard against errors that send packages awry. With EasyPost, you can get instant access to domestic address verification and international address verification.
Enter your EasyPost API key in this field. To get your API key, get started here. Or visit Address Verification API, to know more about EasyPost address validation.
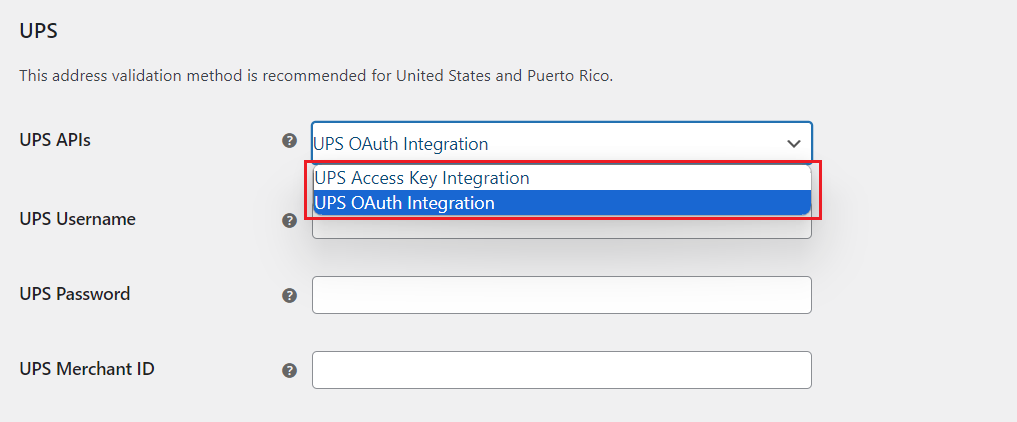
- UPS Address Validation – Once you have selected the UPS option for address validation, the following settings appear as shown in the below screenshot.
UPS Access key Integration – Enter your UPS credentials in the respective fields. If you are an existing UPS old integration user then log in to your UPS account to get the Username, Password, and API key.
UPS OAuth Integration – Enter your UPS credentials in the respective fields. If you do not have these credentials, register with UPS. Once you have logged in to your UPS account with your credentials, request an OAuth2.0 access.
- USPS Address Validation – The address validation setting for USPS is as shown in the screenshot below.

USPS User ID – For accessing USPS APIs, you need to register for a USPS account. After successful registration, you’ll receive the User ID that you need to enter in this field.
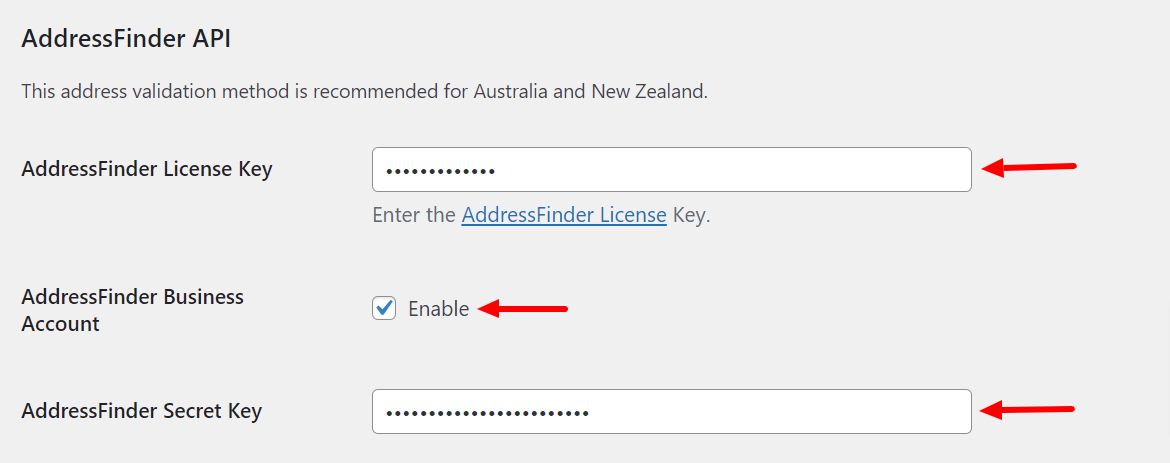
- Addressfinder API – AddressFinder validates Australia and New Zealand street addresses. After selecting this from the drop-down menu, enter the following details on the API Credentials tab.
Addressfinder License Key – For accessing Addressfinder License Key, you need to register for an Addressfinder account. After successful registration, you’ll receive the license key that you need to enter in this field.
AddressFinder Business Account- Enable this option to access advanced features and benefits tailored for commercial use. Enhance your address autocomplete and validation capabilities for a seamless user experience.
AddressFinder Secret Key- Enter your unique secret key associated with your AddressFinder Business Account. This key ensures secure API access, allowing your plugin to authenticate and utilize the address autocomplete and validation services provided by AddressFinder.
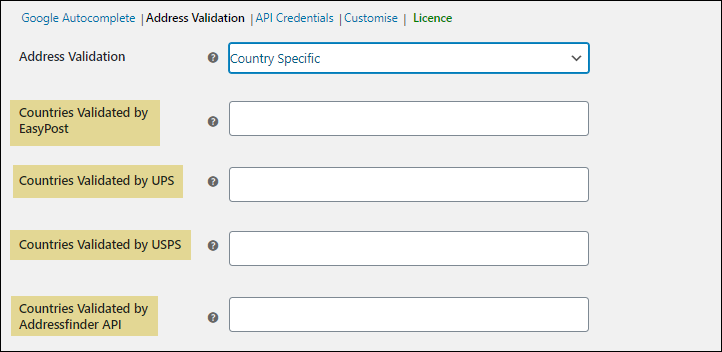
- Country Specific: Select this option and choose the countries which should be validated by EasyPost, UPS, USPS, and Addressfinder API separately. If a country is added to validate by more than one service, only the service in top priority will validate it.

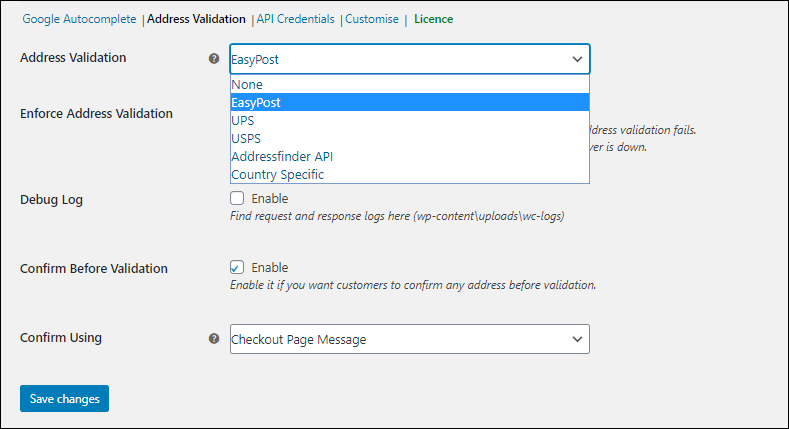
After choosing a service to validate, configure the following:
Enforce Address Validation: Tick this option to enforce address validation. The checkout will not be processed until a valid address is entered. This option will be ignored if the EasyPost/UPS/USPS/AddressFinder API server is down.
Debug Log: Tick this checkbox to debug a problem. Find the request and response log at wp-content\uploads\wc-logs. Or you can go to WooCommerce -> Status -> Logs, and check the errors.
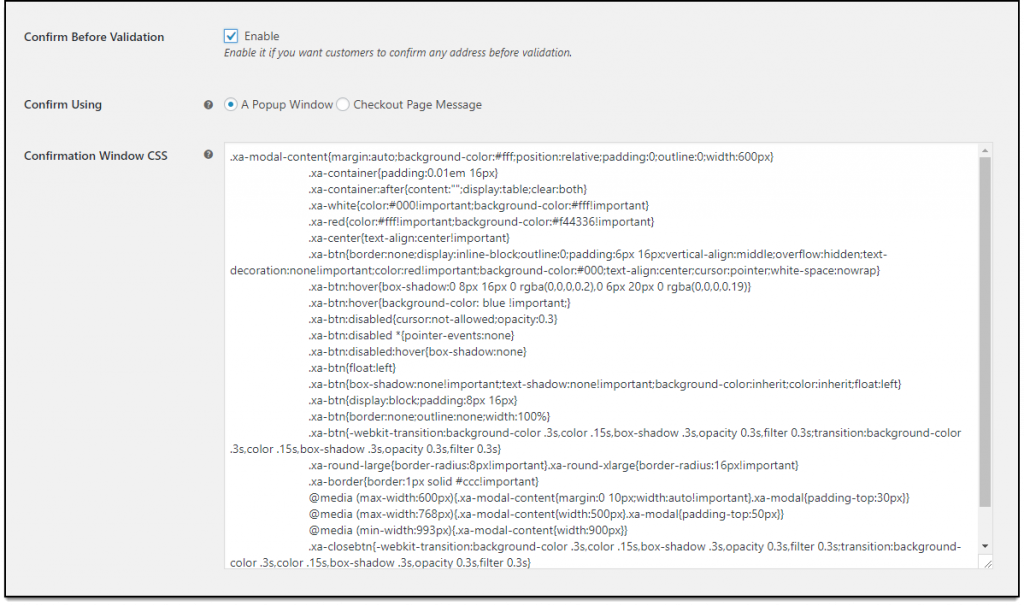
Confirm Before Validation: Enable this setting to allow users to confirm the address before the validation process. If this setting is disabled, the users will not be shown the validated address returned from the selected shipping carrier, on the checkout page.
Instead, the address returned is directly taken into account in the back-end, to proceed with the order.
Once this checkbox is ticked, the following settings will appear:

Confirm Using: For confirming the address with your customers, you can either use a pop-up window or display the address inline to the checkout page.
The pop-up window option will open another option titled “Confirmation Window CSS“, that allows you to customize the pop-up window based on their website theme.
Once all settings are configured, click Save Changes.
Demonstration
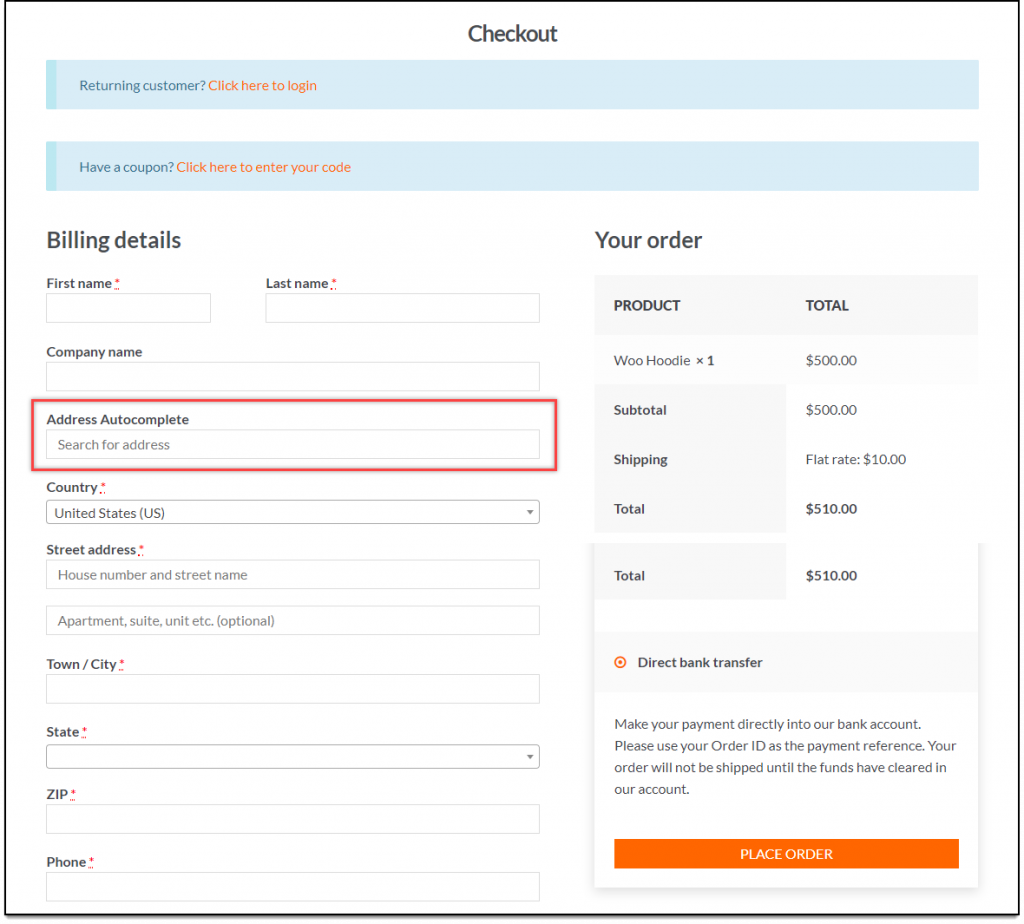
When a customer adds a product to the cart and moves to the checkout, the address autocomplete option will be available as shown in the screenshot below.

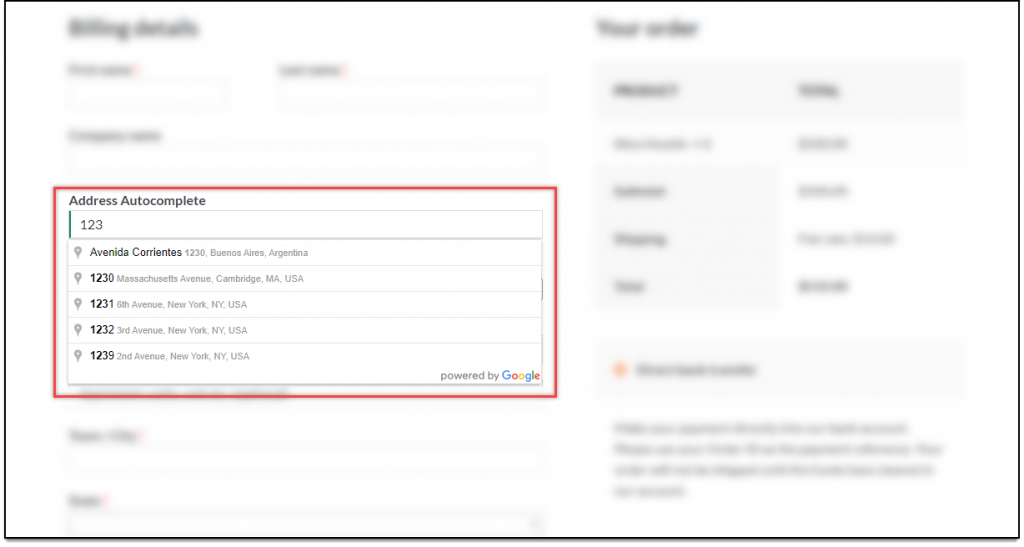
When the customer starts typing the address, the possible address is auto-suggested, as shown in the below screenshot.

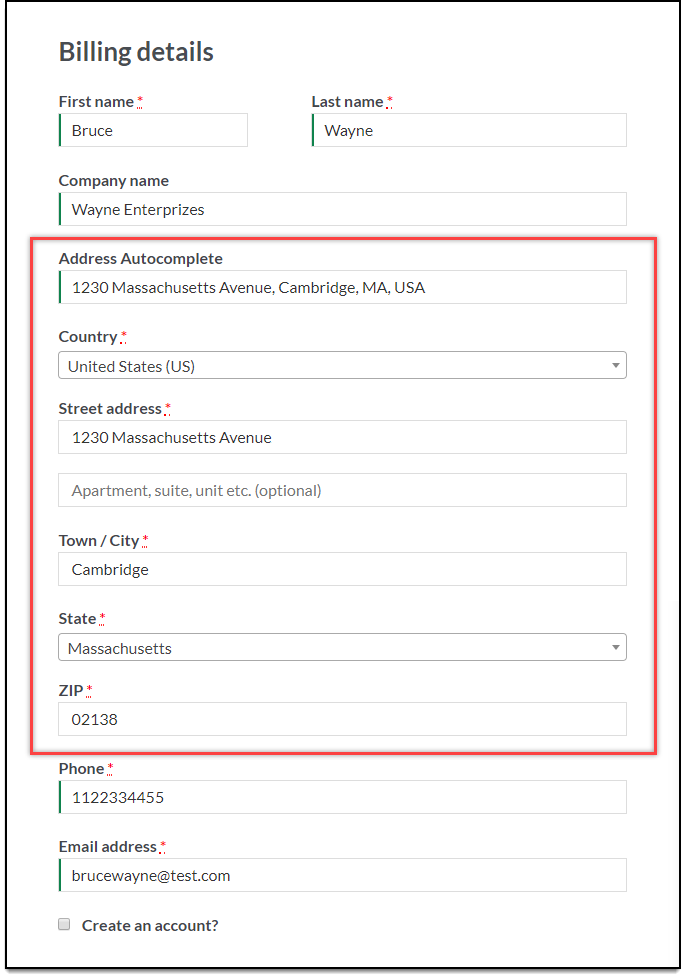
Next, when the correct address is selected, other address fields are filled automatically, as shown in the screenshot below.

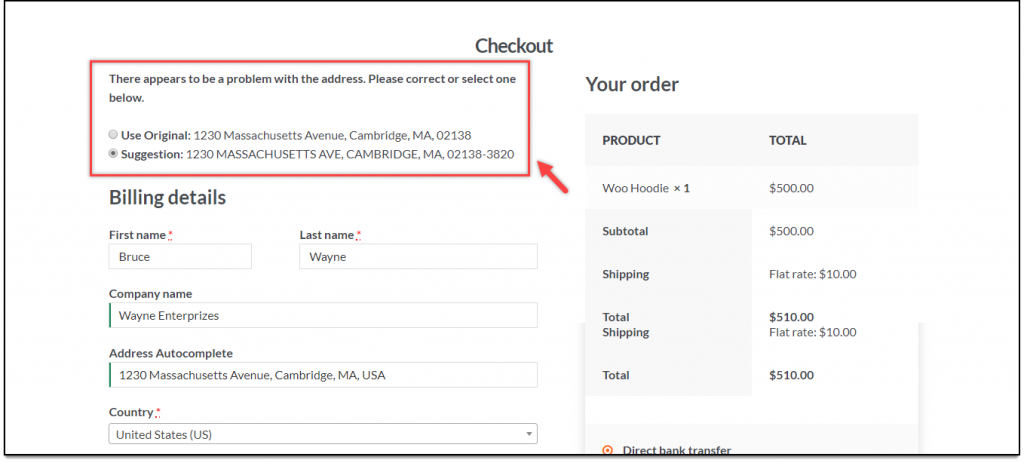
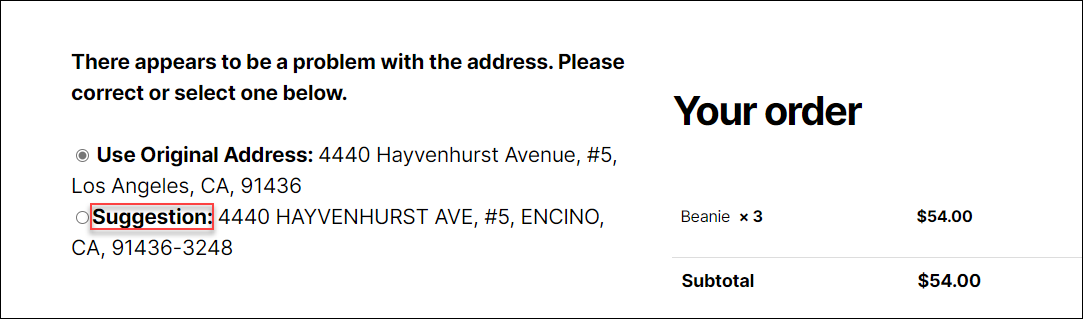
When the customer selects the desired payment method and clicks the Place Order button, the entered address is validated and the address suggestion is displayed as a message on the Checkout page(default choice).
For some addresses, in addition to the five-digit postal code, an additional four digits are added to the suggested address. This code is the area code used in some countries around the world. If you have entered the address manually or used the Google autocomplete address field, and the area code is missing, the plugin validates the address and displays the suggested address(es) with the respective area code.
A sample screenshot is shown below.

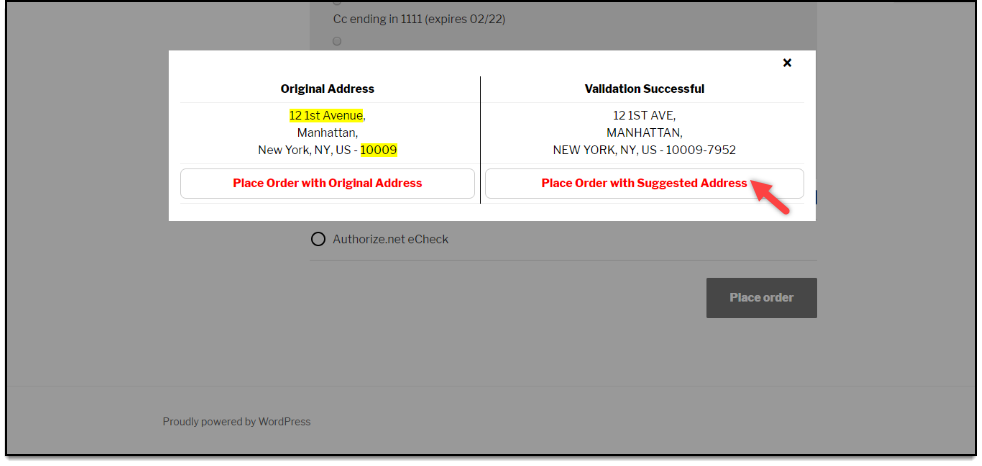
If you choose the address confirmation to be displayed using the pop-up window, it will be displayed as shown in the screenshot below.

Finally, when the customer selects the desired address, the order can be placed.
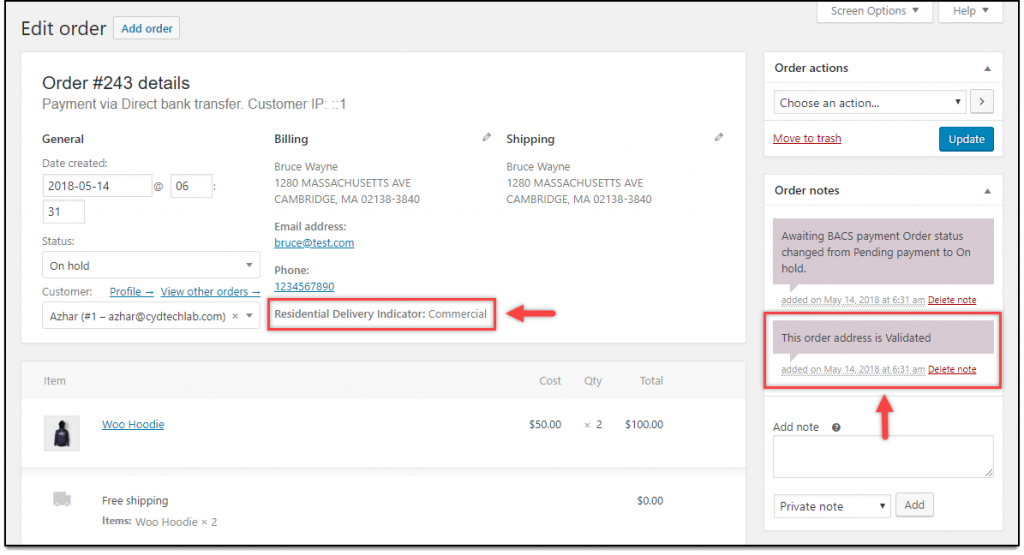
In addition to this, you can see the type of address (Residential or Commercial) on the WooCommerce edit order page if the address is validated using EasyPost, UPS, or USPS. You can also find the WooCommerce Order notes updated when the address is validated. This order note will be updated for validated addresses only.
Following is a sample screenshot of a WooCommerce edit order page.

Customize Address Label and Button Texts on the Checkout Page
Customize the address label and button texts on the checkout page according to requirements. You can add a label name and the position at which the address autocomplete field should be displayed on the checkout page in the fields – Label Name and Address Autocomplete Field Position.
You can customize the texts for the Original address label, Validated address label, Address suggestion label, Place an order with the original address button label, Place an order with suggested address button label, Update or proceed with your original address text label, Customize button text in the Checkout page message and Address validation failed custom message. Leave it empty if you want to display the default texts.
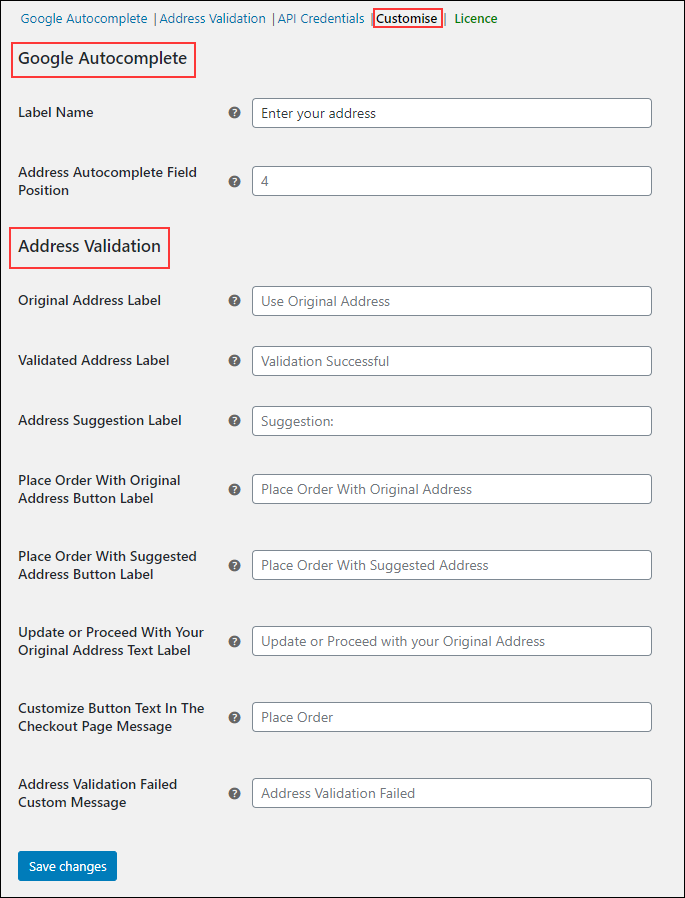
Check the following screenshots that display these texts.
In this screenshot, you can see the options such as:
- Label Name: “Enter your address”
- Address Autocomplete Field Position: 4
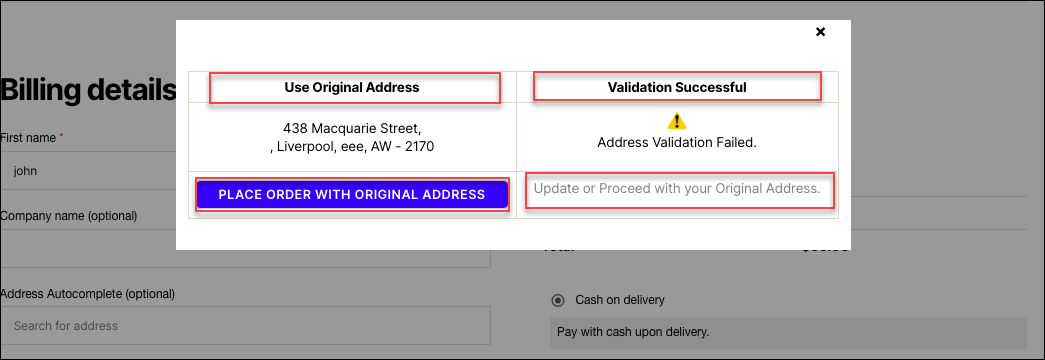
In this screenshot, you can see the customized text for:
- Original Address Label: “Use Original Address”
- Validated Address Label: “Validation Successful”
- Place Order With Original Address Button Label: “PLACE ORDER WITH ORIGINAL ADDRESS”
- Update or Proceed With Your Original Address Text Label: “Update or Proceed with your Original Address.”

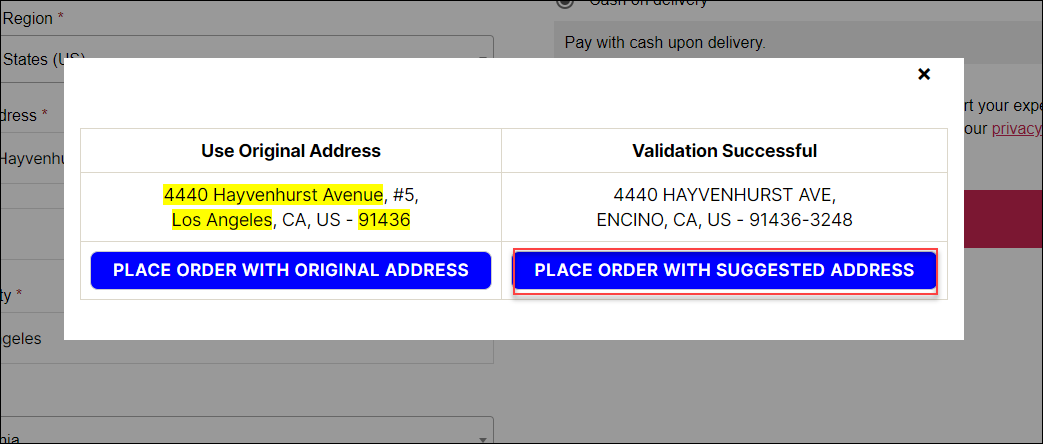
This screenshot displays Place Order With Suggested Address Button Label.

Check this screenshot that displays Address Suggestion Label.

Check this screenshot that displays Customize Button Text In The Checkout Page Message.

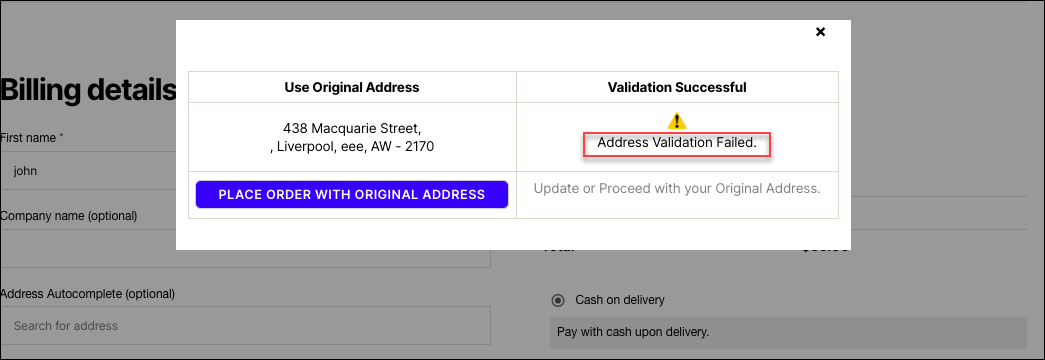
Check the screenshots that display Address Validation Failed Custom Message on the pop-up window and checkout page:
- Displays Address Validation Failed Custom Message on the pop-up window.

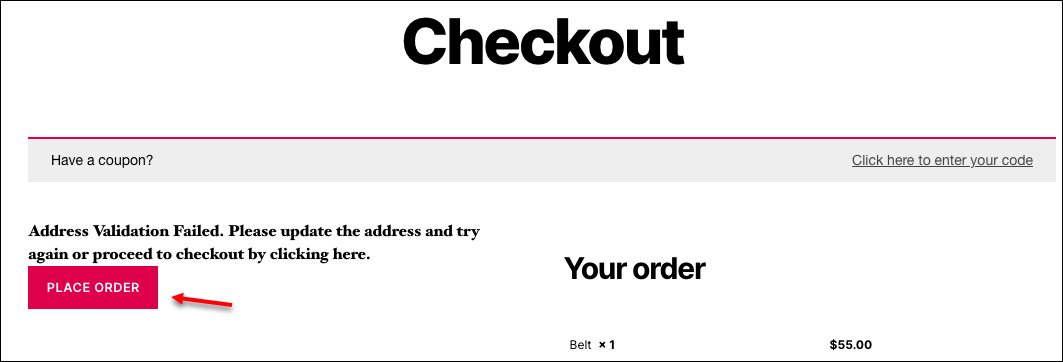
2. Displays Address Validation Failed Custom Message on the checkout page.

3. Displays Address Validation Failed Custom Message on the checkout page if address validation failed.

Therefore, with these simple steps, you can incorporate WooCommerce address validation and Google address autocomplete feature on your WooCommerce store.
To explore more details about the plugin, go check out ELEX WooCommerce Address Validation & Address Autocomplete Plugin.
You can also check out other WooCommerce and WordPress plugins in ELEX.