One of the most sought-after requirements store owners look for is to remove/disable/replace Add to Cart button in their WooCommerce store. This requirement is very useful if you are turning your store into catalog mode, want to provide role-based access to your products or are running your store into maintenance mode.
In this article, we will talk about different ways to efficiently customize the Add to Cart button in WooCommerce. Remember to use the best WooCommerce hosting to improve performance, enhance security and speed up your WooCommerce store. Now let’s talk about the Code snippet to remove Add to Cart button.
Code snippet to remove Add to Cart button
Add the following code snippet in the Theme Functions (function.php) file of your currently activated theme.
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 20);
The above code snippet will remove the Add to Cart button in shop page as well as product pages.
But wait…
Adding a code snippet is the most common method for removing the Add to Cart button completely, and may not be an optimal solution as it would lead to an endpoint, hence affecting your customer retention. Also, you should remove the code snippet every time you need to roll back to its default state. Instead, you should rather consider customizing the Add the Cart button, giving a better shopping experience for your users.
If you are looking for an easy option to hide the Add to Cart button, you can use the ELEX WooCommerce Catalog Mode plugin.
Please check out the below video for more details:
With the ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing plugin, and ELEX WooCommerce Request a Quote plugin, you can do a lot more than just removing/hiding the Add to Cart button completely from your store.
Let’s check it out.
4 Efficient ways to remove Add to Cart button in WooCommerce
With the ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing plugin, and ELEX WooCommerce Request a Quote Plugin, you can customize the Add to Cart button in the following ways:
- Remove Add to Cart button based on User Roles
- Remove Add to Cart button based on Specific products
- Replace the Add the Cart button
- Hide Add to Cart button
1. Remove Add to Cart button based on User Roles
With this method, you can remove Add to Cart button for specified user roles. In the plugin settings, you should select user roles for which you choose to hide the button.
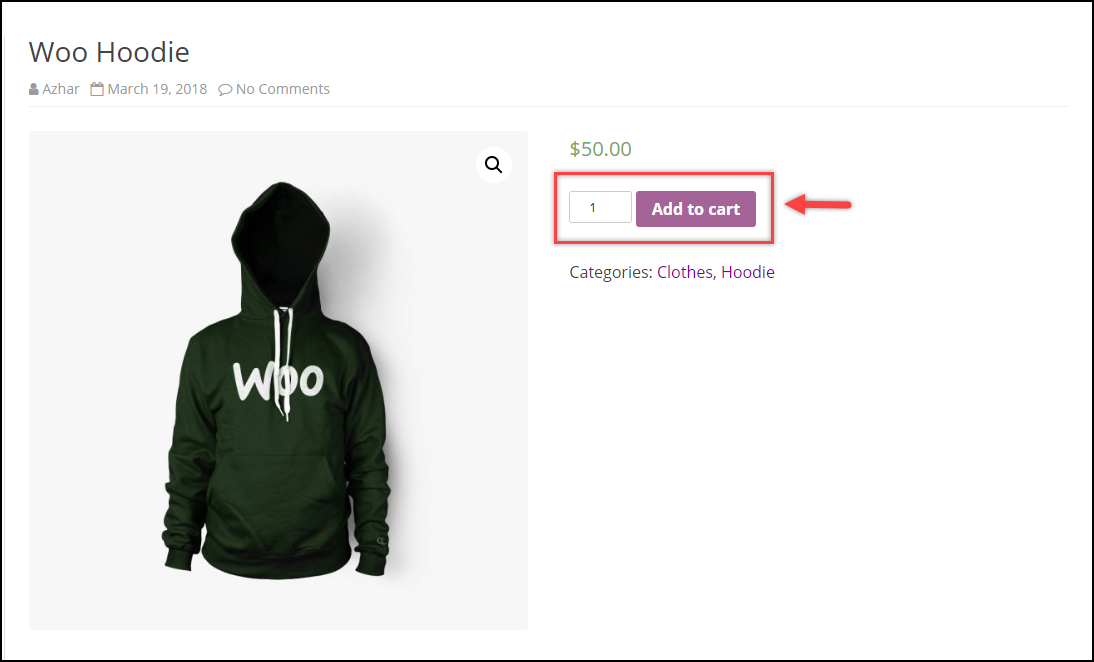
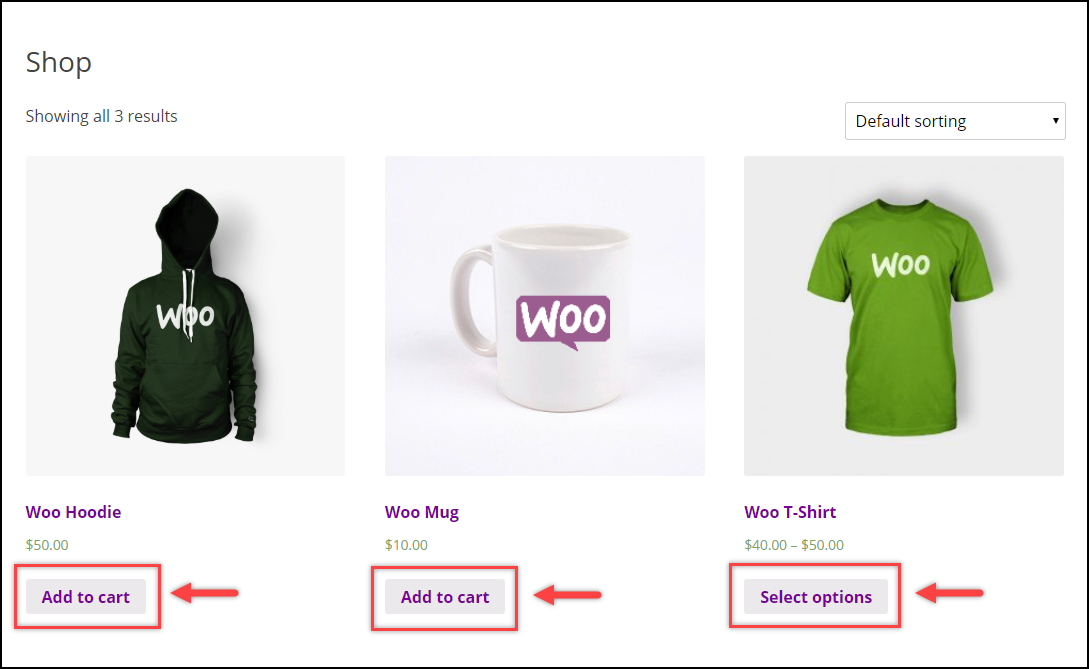
Following is a screenshot of the sample product page of a demo store.

Let us say, we want to remove Add to Cart button for Editor and Subscriber user roles.
Here’s how you should configure the plugin settings:
- Go to Role-Based Pricing tab.
- The very first setting is to Remove Add to Cart button. Select the user role(s) for which you want to remove the Add to Cart button. In our case, Editor and Subscriber.
- Additionally, you can enter a placeholder text as shown in the screenshot below.

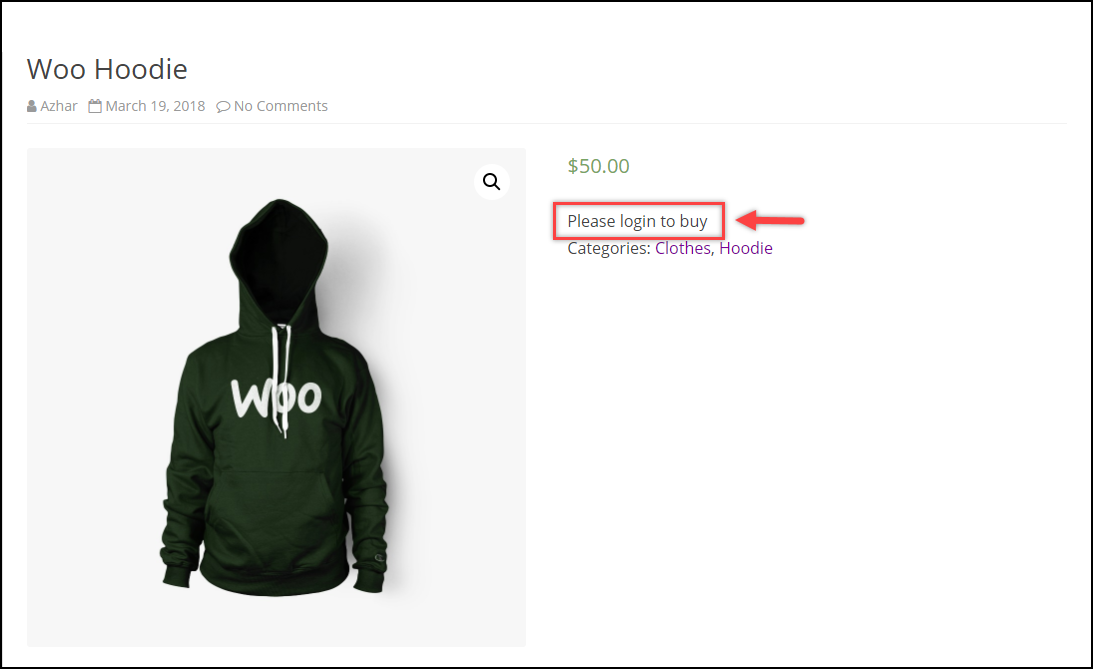
- When the specified users login to your store, the updated interface will be as shown in the below screenshot.

2. Remove Add to Cart button based on Specific products
Ever faced a situation where you need to show the products on your store but do not want to accept orders for them? The product in question may have an issue and is out of stock. Hence, in such cases, you can remove the Add to Cart button for only specific products.
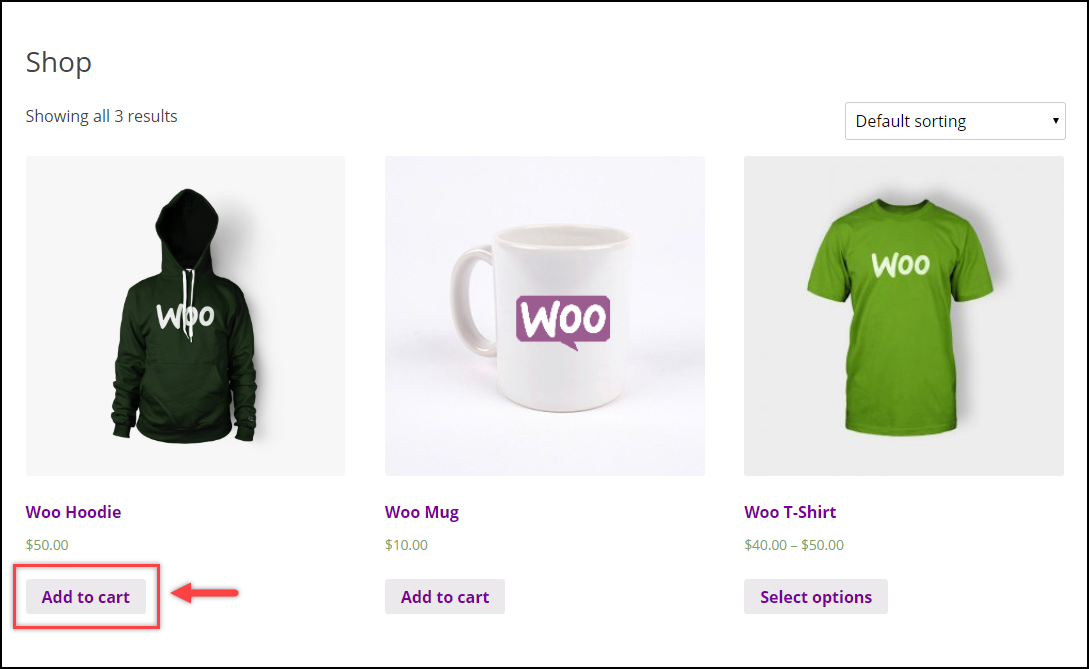
Following is a screenshot of the shop page of a demo store.

Let us remove Add to Cart button for the product – ‘Woo Hoodie’.
Here’s how you should configure the plugin settings:
- Open the product page to edit.
- Scroll down to product data metabox and click on Role-Based Pricing tab.
- The plugin offers two options for removing the Add to Cart button at product level:
- For Unregistered users (Guests)
- Based on user role
- For demonstration purpose, let us enable both of these options. That is, I am removing the Add to Cart button for unregistered users and Editor user role, as shown in the screenshot below.

- When an unregistered user or an editor logs into the demo store, the shop page will be displayed as shown in the below screenshot.

3. Replace the Add the Cart button
Suppose you have a website in which you sell a product ‘X’, and you sell the same product in a third-party website like amazon.com as well. You can give options to customers to purchase the product from the same website (link from the product page) or from an external website (link from shop page).
The ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing plugin allows you to replace the Add to Cart button text on the product page and shop page. And redirect the shop page link of the product to an external website.
The default shop interface of our demo store is as shown in the screenshot below.

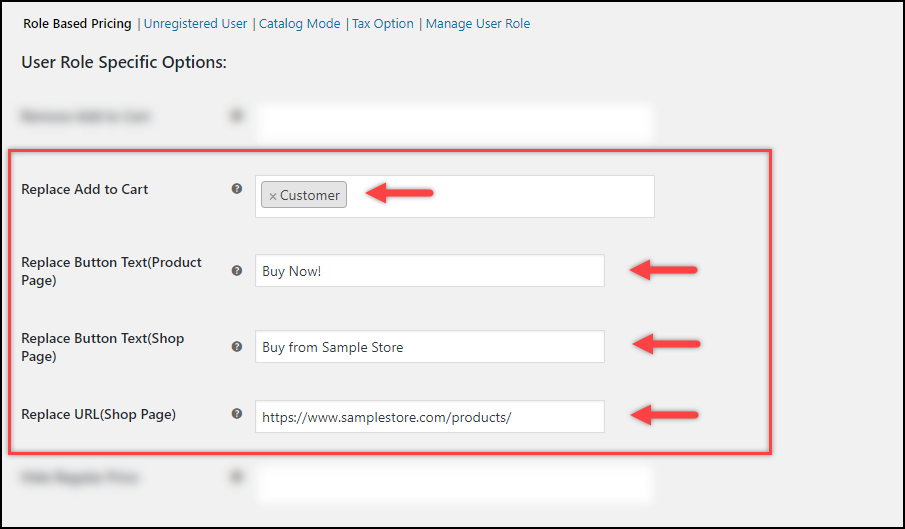
Here’s how you should configure the plugin settings:
- Go to Role-Based Pricing tab.
- Scroll down to find Replace Add to Cart settings.
- Select the user roles for which you want to configure this setup. For our example, I have chosen Customers user role.
- Next, in the Replace Button Text (Product Page) setting, I have entered the text “Buy Now!”, which when clicked, the product will be added to the cart.
- In the next setting – Replace Button Text (Shop Page), I have entered the text “Buy from Sample Store” and entered an external URL of the product in the Replace URL (Shop Page) setting which redirects to the same product in the Sample Store.
Below are the plugin settings to be configured.

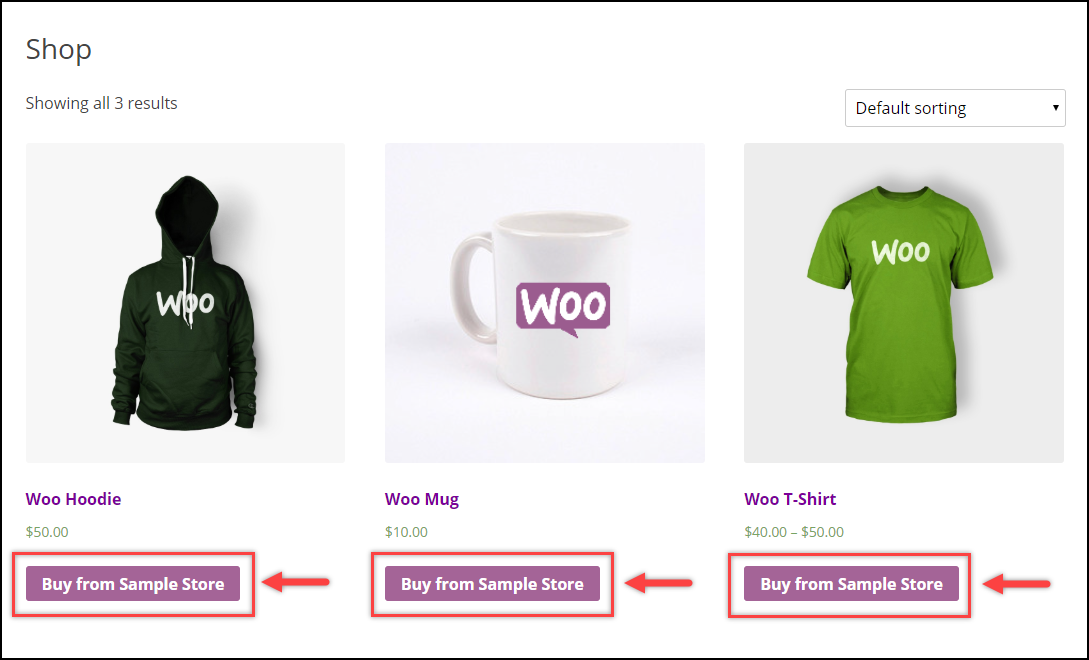
- Moving to the shop page, the updated Add to Cart text for all products will be displayed as shown in the screenshot below.

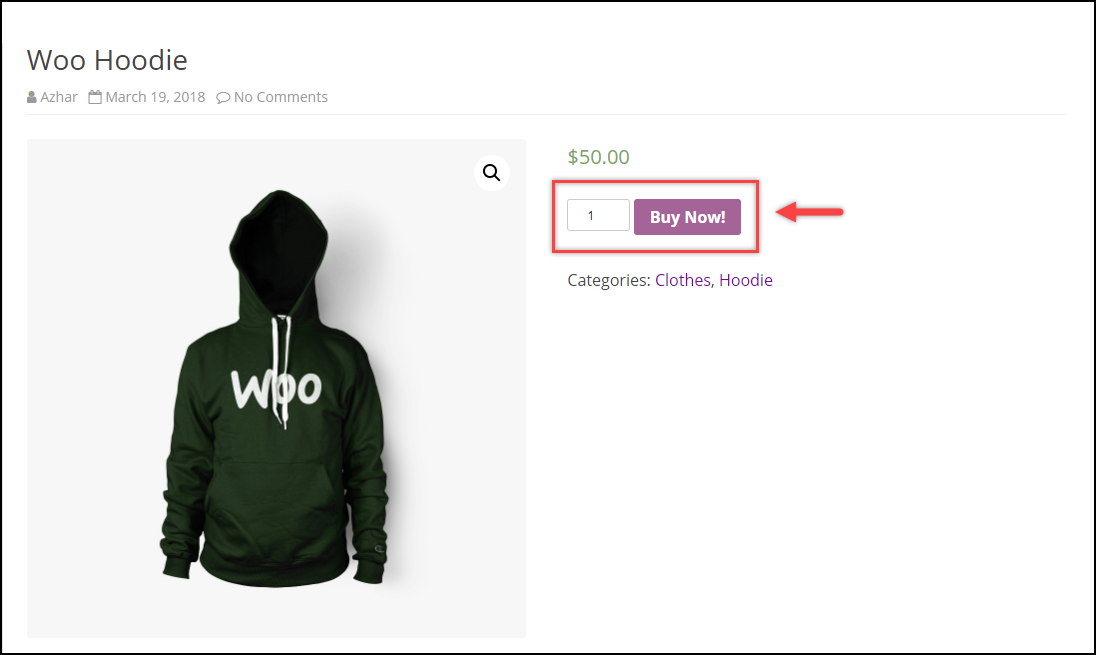
- When a product is viewed, the updated text for Add to Cart button is as shown in the below screenshot.

Therefore, in this way, you can remove/customize/replace the Add to Cart button in WooCommerce.
4. Hide Add to Cart Button with ELEX WooCommerce Request a Quote Plugin
You can hide the ‘Add to Cart’ button for the selected products and user roles using ELEX WooCommerce Request a Quote Plugin. Basically, this plugin lets you add a ‘Request a Quote’ option along with the ‘Add to Cart’ button in your store for providing a single platform for both customers and retailers or wholesalers. To know more about this plugin, and its features, refer to an article: The Best Request a Quote Plugin for WooCommerce.
To know how how to configure it, and its various tabs and settings, refer to an article: How to set up ELEX WooCommerce Request a Quote plugin?
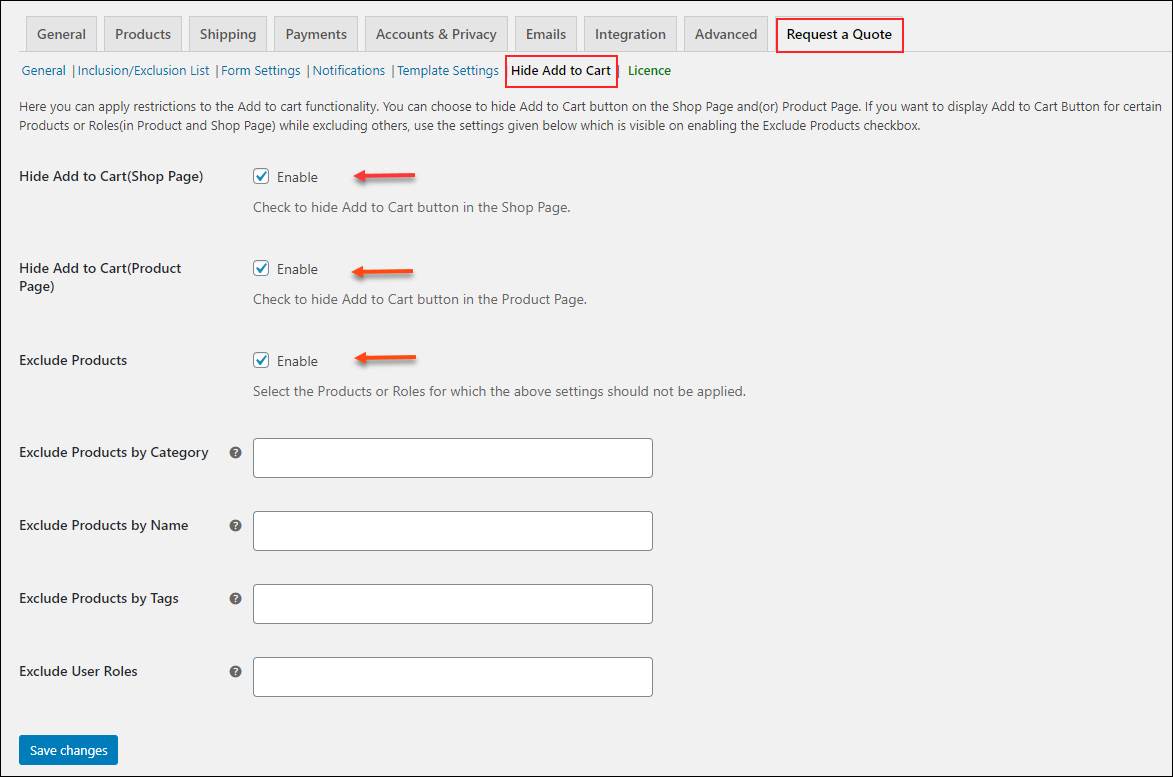
After installing and activating, go to the Hide Add to Cart tab. Here, you can hide the ‘Add to Cart’ option from the product pages and shop page separately.
You can display the ‘Add to Cart’ button for specific products based on their category, name, and tags if you have enabled hide the ‘Add to Cart’ option for all products in your store. If you want to include specific user roles for the availability of ‘Add to Cart’, select the user roles accordingly. Check the below screenshot.
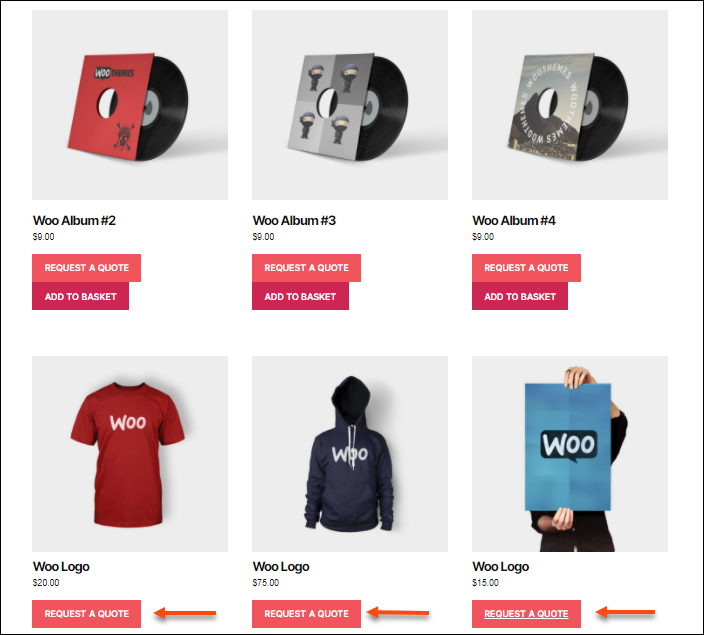
Check a screenshot of the shop page which hides ‘Add to Cart’ for selected products.

You can also watch the below video to enable WooCommerce Catalog Mode with our ELEX WooCommerce Catalog Mode Plugin.
Related reading:
- How to add a Suffix to WooCommerce Product Prices based on User Roles? (with Video)
- How to turn your store into WooCommerce Product Catalog (with Video)
- How to set up WooCommerce Wholesale Pricing?
- How to configure Tax options based on User Roles?
To explore more details about the plugins, go check out ELEX WooCommerce Catalog Mode, Wholesale & Role Based Pricing plugin.
Read the product setting up article to understand the plugin, in detail. Or check out the product documentation section for more related articles.
You can also check out other WooCommerce and WordPress plugins in ELEX.