What can we help you with?
How to Hide Profile Picture Options in the WSDesk Mobile View ?
The following code snippet will help you to hide the profile picture option in the WSDesk mobile view in order to save space or extra margin for text description.
Add the following code in the admin side running script (CSS) and save the changes for implementing the requirement –
Code Snippet :
@media only screen and (max-width: 600px) { .rightPanel .conversation_each .leftFreeSpace div { display: none !important; } .rightPanel .conversation_each .leftFreeSpace { padding-left: 0px !important; }}
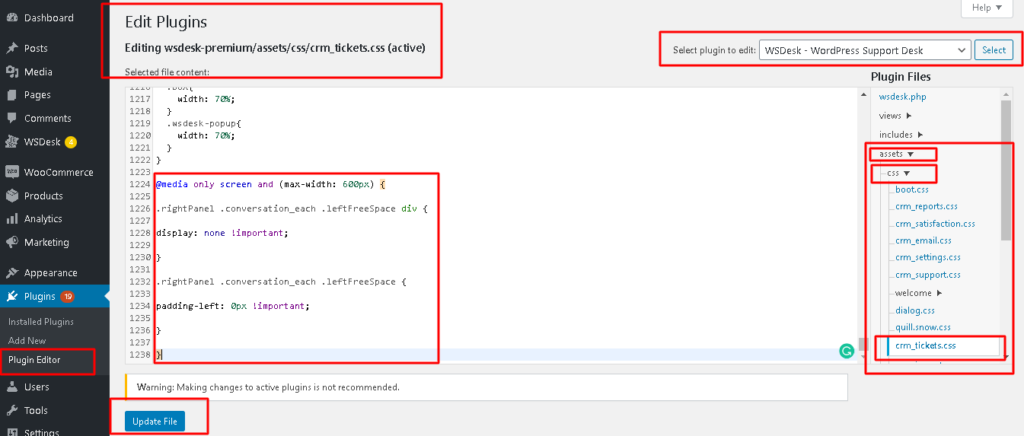
Please find the below screenshot which guides how to paste the code snippet and make the changes in the required path.
Copy and paste the code snippet in the below path and in the last of the crm_tickets.css file in the same way as shown in the screenshot then update the file.
Path – plugineditor/wsdesk-premium/assets/css/crm_tickets.css
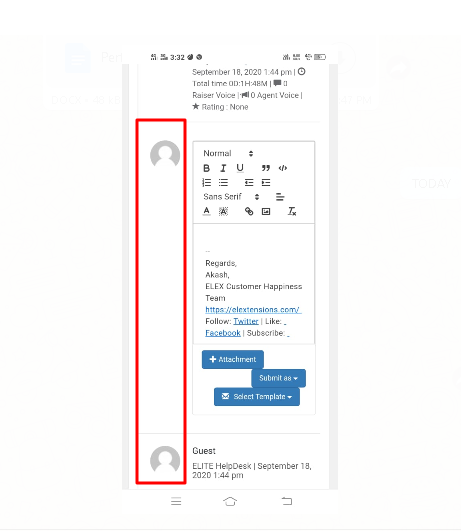
Before we applied the code snippet, the WSDesk mobile ticket view page will look like this :
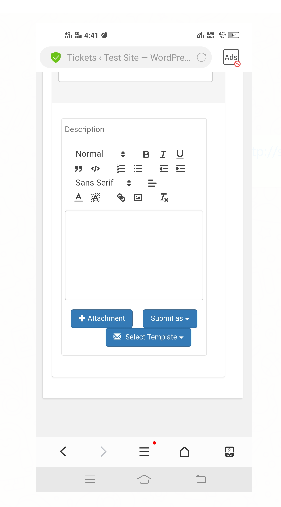
After we apply the code snippet, the WSDesk mobile ticket view page will look like this :
If it is still not working, please contact the support team. We will help you to troubleshoot any issue related to the same.
To know more about WSDesk – ELEX WordPress Helpdesk & Customer Support Ticket System Plugin, please visit the product page.
To know more about setting up the plugin, read the product documentation.