What can we help you with?
How to add Conditional Drop-downs in WSDesk? [Code Snippet]
WSDesk, by default, does not provide any feature for conditional drop-downs. With conditional drop-downs, you could choose to show/hide specific ticket fields based on some predefined condition. This conditions can be defined in a code snippet, added to the contact form page.
In this article, I’ll share two code snippets that can be used for two different cases of conditional drop-downs in WSDesk support forms. The code snippet should be added to your WSDesk contact page, possibly after the WSDesk support form shortcode.
Refer the product page to know about other features or the documentation for a detailed explanation of each feature.
Case 1: Two drop-downs fields; One affecting the values of the other drop-down
Add the following code snippet to your WSDesk contact page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function (jQuery) {
jQuery("#field_IX05").html('<option value="field_IX05_V0">FedEx Plugin</option>'+
'<option value="field_IX05_V1">USPS Plugin</option>'+
'<option value="field_IX05_V2">DHL Plugin</option>');
jQuery("#field_VU59").change(function(){ //field_VU59 is the input field ID of first drop-down
jQuery("#field_IX05").html(''); //field_IX05 is the input field ID of second drop-down
if(jQuery("#field_VU59").val()=="field_VU59_V0")
{
var html = '<option value="field_IX05_V0">FedEx Plugin</option>'+
'<option value="field_IX05_V1">USPS Plugin</option>'+
'<option value="field_IX05_V2">DHL Plugin</option>';
jQuery("#field_IX05").append(html);
}
else if(jQuery("#field_VU59").val()=="field_VU59_V1")
{
var html = '<option value="field_IX05_V3">6 months</option>'+
'<option value="field_IX05_V4">12 months</option>'+
'<option value="field_IX05_V5">24 months</option>';
jQuery("#field_IX05").append(html);
}
else if(jQuery("#field_VU59").val()=="field_VU59_V2")
{
var html = '<option value="field_IX05_V6">Single Site License</option>'+
'<option value="field_IX05_V7">Five Site License</option>'+
'<option value="field_IX05_V8">Ten Site License</option>';
jQuery("#field_IX05").append(html);
}
});
});
</script>
Tip: To use the code snippet, replace the input field IDs used above with the ones in your support form.
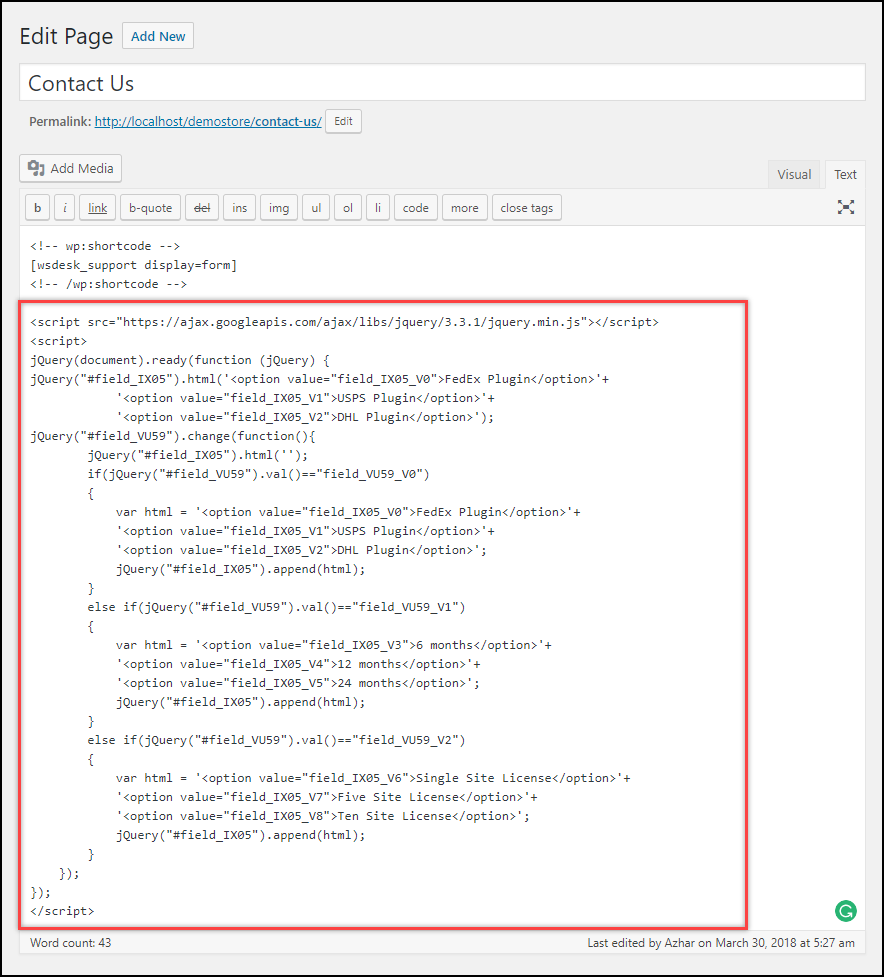
The following screenshot shows how the above code snippet should be added to your Contact Us page.

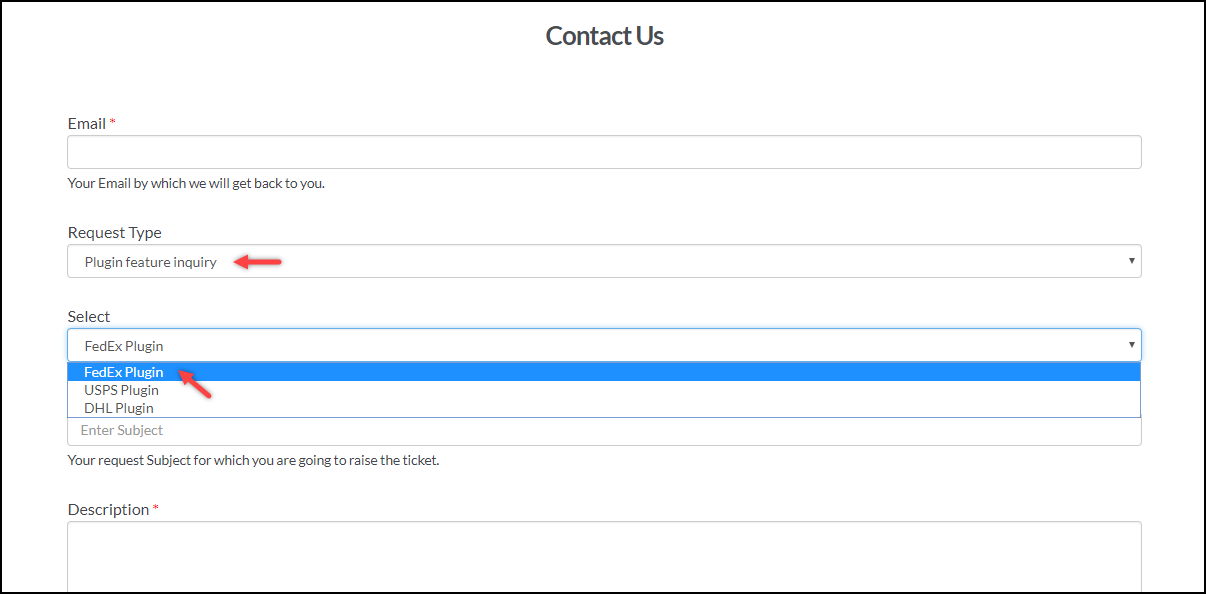
Based on the code snippet given above, our contact form will display values as shown in the screenshot below.

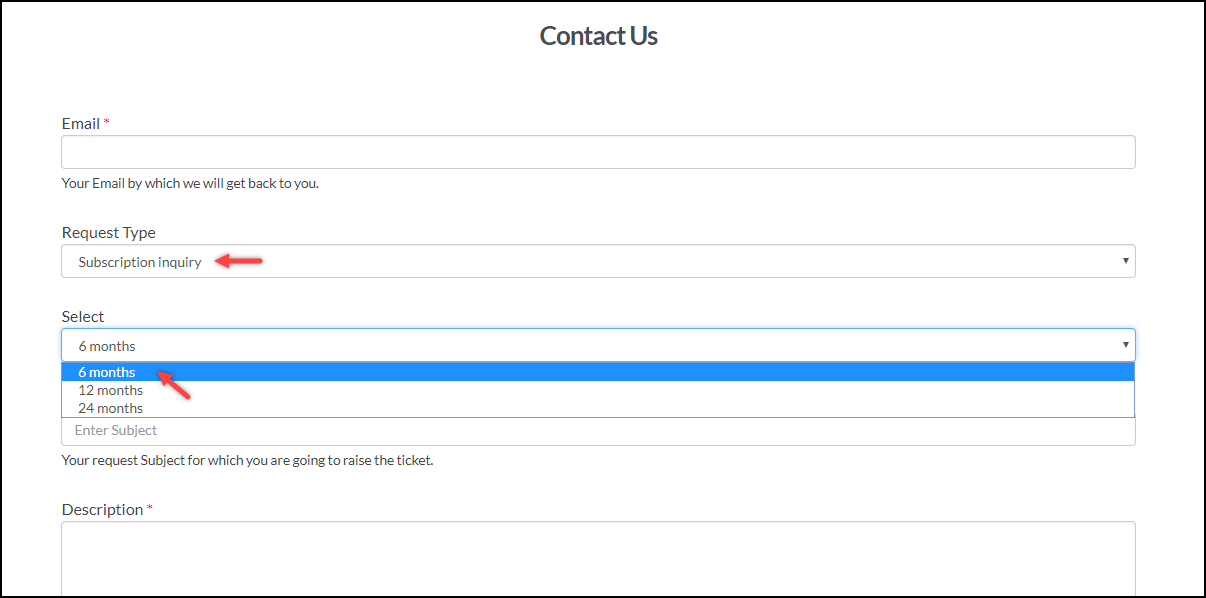
When you select other value in the main drop-down, the values in the second drop-down will be affected as shown in the below screenshot.

Case 2: One Main drop-down field affecting the visibility of other Ticket fields
Similar to the previous case, add the following code snippet to your WSDesk contact page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function (jQuery) {
jQuery("[id='field_RH64[]']").closest("div").hide(); // for checkbox
jQuery('#field_EJ21').closest('div').hide(); //for drop-down
jQuery('#field_QV01').closest("div").show(); //for textbox
jQuery("#field_UB87").change(function(){ //main drop-down
if(jQuery("#field_UB87").val()=="field_UB87_V0")
{
jQuery("[id='field_RH64[]']").closest('div').hide();
jQuery('#field_EJ21').closest('div').hide();
jQuery('#field_QV01').closest("div").show();
}
else if(jQuery("#field_UB87").val()=="field_UB87_V1")
{
jQuery("[id='field_RH64[]']").closest('div').hide();
jQuery('#field_EJ21').closest('div').show();
jQuery('#field_QV01').closest("div").hide();
}
else if(jQuery("#field_UB87").val()=="field_UB87_V2")
{
jQuery("[id='field_RH64[]']").closest('div').show();
jQuery('#field_EJ21').closest('div').hide();
jQuery('#field_QV01').closest('div').hide();
}
});
});
</script>
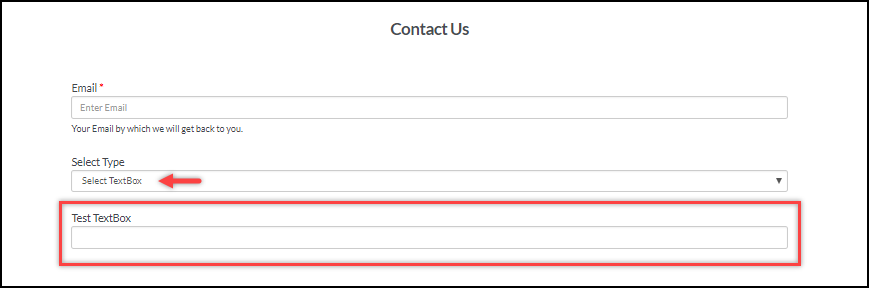
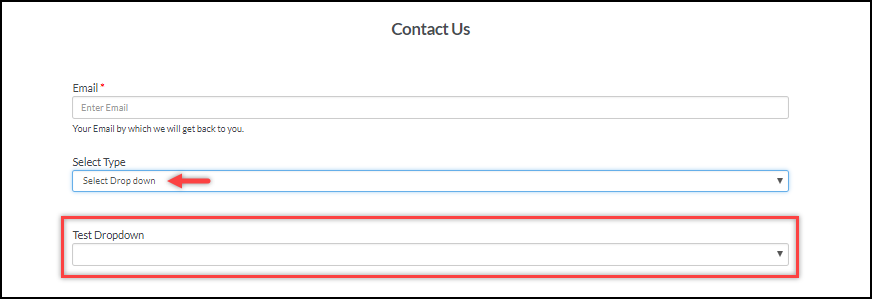
Based on the above code snippet, our contact form will be affected as shown in the below screenshot.

Selecting the Dropdown option will result as shown below.

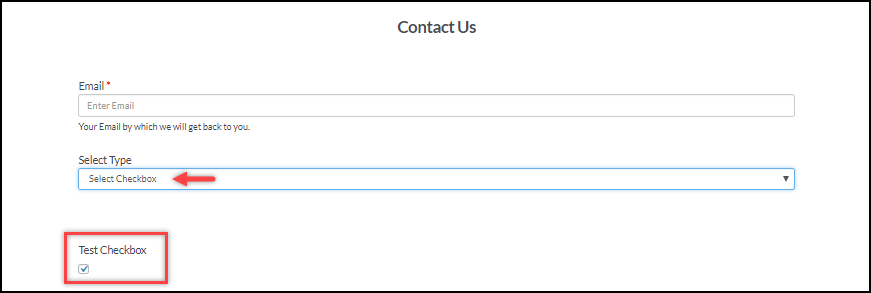
Lastly, when you select the checkbox option, the form fields will be updated as shown in the below screenshot.

Therefore, in this way, you can include conditional dropdowns to your contact page with WSDesk.
To explore more details about the plugins, go check out WSDesk – WordPress Helpdesk Plugin.
Read the product setting up article to understand the plugin, in detail. Or check out the product documentation section for more related articles.
You can also check out other WordPress and WooCommerce plugins in ELEX.
