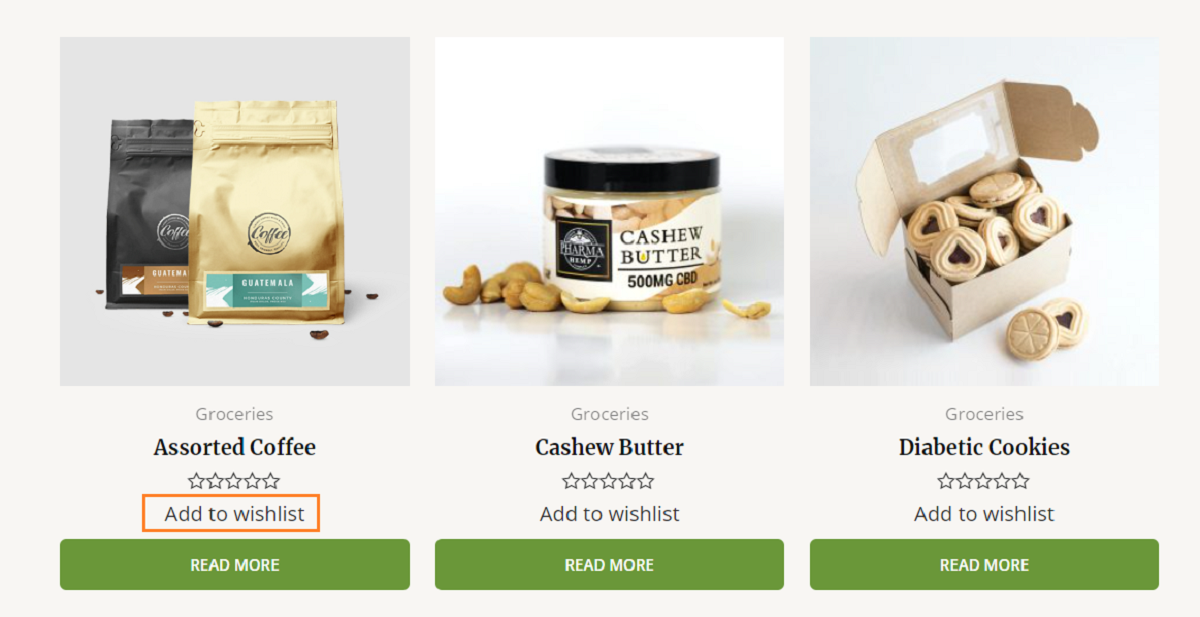
Do you think is it easy to add a wishlist button in WooCommerce? Well, it may be. But when it comes to WooCommerce catalog mode, users are facing problems like this:

How to Add Wishlist Button in WooCommerce?
The first thing you need to know is how to add a wishlist button in WooCommerce. There are many plugins to help, but MC Wishlist performs great in WooCommerce catalog mode. So let’s continue with this plugin.
To get started, you need to create a wishlist button. Among the various setting in the MC woocommerce wishlist plugin, you should check the wishlist button section to customize add to wishlist button.
Wishlist Button Setting
To configure this section, follow the below path:
WordPress Dashboard > MC wishlist > Settings > Wishlist Button
For the WooCommerce Catalog Mode, the “Product lists” section is important. So let’s jump into its settings.
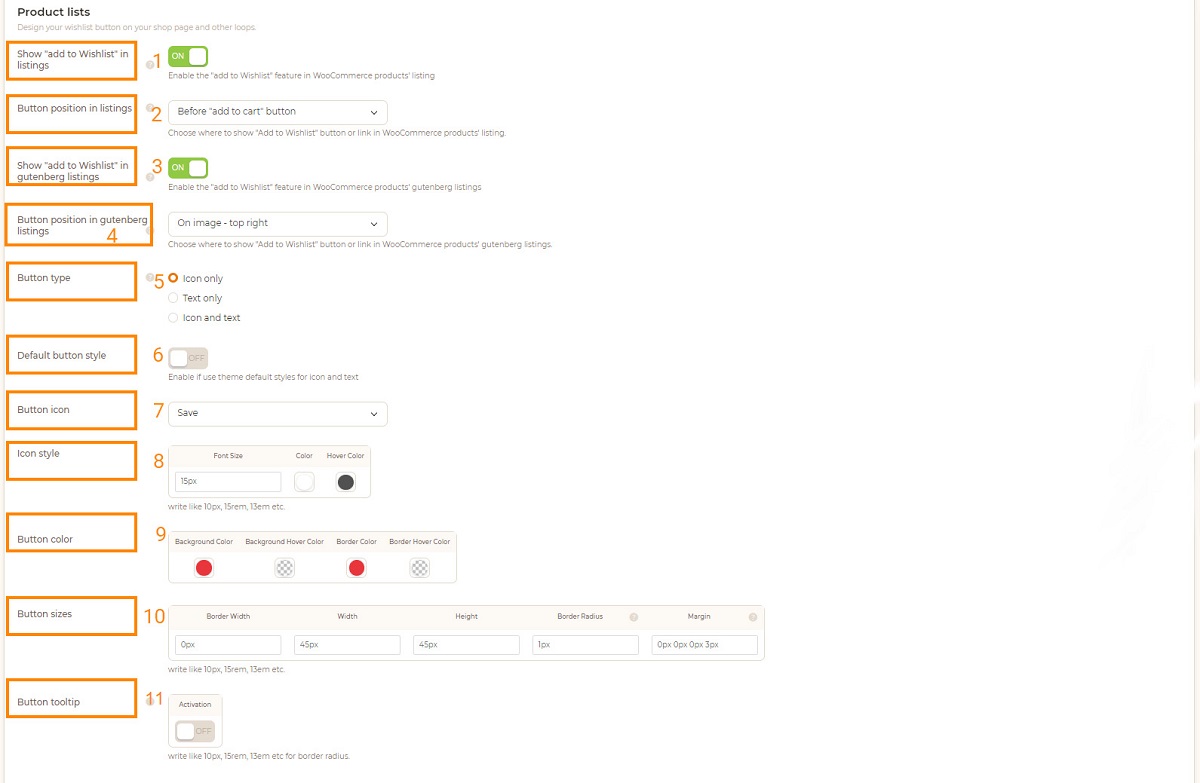
A) Product Lists
 1 – Show “Add to Wishlist” in listings
1 – Show “Add to Wishlist” in listings
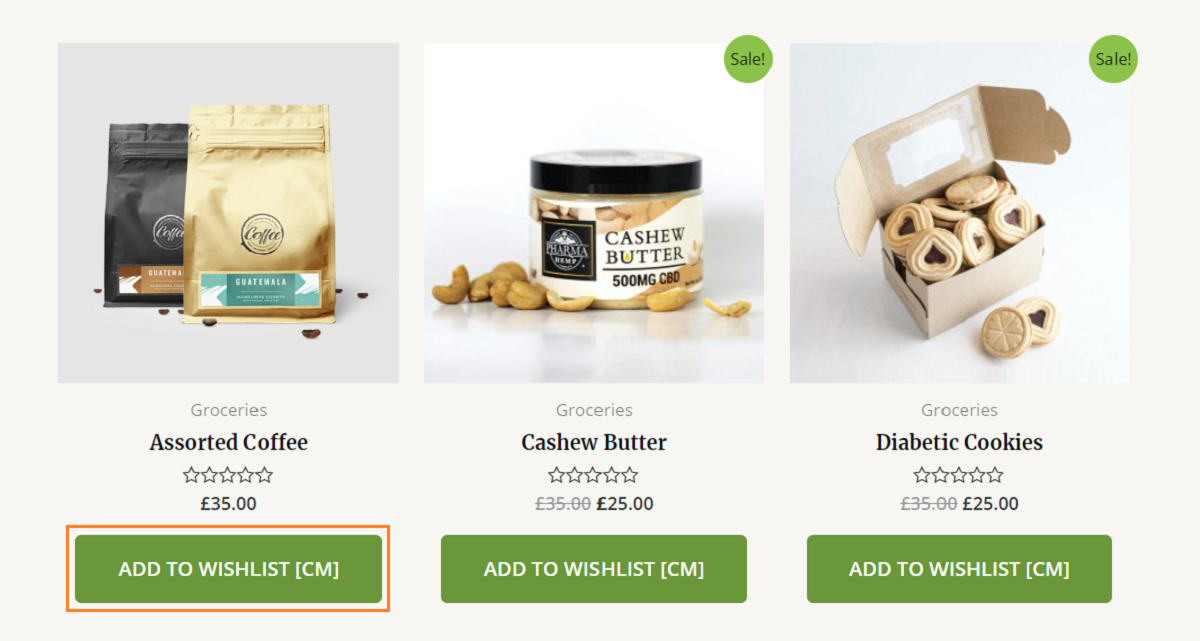
By activating this option, add to wishlist button will be shown in the catalog.
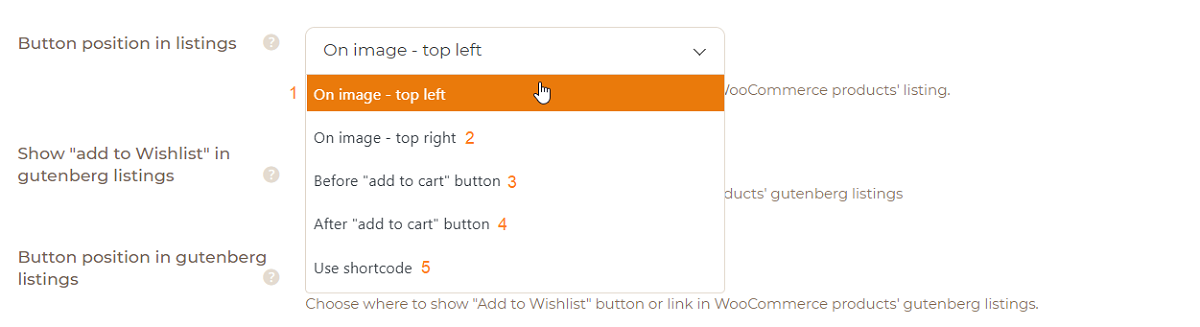
2 – Button position in listings
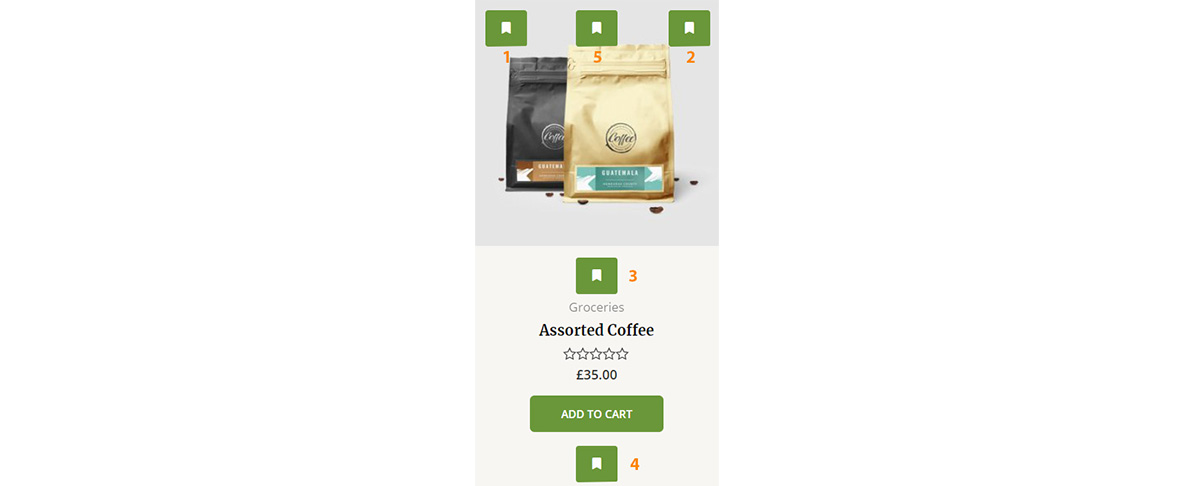
1: On image – top left
2: On image – top right
3: Before the “add to cart” button
4:After the “add to cart” button
5: Use shortcode
The image below shows all the possible locations to add wishlist button in WooCommerce catalog mode.
 3 – Show “Add to Wishlist” in Gutenberg listings
3 – Show “Add to Wishlist” in Gutenberg listings
Enable this option if you want to display the add to wishlist button in Gutenberg lists.
4 – Button position in Gutenberg listings
If you want to activate the wishlist for the Gutenberg menu, there will be the following states for the location of the wishlist button.
- On Image – Top Left
- On Image – Top Right
- After Title
- Before Price
- After Price
- Before the “Add to Cart” Button
- After the “Add to Cart” Button
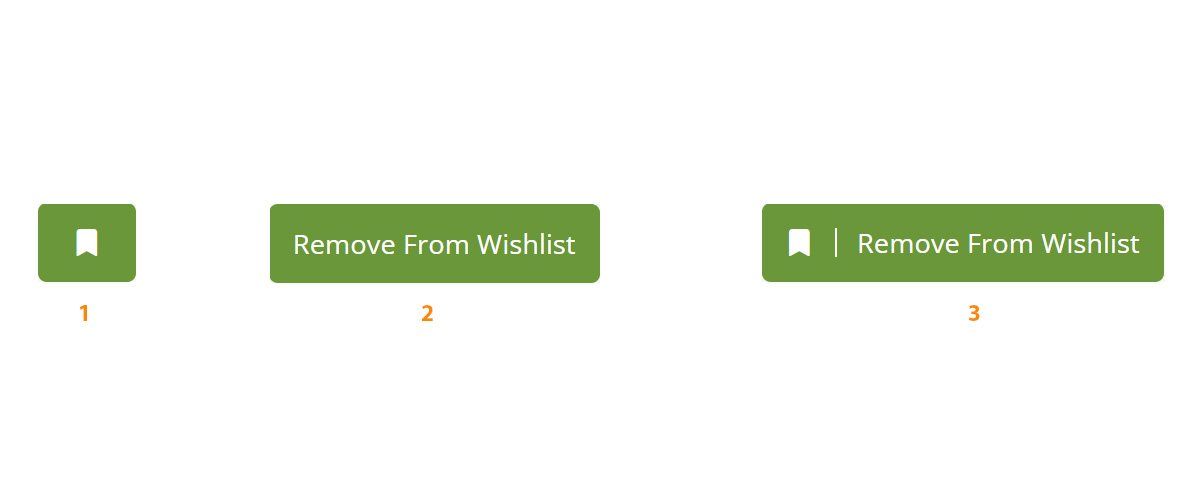
5 – Button type
In this section, you can choose three types to show the add to wishlist button:
- Icon only
- Text only
- Icon and text
 6 – Default button style
6 – Default button style
By activating this option, the add to wishlist button will have its default style according to your theme.
7 – Button icon
You can change the wishlist button icon. For this purpose, you can use the existing icons or add your own icon.
8 – Icon style
In this section, you can change the button icon size, color, and hover color.
9 – Button color
Here, you can adjust the add to wishlist button color.
10 – Button sizes
In this section, you can also change the
- Height of the lines around the button,
- Height of the button,
- Amount of bend of the button from the surrounding, and
- Distance of the button from the surrounding.
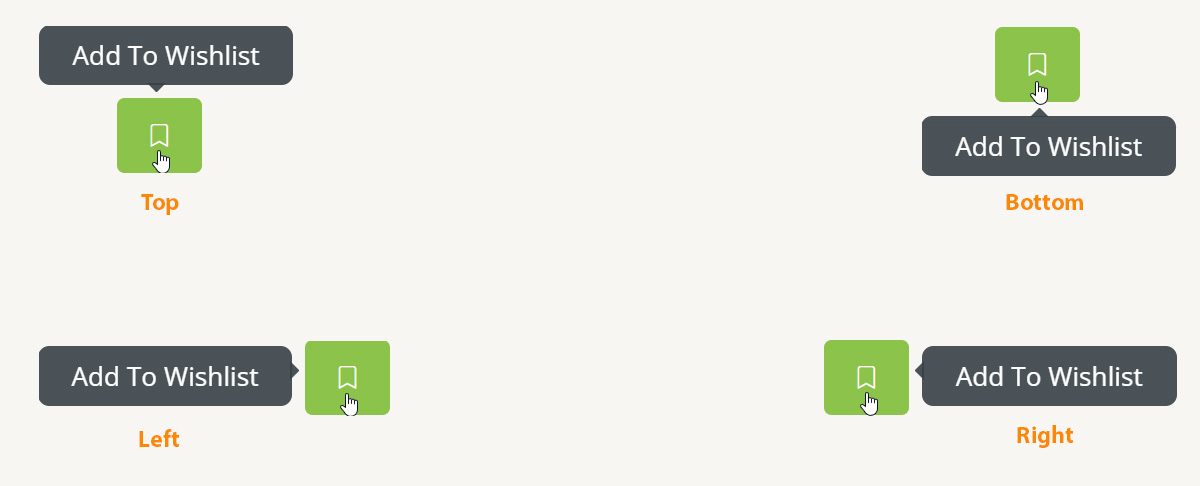
11 – Button tooltip styles (Active if Button type = only icon)
You can activate the tooltip from this section and set its color as well as the color of the tooltip text and, most importantly, the direction of the tooltip (Top, Bottom, Left, and Right).
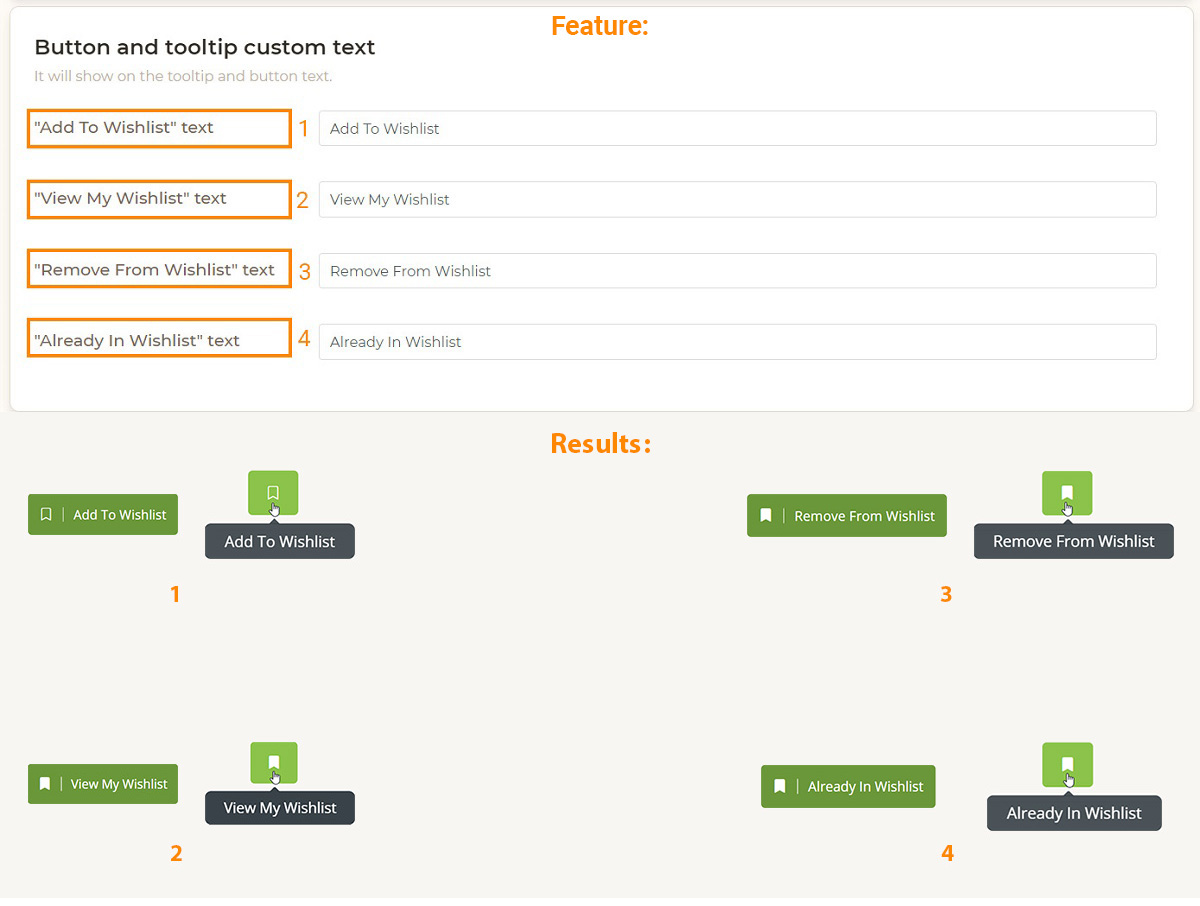
 B) Tooltip and Button Text Customization
B) Tooltip and Button Text Customization
In this section, you can specify your desired text for the add to wishlist button and tooltips.
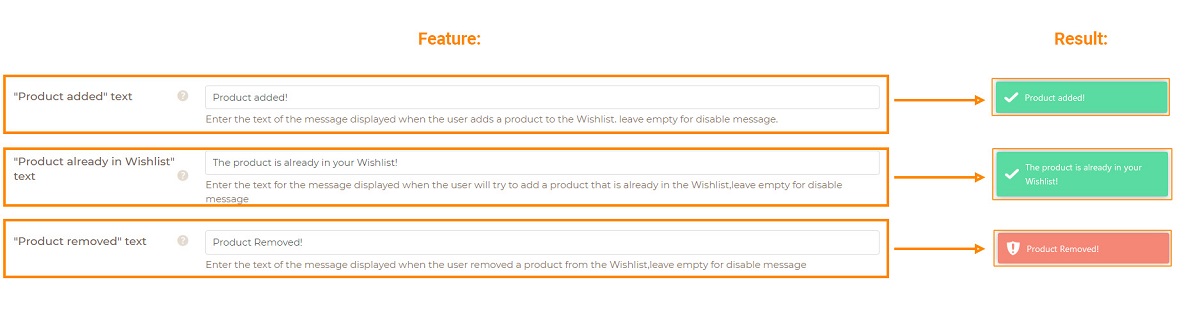
 C) Notification Text Customization
C) Notification Text Customization
You can customize the notification text for your users by changing the text of the fields you see in the image below.
Notices that if you use pop-ups, the notifications will not work. Also, if you don’t want the notifications to work, you can leave the fields empty.
Customize Add to Wishlist Button Using ELEX WooCommerce Catalog Mode
As a WooCommerce store owner, using the catalog mode is some way required. However, it is a bit difficult to implement catalog mode in WooCommerce without special plugins. My recommended plugin to create catalog mode is the ELEX WooCommerce Catalog Mode plugin.
This plugin gives you a friendly workspace where you can define any condition in the catalog. Also, the plugin has full compatibility with the MC wishlist, meaning that you can easily make changes in both plugins without being worried about their integration.
After activating the ELEX WooCommerce Catalog mode plugin, there are 3 ways to show add to wishlist button in the catalog.
1 – Replace Add to Cart Button with Add to Wishlist Button
To do this, you must first follow the following path:
WordPress dashboard > WooCommerce > catalog mode

- Choose for which of the pages the mentioned process will occur.
- Place the HTML code related to the add to wishlist button in this section.
- The add to wishlist button is placed instead of the add to cart button.
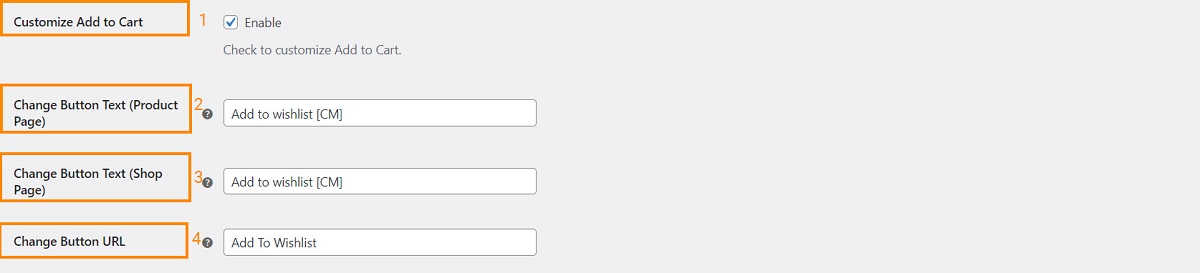
2 – Customize Add to Cart Button
To do this, you must first follow the following path:
WordPress dashboard > WooCommerce > catalog mode

- Enter the text of the button for the product page.
- Enter the text of the button for the shop page.
- Enter the URL of your wishlist page into the field.
- The add to wishlist button is placed.
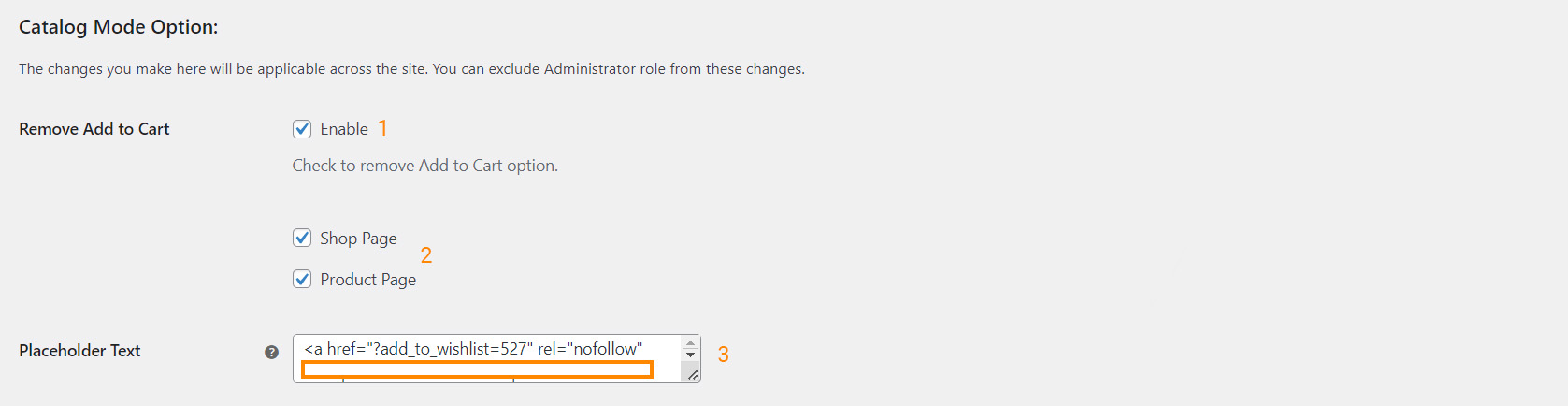
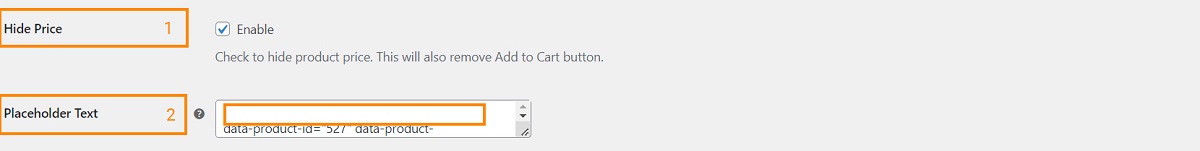
 3 – Hide Price and Show Add to Wishlist Button
3 – Hide Price and Show Add to Wishlist Button

- Use the add to wishlist HTML code.
- The price is replaced with the add to the wishlist button.
 Summary
Summary
To add a wishlist button in WooCommerce catalog mode, you have two ways:
- Use the MC Wishlist button settings
- Customize the add to cart button in ELEX WooCommerce Catalog Mode
The ELEX plugin offers three ways to show add to wishlist button in the catalog:
- Replace Add to Cart Button with Add to Wishlist Button
- Customize Add to Cart Button
- Hide Price and Show Add to Wishlist Button

As you saw, the MC wishlist and ELEX Catalog Mode plugins have full integration with each other. So if you pick one of them for the catalog mode, don’t hesitate to install the other one for getting the best result.